NHẬP MÔN Objective-C
Xin chào tất cả các bạn.Lập trình cho MacOS và iOS chưa lâu, nhưng nhận thấy cần góp phần vào việc chia sẻ kiến thức đã có được cho những bạn đang đam mê Hệ điều hành, ngôn ngữ và cả về những thiết bị của Apple.Với kiến thức cơ bản, mình mạnh dạn chia sẻ với các bạn. Mong rằng các anh, chị, em đã có kinh nghiệm, chia sẻ thêm để iOS Applications và MacOS Applications Việt Nam trên Apple ngày càng có danh tiếng.Xin có vài lời trước khi đi vào chi tiết. Mình có thiên hướng là sử dụng tiếng việt một cách "thuần" để dễ hiểu và dễ hình dung. Nhưng vì thuật ngữ có một số từ sẽ không dịch ra tiếng Việt, nhằm tạo cho bạn cái nhìn cụ thể, trực quan và nhớ nhanh, nhớ lâu cho nên, trong những dòng tiếng Việt, thấy có tiếng Anh, bạn cũng đừng thắc mắc nhé. Thanks!1. Trong hướng dẫn này có một số thuật ngữ (hoặc thông tin) mà bạn chưa hiểu, hãy cứ ghi nhớ và sau này sẽ dùng đến. Ví dụ như ID, Tên công ty, .. Vì những thông tin này liên quan đến việc bạn cần phải có tài khoản iOS Developer hoặc MacOS Developer.Mở đầu là việc làm quen với Objective-C.2. Objective-C là ngôn ngữ được Apple phát triển từ C và có tính hướng đối tượng. Tính hướng đối tượng là gì thì chúng ta sẽ tìm hiểu sau.Mình không thiên về việc giải thích nhiều ý nghĩa cũng như định nghĩa làm gì. Quan trọng là mình làm được việc, hiểu được ngôn ngữ và lập trình một cách độc lập hoặc theo nhóm hoàn hảo.3. Để bắt đầu học về một ngôn ngữ lập trình, chúng ta cần học về cách khai báo biến, các loại kiểu dữ liệu cơ bản, cách code và build & run ứng dụng đầu tiên.4. Để bắt đầu, bạn cần phải sử dụng hệ điều hành Mac OS (trên máy Mac hoặc Hackintosh) và dĩ nhiên là phải cài ứng dụng Xcode (do Apple phát triển và cung cấp miễn phí). Để nhận dạng ứng dụng Xcode thì bạn nhìn vào hình nhé!5. Mở Xcode lên -> New Project -> Chọn Single View Application -> Trong cửa sổ mới hiện ra, bạn để ý vào những thông tin sau:- Product Name (Tên ứng dụng, có thể viết chữ hoa, chữ thường, chữ Trung Quốc, Nhật Bản, ... thoải mái)- Organization Name (Tên công ty, nếu bạn là cá nhân, có thể để tên bạn)- Company Identifier (Mã chứng thực công ty, hoặc có thể là cá nhân. Vì đây là bài Test đầu tiên, cho nên chỗ này, bạn có thể điền là "com.education")- Class Prefix (Tiền tố đứng trước tên của Class, bạn có thể điền hoặc không, nếu tò mò, bạn hãy thử và xem có gì thay đổi hay không sau khi đọc và thực hành xong bài này)- Devices (Thiết bị mà bạn lập trình ứng dụng, Universal nghĩa là cả 2 thiết bị iPhone và iPad, ở đây bạn chọn iPhone nhé, vì sao, để bạn build cho dễ dàng, và gọn màn hình, không cần cuộn chuột để xem nội dung, và bài viết này yêu cầu cũng rất đơn giản)- Cuối cùng ở 3 dấu tích, bạn chọn Use Storyboards và Use Automatic Reference Counting nhé.- Cuối cùng là Next, chọn nơi lưu Project này.6. Đã xuất hiện cửa sổ dành cho bạn lập trình chưa? Nếu chưa hoặc có lỗi gì thì bạn đọc kỹ lại hướng dẫn 5 nhé.Lúc này, cửa sổ Xcode sẽ trình bày Project cho bạn thiết kế giao diện và lập trình.Bắt đầu thôi7. Click chuột vào MainStoryboard.storyboard, bạn sẽ thấy một hình tương tự như màn hình iPhone. Tên của nó là ViewController và sau này mình sẽ gọi đó là View (nghĩa là đó là 1 màn hình trong ứng dụng của bạn, ứng dụng có thể có 1 hoặc nhiều View nhé).Lại bấm tiếp vào "ViewController.m" bạn sẽ thấy toàn chữ, đó là nơi bạn viết code.8. Mình giải thích một chút:- Storyboard: đó là nơi bạn thiết kế giao diện (Button, TextField, Switch, Map, WebView, ...)- ViewController.h và ViewController.m (h viết tắt của Header, m viết tắt của Main, bạn tự hiểu nhé): 2 file này là nơi mà bạn sẽ viết code.- 3 file này liên kết với nhau như thế nào? Khi bạn thiết kế xong giao diện trong Storyboard, bạn ánh xạ các đối tượng từ Storyboard sang file h, file m sẽ triệu gọi và làm việc với các đối tượng mà bạn đã ánh xạ (hoặc khai báo) khi cần.9. Bắt đầu đoạn code đơn giản nhất nhé.Bạn click vào file m. Mình phân tích sơ về file này cho bạn hiểu.- (void)viewDidLoad: đây là 1 hàm, bây giờ, hàm này sẽ chạy đầu tiên khi ứng dụng vừa được mở lên (mở lên chứ không phải là gọi nó từ TaskBar trên thiết bị nhé. Sau này bạn sẽ phân biệt 2 điều này). Nội dung trong hàm này sẽ được chạy lần lượt từ trên xuống dưới, tính từ dấu { đầu tiên đến dấu } cuối cùng.- Thế thôi, bài này quan tâm mỗi 1 cái đó. hi hi10. Đề bài hôm nay là: "Viết ứng dụng đơn giản, cộng hai số nguyên cho trước. Sau đó in ra cửa sổ Log kết quả tính được."11. Phân tích (tại sao có bước này, mình viết chủ yếu cho những bạn chưa học lập trình, hoặc mới bắt đầu học lập trình, cho nên các anh, chị đừng trách dài dòng nhé, mình kỹ càng cho các bạn ấy mà). Bài toán sẽ cần phải có 2 số nguyên, sau đó sẽ có 1 "biến" lưu kết quả và cuối cùng sẽ có 1 hàm dùng để xuất kết quả tra cửa sổ Log.12. Trong ViewDidLoad, bạn bắt đầu gõ vào như sau: (dưới dòng [super viewDidLoad];)int soA = 1;int soB = 2;int Tong = soA + soB;NSLog(@"%i", Tong);Giải thích:int soA: khai báo một biến có tên là soA và có kiểu là int (integer - số nguyên).Toán tử = sau khi khai báo làm nhiệm vụ gán giá trị 1 cho soA mới khai báo.Lúc này biến soA có giá trị 1.int soB: khai báo một biến có tên là soB và có kiểu là int (integer - số nguyên).Toán tử = sau khi khai báo làm nhiệm vụ gán giá trị 2 cho soB mới khai báo.Lúc này biến soB có giá trị 2.int Tong = soA + soBToán tử = gán tổng của soA và soB cho biến Tong vừa được khai báo với kiểu int.NSLog: là hàm cho phép xuất một chuỗi (hiện tại, với đề bài này, bạn hiểu như vậy) ra cửa sổ Log.Trong này có những điều cần lưu ý. @"" là các ký tự bắt buộc phải có với hàm này. Nội dung cần xuất ra nằm trong dấu "". Trong dấu này mình để %i, nghĩa là mình lấy giá trị từ biến Tong sau dấu phẩy và thay thế vào chỗ có dấu %i. Tại sao lại là %i, dấu % là bắt buộc và chữ i nghĩa là viết tắt cho integer, xuất một số nguyên đấy bạn ạ.Bây giờ bạn đã hiểu cách để khai báo biến có kiểu integer, cách gán giá trị cho biến, cách sử dụng toán tử = và toán tử +, ngoài ra còn biết hàm nào xuất giá trị ra của sổ Log.13. Bây giờ Build & Run (chạy ứng dụng).Để chạy ứng dụng, bạn bấm tổ hợp phím Command + R, (R là viết tắt của từ Run đó bạn) hoặc bạn bấm vào dấu mũi tên ở trên thanh công cụ, ngoài cùng bên trái và chắc chắn rằng ở Scheme bạn chọn iOS Simulator nhé. Thoáng một cái bạn sẽ thấy kết quả như hình.14. Chạy xong rồi, đến lúc này là lúc bạn sáng tạo. Bạn chỉ thấy mỗi dòng tương tự như thế này:2012-10-13 22:52:15.132 Test - 1[1025:c07] 3Nghĩa là kết quả của bạn chỉ hiện ra là 3 đấy.Bạn hãy sáng tạo bằng cách thay đổi trong hàm Log như thế này:NSLog(@"Tong bang: %i", Tong);Xem thử ra cái gì nhé.15. Bây giờ đã hiểu cơ bản rồi, mình sẽ cung cấp cho bạn những kiến thức bổ ích sau:- Các toán tử: - + * / % =- Các kiểu dữ liệu: int (số nguyên), float (số thực)16. Bài tập cho các bạn thư giãn:a. Viết ứng dụng tính tổng của 2 số thực cho trước.b. Cho trước 2 số thực khác 0, tính và xuất ra cửa sổ Log Tổng, Hiệu, Tích, Thương của 2 số đó một cách lần lượt. (Nghĩa là: a-b, b-a, a+b, b+a, ... bạn tự loại trừ phép tính trùng nhé)c. Cho trước 10 số nguyên, sắp xếp cơ bản và xuất ra cửa sổ Log các số nguyên đó theo thứ tự lớn dần và bé dần, mỗi số cách nhau bằng dấu sao (*).17. Ký tự thay thế cho kiểu float là %f nhé bạn.Bài đầu tiên này mình viết cũng đã rất lâu.Hôm nay mới tham gia Tinh tế nên giờ đăng tải lên cho các bạn.Mong nhận được sự chia sẻ của các anh/chị đi trước.Mong nhận được sự ủng hộ của các bạn quan tâm đến Xcode và Objective-C cũng như đang theo học nó.Cùng thực hành nhuần nhuyễn, đọc thêm các tài liệu khác trên mạng (Giờ bác google tìm giúp) và chờ bài viết tiếp theo, bạn nhé.
Cơ bản về Model-View-Controller trong lập trình iOS
Model-View-Controller (MVC) là gì? Quả thật nếu các bạn mới học lập trình thì đây đúng là một khái niệm rất trừu tượng và khá khó hiểu. Trong thực tế, MVC đóng một vai trò rất quan trọng trong rất nhiều các nền tảng phát triển ứng dụng như .Net, J2EE và cụ thể là trong lĩnh vực phát triển ứng dụng trên iOS. Nếu các bạn đã đọc những bài viết trước đây của chúng tôi thì cũng có chỗ chúng tôi đã có nhắc đến khái niệm MVC nhưng chưa đi sâu vào mô hình này. Trong bài viết này, chúng tôi sẽ giúp các bạn có những khái niệm cơ bản nhất về MVC.
Model-View-Controller là design pattern quan trọng nhất
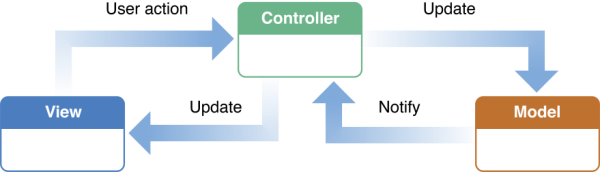
Model-View-Controller là một design pattern ứng dụng trong quá trình phát triển các ứng dụng iOS mà theo đó các đối tượng được tạo ra sẽ gán cho một trong ba nhóm vai trò sau: model, view hoặc controller. Pattern này không chỉ định nghĩa vai trò các đối tượng đảm nhiệm mà nó còn định nghĩa cách giao tiếp giữa các đối tượng với nhau. Các đối tượng có vai trò khác nhau sẽ ngăn cách theo đường phân cách trừu tượng của chúng, tuy nhiên chúng vẫn có thể giao tiếp được với nhau. Tập hợp các đối tượng của nhóm trong mô hình MVC được biết đến như một layer.

MVC là trung tâm của một thiết kế tốt cho một ứng dụng Cocoa. Những lợi ích của việc áp dụng mô hình này là rất nhiều. Trong ứng dụng, có nhiều đối tượng có xu hướng có thể tái sử dụng lại và giao diện của chúng có xu hướng được định nghĩa tốt hơn. Các ứng dụng xây dựng theo thiết kế MVC cũng dễ dàng mở rộng hơn so với các ứng dụng khác. Hơn thế nữa rất nhiều công nghệ và kiến trúc của ứng dụng đều dựa trên mô hình MVC.
Có lẽ cho đến lúc này thì bạn vẫn chưa hình dung cụ thể được về MVC đúng không? Tuy nhiên nếu các bạn đã thực hành qua loạt bài về xây dựng ứng dụng iPhone đầu tiên – HelloWorld thì thấy thực sự xuất hiện của mô hình MVC trong đó. Trong bài học đó, bạn đã tạo ra đối tượng model thông qua khai báo thuộc tính userName (một đối tượng NSString) trong lớp HelloWorldViewController, các đối tượng thể hiện của lớp HelloWorldViewController và HelloWorldAppDelegate chính là các đối tượng controller, còn các đối tượng view chính là các text field, label, button hay background view.
Đối tượng Model
Một đối tượng Model đóng gói dữ liệu của một ứng dụng và định nghĩa logic hay các thao tác tính toán với dữ liệu đó. Ví dụ, một đối tượng Model có thể biểu diễn một ký tự trong game hoặc một contact trong sổ địa chỉ. Nhiều dữ liệu là một phần của trạng thái liên tục của ứng dụng (trạng thái liên tục có thể được lưu trữ trong file hoặc database) nên chứa trong các đối tượng Model sau khi dữ liệu được nạp vào trong ứng dụng. Bởi vì các đối tượng Model biểu diễn những kiến thức và nghiệp vụ liên quan cụ thể đến một nhóm vấn đề nghiệp vụ cụ thể, chúng có thể tái sử dụng trong các vấn đề tương tự. Một đối tượng Model “tinh khiết” không nên có kết nối rõ ràng tới các đối tượng View mà biểu diễn dữ liệu của nó và cho phép người dùng chỉnh sửa và nó không liên quan đến các vấn đề trình bầy và giao diện.
Các hành động của người dùng trong View layer mà tạo nên hay chỉnh sửa dữ liệu dùng để kết nối thông qua một đối tượng Controller và kết quả được tạo ra hay chỉnh sửa của một đối tượng Model. Khi một đối tượng Model thay đổi (ví dụ, dữ liệu mới được nhận thông qua kết nối qua mạng), nó sẽ thông báo tới đối tượng controller hãy cập nhật trên đối tượng view tương ứng.
Đối tượng View
Một đối tượng View là một đối tượng trong ứng dụng mà người dùng có thể nhìn thấy. Một đối tượng View biết làm thế nào để hiển thị bản thân nó và có thể đáp ứng những hành động của người dùng. Một mục đích chính của các đối tượng View là để hiển thị dữ liệu từ các đối tượng Model trong ứng dụng và cho phép người dùng chỉnh sửa những dữ liệu đó.
Bởi vì bạn thường sử dụng lại các đối tượng View và sau đó là cấu hình chúng trên ứng dụng nên các đối tượng View cung cấp tính nhất quán giữa các ứngd dụng. Tronng iOS, UIKit framework cung cấp một tập hợp các lớp View còn trong Mac OS X, AppKit framework cũng cung cấp một tập hợp tương tự. Trong UIKit, bất kỳ một đối tượng View đều thừa kế tới lớp UIView còn trong AppKit thì thừa kế tới lớp NSView.
Các đối tượng View tìm hiểu sự thay đổi trong dữ liệu Model thông qua các đối tượng Controller của ứng dụng và giao iêps với sự thay đổi do người sử dụng. Ví dụ, văn bản nhập vào text field thông qua đối controller tới một đối tượng Model của ứng dụng.
Controller Object
Một đối tượng Controller đóng vai trò trung gian giữa một hoặc nhiều đối tượng View với một hoặc nhiều đối tượng Model. Các đối tượng Controller vì thế là đường ống điều khiển mà đối tượng view tìm hiểu khi có sự thay đổi trong các đối tượng Model và ngược lại. Đối tượng Controller cũng có thể thể hiện nhiệm vụ thiết lập và phối hợp cho một ứng dụng và quản lý vòng đời của các đối tượng.
Một đối tượng Controller phiên dịch hành động của người dùng được thực hiện trong các đối tượng View và giao tiếp dữ liệu mới hoặc thay đổi tới các lớp Model. Khi đối tượng Model thay đổi, một đối tượng Controller thông báo có dữ liệu mới của đối tượng Model cho các đối tượng View để chúng có thể hiển thị dữ liệu đó.
Core Objects trong ứng dụng iOS của bạn
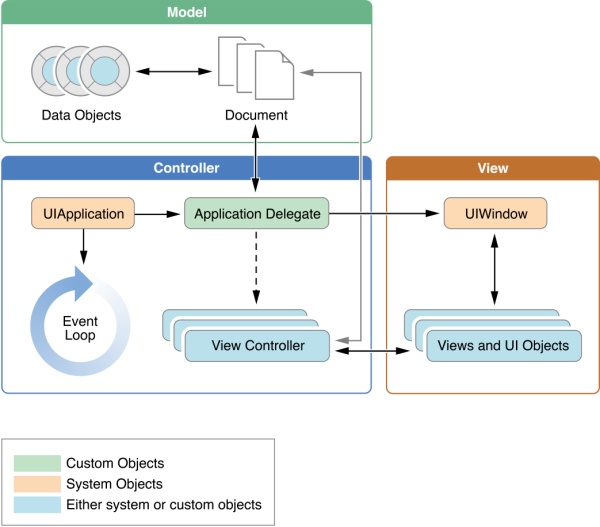
Từ thời điểm ứng dụng của bạn được khởi động bởi người dùng cho tới thời điểm ứng dụng kết thúc, UIKit framework quản lý rất nhiều hành vi cơ bản của ứng dụng. Trái tim của ứng dụng là đối tượng UIApplication mà nhận được các sự kiện từ hệ thống và chuyển chúng tới các đoạn mã của bạn để xử lý.
Để hiểu các đối tượng UIKit làm việc như thế nào với mã tùy chỉnh của bạn, bạn hãy tìm hiểu m��t chút về các đối tượng làm việc cho ứng dụng iOS. Minh hoạ sau đây sẽ biểu diễn các đối tượng thông dụng nhất trong ứng dụng iOS:

Như bạn thấy ở minh hoạ trên, ứng dụng iOS được tổ chức dựa trên Model-View-Controller design pattern. Pattern này phân chia riêng biệt các đối tượng dữ liệu trong Model với các đối tương View dùng để biểu diễn dữ liệu.
Lập trình viên
Cách tự học lập trình hiệu quả nhất
Cách tư duy lập trình giúp công việc bạn nhanh hơn
Hướng dẫn học ngôn ngữ lập trình Python căn bản
Hướng dẫn học lập trình Excel căn bản
(St)

![[IMG]](https://devimages.apple.com.edgekey.net/technologies/tools/images/new_hero20110308.jpg)
![[IMG]](http://sphotos-c.ak.fbcdn.net/hphotos-ak-snc6/285709_267919213310575_1317158596_n.jpg)
![[IMG]](http://sphotos-e.ak.fbcdn.net/hphotos-ak-frc1/522308_267919223310574_1675210890_n.jpg)
![[IMG]](http://sphotos-g.ak.fbcdn.net/hphotos-ak-frc1/383517_267919239977239_1031094705_n.jpg)
![[IMG]](http://sphotos-a.ak.fbcdn.net/hphotos-ak-prn1/68439_267919263310570_229444183_n.jpg)
![[IMG]](http://sphotos-b.ak.fbcdn.net/hphotos-ak-ash4/314134_267919273310569_177237229_n.jpg)






















