Hướng dẫn tự tạo "Phần Mềm I LOVE YOU - Dành tặng người yêu"
Đầu tiên down 2 cái này về
Jugglor
http://www.mediafire.com/?1hfd641w2zjn5aa (Hoặc link dự phòng tại đây)
SWFText 1.4
http://www.mediafire.com/?tz1041c47j07721 (hoặc link dự phòng tại đây)
Cài đặt 2 chương trình Jugglor và SWFText ( chú ý khi cài đặt Jugglor nhớ copy file AXEngine.exe vào folder ActiveXEngine trong thư mục cài đặt Jugglor )
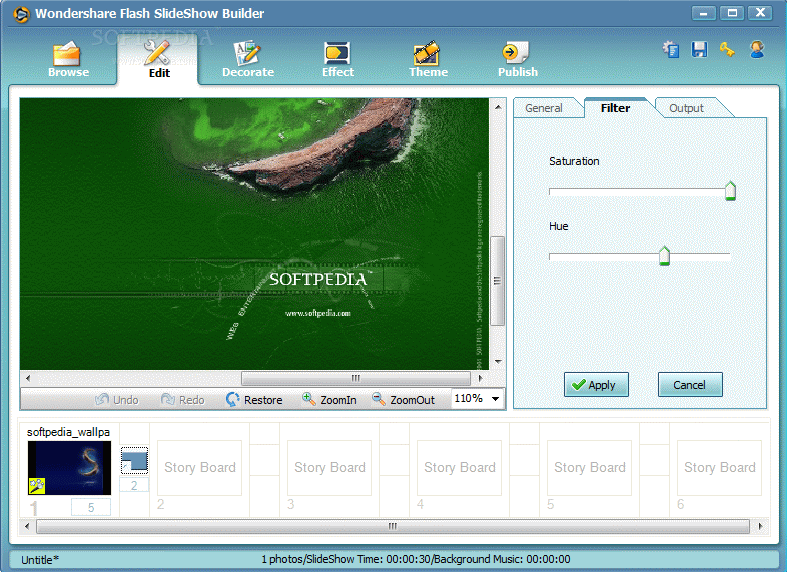
Mở SWFText để tạo file 1 file Flash *.swf
Width , Height là chiều rộng, cao của màn hình

Vào phần Background chọn Transparent ( nền trong suốt) không thì có thể chọn nền màu khác hay nền bằng hình ảnh

Vào Font chọn Font chữ và màu chữ chọn như trong hình nhìn sẽ romance hơn he he


Vào Text để thêm chữ click vào Add để thêm các dòng chữ

Vào Text Effect chọn hiệu ứng chữ như cái "how to say i love you in 1000 languages" là dùng hiệu ứng Spark ( hay j tùy ý trong đó có hàng trăm kiểu cơ


Vào Background Effect đẻ chọn hiệu ứng nền ví dụ trong hình là hiệu ứng Heart có tùy chọn màu và số lượng.( tha hồ và mải thoái đủ kiểu tặng bạn gái hay bạn bè j cũng đc)

OK men, bây giờ là nhấn vào Publish tạo file flash.Nhấn ok để lưu file Flash
Đến đây là có thể coi là xong flash để làm banner cho website hay để làm đẹp cho blog nhưng mục đích chính là để tặng bạn gái chẳng may send cái này Sang bên máy nàng lại không có soft đọc đc cái này thì sao chẳng lẽ lại tặng cho cái file như thế này ah

Tiếp tục mở Jugglor
Flash projector/Movie file ( file flash tạo ở trên)
Flash projector/Movie path (đường dẫn xuất ra file bạn cần làm)

Vào Activex setting chọn như hình

Vào Setup setting có các tùy chọn như hình vẽ chọn như thế ( còn nếu ko thích thế thì bạn có thể tìm hiểu thêm để tùy chỉnh cho mình

Chọn nhạc cho chương trình ( Nếu đã chọn nhạc bên SWFText rùi thì phần này khỏi cần nhé)
Ở đây mình chọn bài Song For You - Ahn Young Min ftSoyeon

Mấy cái này ko cần thiết lắm. Nếu muốn ghi thêm thông tin cho chương trình thì vào version info để thêm.
Cuối cùng Nhấn vào BUILD ỏ thanh ngang(cạnh TEST) nếu bạn muốn lưu lại file . jjf(file lưu lại project) thì nhấn YES ko muốn lưu thì thôi nhấn NO.
Đợi 1 lát chương trình tạo file .exe cho bạn, thế là xong
Demo

Ở phần icon các bạn có thể chọn 1 icon khác tự tạo chẳng hạn
GOOD LUCK♥
|
||
|
Macromedia Flash - Quả trứng vỡ |
||
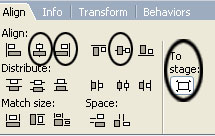
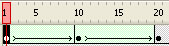
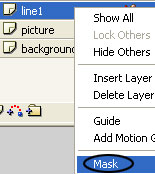
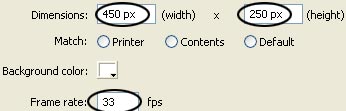
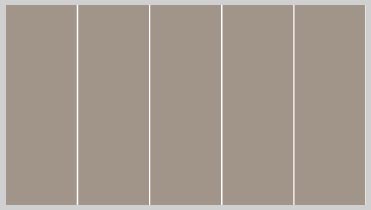
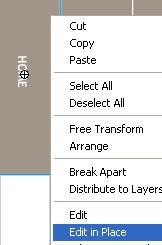
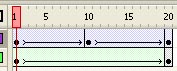
 Bước 1. Tạo 1 file có thông số như hình 1:  Hình 1 Bước 2. Dùng công cụ Oval Tool (O), bỏ màu viền, chọn màu tô là màu gần giống quả trứng gà, và vẽ một quả trứng (xem hình 2)  Hình 2 Bước 3. Chọn Window > Align để làm xuất hiện bảng Align & Info & Transform (xem hình 3)  Hình 3 Bước 4. Nhấp chọn quả trứng trên khung làm việc (Stage), trong bảng Align nhấp chọn 3 vị trí như trên hình 4 để đảm bảo quả trứng nằm ngay giữa khung làm việc (xem hình 4)  Hình 4 Bước 5. Nhấp chuột phải vào Frame 10 và chọn Insert Frame (xem hình 5)  Hình 5 Bước 6. Tạo một layer mới (xem hình 6)  Hình 6 Bước 7. Nhấp chọn Frame 1 của Layer 2, trên bảng công cụ chọn Pencil Tool và vẽ một đường nứt (xem hình 7)  Hình 7 Bước 8. Nhấp chuột phải vào Frame 2 của Layer 2 và chọn Insert KeyFrame (xem hình 8)  Hình 8 Bước 9. Thực hiện tương tự cho các Frame 3,4...,10 (xem hình 9)  Hình 9 Bước 10. Nhấp chọn lại Frame 1 của Layer 2, chọn công cụ Eraser Tool và xóa gần hết đường nứt (xem hình 10)  Hình 10 Bước 11. Thực hiện tương tự thao tác xóa cho Frame 2, 3, 9 (lưu ý rằng đường nứt ở Frame 2 dài hơn Frame 1 và không thực hiện thao tác xóa cho Frame 10) (xem hình 11 minh họa cho Frame 2)  Hình 11 Bước 12. Tạo một layer mới (xem hình 12)  Hình 12 Bước 13. Nhấp chuột phải vào Frame 11 của Layer 3 và chọn Insert KeyFrame (xem hình 13)  Hình 13 Bước 14. Nhấp chọn Frame 1 của Layer 1, nhấn Ctrl-C để copy quả trứng…để dành trên clipboard (xem hình 14)  Hình 14 Bước 15. Nhấp chọn Frame 11 của Layer 3, nhấp chuột phải trên khung làm việcvà chọn Paste in Place để dán (Paste) quả trứng đã copy ở B14 vào đúng tọa độ đó (xem hình 15)  Hình 15 Bước 16. Nhấp chọn Frame 10 của Layer 2, nhấn Ctrl-C để copy đường nứt…để dành trên clipboard (xem hình 16)  Hình 16 Bước 17. Nhấp chọn Frame 11 của Layer 3, nhấp chuột phải trên khung làm việc và chọn Paste in Place để dán (Paste) đường nứt đã để dành ở B16 vào ngay đúng tọa độ đó (xem hình 17)  Hình 17 Bước 18. Chọn công cụ Selection Tool (V),(lưu ý rằng ta đang ở Frame 11 của Layer 3), nhấp chuột phải vào nửa quả trứng bên phải đường nứt, chọn Free Transform (xem hình 18)  Hình 18 Bước 19. Dời tâm quay (vòng tròn nằm giữa khung Free Transform) về ngay chân đường nứt (xem hình 19-tâm quay được khoanh tròn màu đen)  Hình 19 Bước 20. Để chuột bên ngoài khung Free Transform và rê chuột để quay quả trứng về bên phải chút xíu (xem hình 20)  Hình 20 Bước 21. Thực hiện tương tự cho nửa bên trái (xem hình 21)  Hình 21 Bước 22. Nhấp đúp vào đường nứt để chọn nó và nhấn phím Delete để xóa nó  Hình 22 Bước 24. Thực hiện tương tự cho Frame 13, 14,15 (xem hình 23)  Hình 23 Bước 25. Nhấp chọn Frame 12, chọn nửa phải quả trứng, nhấp chuột phải vào nó và chọn Free Transform (xem hình 24)  Hình 24 Bước 26. Dời tâm quay về chân đường nứt rồi dùng chuột xoay nó về bên phải một chút (xem hình 25)  Hình 25 Bước 26. Thực hiện tương tự B25 cho nửa bên trái  Hình 26 Bước 29. Nhấp chuột phải vào Frame 15 của lớp mới tạo, chọn Window > Actions để mở bảng Frame-Actions, trong bảng này bạn nhập dòng lệnh: stop(); (xem hình 27)  Hình 27 Bước 30. Nhấn Enter+Ctrl để kiểm tra kết quả.
|
Hướng dẫn làm phim hoạt hình bằng flash
Hướng dẫn làm pháo hoa bằng flash cực đơn giản
Hướng dẫn làm tuyết rơi trong flash
Kinh nghiệm chụp ảnh với đèn flash
Hướng dẫn làm phim hoạt hình đơn giản
(St)