Hướng dẫn Thiết kế logo bằng photoshop
Hướng dẫn này sẽ cho bạn thấy làm thế nào để rút ra những biểu tượng logo Volkswagen huyền thoại bằng cách sử dụng LayerStyles, Radial Gradient, và công cụ Polygonal Lasso lựa chọn để làm phần truy tìm. Những hình ảnh dưới đây cho thấy kết quả cuối cùng của chúng tôi.
Hướng dẫn của chúng tôi được chia thành hai giai đoạn ngắn:
Tạo bề mặt quả cầu tròn
Vẽ biểu tượng VW
Tạo các bề mặt Orb
Trước hết, hãy bắt đầu bằng cách đi qua Tập tin mới> và tạo ramột tài liệu 250×250 mới trong Photoshop với các thuộc tính sau:

Trước khi chúng tôi bắt đầu vẽ, truy cập Panel Công cụ ở phía bêntrái của không gian làm việc của bạn và đi xuống tất cả các cáchđể phía dưới để thay đổi màu nền trước là # 82B2E0 và màu nềncho # 012B62. Đó là những màu sắc chính của logo của chúng tôi.

Chúng tôi sẽ rút ra những hình dạng cơ bản tròn của mẫu thiết kế logo bây giờ,để lấy các Elliptical Marquee Tool từ Hội đồng Công cụ, và sau đótrong khi giữ phím Shift, vẽ vùng chọn của một vòng tròn trên vảicủa bạn như hình dưới đây.

Bây giờ bấm Ctrl + Backspace để điền vào lựa chọn với các thiết lập của bạn trước màu nền.

Truy cập Công cụ Panel một lần nữa và chọn công cụ Gradientthời gian này. Hãy chắc chắn rằng bạn chọn gradient loạiForeground to Transparent.

Tạo ra một gradient điền qua lựa chọn của bạn như trong hìnhdưới đây để hoàn tất việc tạo ra bề mặt của biểu tượng.

Vẽ các Emblem
Trước khi chúng tôi bắt đầu, bấm D để thiết lập lại nền trước vàmàu nền cho các giá trị mặc định màu trắng và màu đen của mình và sau đó nhấn phím X để đảo ngược vị trí của màu sắc. Trongphần này chúng ta sẽ cơ bản vẽ các hình dạng của các biểu tượngVW và sau đó cung cấp cho các lớp, chúng tôi đã vẽ nó trên mộtDrop Shadow, một Shadow Nội và một phong cách GradientOverlay. Bắt đầu bằng cách tạo ra một lớp mới bằng cách đi quaLayer> New> Layer. Sử dụng Elliptical Marquee Tool, vẽ vùng chọn tròn bên trong quả cầu là như hình dưới đây

Đi qua Edit> Stroke và áp dụng một px 10 rộng bên trong đột quỵ.

Một khi bạn nhấn OK, bạn sẽ nhận được một kết quả tương tự như sau.

Chúng ta phải làm một số thực hành kỹ năng truy tìm bây giờ, sử dụng Polygonal Marquee Tool để vẽ đường thẳng mà đại diện chocấu trúc cơ bản của logo VW, mà rõ ràng là một V với W theo nó.Grab các Polygonal Marquee Tool và bắt đầu vẽ những đường thẳng như trong hình dưới đây. Bạn có thể sử dụng hình ảnh mẫu mà bạn đã thấy trong đầu của hướng dẫn tham khảo. Lưu ý rằngbạn có thể đi qua các cơn đột quỵ trắng chúng ta tạo ra bởi vìchúng ta sẽ điền vào lựa chọn với màu trắng và sau này.

Một khi bạn hạnh phúc với lựa chọn của bạn, hãy vào Edit> Fill vàsử dụng Trắng.



Khi cho Gradient Overlay, hãy chắc chắn bạn chỉnh sửa cácGradient Fill Type bằng cách nhấn vào hình thu nhỏ của mình bên cạnh Gradient từ trong hình dưới đây, và áp dụng các tùy chọn nhìn thấy trong ảnh chụp màn hình Gradient Editor.


Khi bạn áp dụng tất cả những hiệu ứng này bạn sẽ nhận được một cái gì đó tương tự như hình dưới đây.

Cách làm 1 logo bằng Photoshop!
Nhiều cách để tạo ra một blog logo, một trong số họ bằng cách sử dụng Photoshop. Có lẽ nhiều bạn đã biết, nhưng có lẽ nhiều người trong số họ khác. Nếu bạn đang trên điều kiện thứ hai, dưới đây là các bước có thể giúp bạn tạo ra một logo cho blog của bạn.
Đối với thông tin của bạn, tôi sử dụng Adobe Photoshop 8.0. Đừng lo lắng nếu bạn có một phiên bản khác nhau của Photoshop cho các công cụ được sử dụng trên bất kỳ phiên bản của Photoshop.
Mở Photoshop và tạo một file mới bằng cách nhấp vào tập tin  »New (Ctrl + N).
Trong cửa sổ mới, thiết lập chiều rộng (chiều rộng) và chiều cao (chiều cao) của khoảng 400 và 100 pixels. Chọn phân giải 72 pixels / cm và 8-bit chế độ màu RGB. Kích thước là đủ để sử dụng như là một blog logo, do đó kích thước tập tin kết quả là quá lớn. Nội dung nền tảng để lựa chọn trắng . Sau đó nhấn OK.

Một khi bảng tính của bạn được thực hiện, bây giờ là thời gian để thực hiện bằng văn bản cho các biểu tượng. Đối với đó nhấp vào công cụ Horizontal Type Tool (trong các hình thức của các chữ cái T) trong hộp công cụ bên trái cửa sổ Photoshop. màu nền trước Thay đổi màu xanh lá cây (008 000).

Nhấp vào bảng tính và gõ tên của blog của bạn. Trong ví dụ này tôi đặt tên blog của tôi dưới tên XANH ĐẸP. Trong phù hợp với các logo và hiệu ứng văn bản màu bóng được đưa ra sau đó.

Tiếp theo, vẫn còn trong lớp bằng văn bản, hãy nhấp vào menu Layer  »Layer Style » Trộn Tùy chọn để thêm một phong cách lớp bằng văn bản.
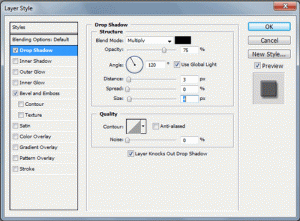
Trong cửa sổ Layer Style, chọn và đánh dấu tùy chọn Drop Shadow để thêm hiệu ứng đổ bóng. Sau đó điều chỉnh các thiết lập như sau:
Blend Mode: Multiply, Opacity: 75; Góc nhìn: 120, Khoảng cách: 3; Kích thước: 4, xem hình ảnh nhiều hơn.

Tiếp theo, chọn và đánh dấu tùy chọn Bevel and Emboss . Điều chỉnh các thiết lập như sau:
Style: Inner Bevel; Â Kỹ thuật: Smooth, Depth: 100%; Hướng: Up, Size: 2, Soften: 0, Góc nhìn: 120; Thái độ: 30. Xem hình ảnh cho các thiết lập nhiều hơn nữa.

Nếu cài đặt hoàn tất, nhấn OK để lưu các Layer Style.
Tiếp theo, chúng tôi sẽ thêm một hình ảnh tiếp theo với tên của blog bằng cách sử dụng công cụ Custom Shape. Bởi vì chủ đề là sự trùng hợp ngẫu nhiên màu xanh lá cây, sau đó tôi sẽ thêm một hình ảnh của cỏ bằng cách sử dụng một hình dạng cutom trước đó.
Cho rằng, chọn cutom Shape Tool
 trên thanh công cụ, nhấp vào mũi tên nhỏ trên hình dạng và chọn Grass 2.
trên thanh công cụ, nhấp vào mũi tên nhỏ trên hình dạng và chọn Grass 2.
Tạo một layer mới bằng cách nhấn vào Layer menu  »Â» lớp (Shift + Ctrl + N) và đặt tên cỏ để bạn có thể dễ dàng nhận ra nó. Hình ảnh hình dạng cỏ trên layer mới ở phía bên trái của tên của blog.

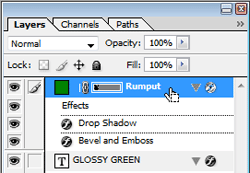
Tiếp theo, cung cấp cho các lớp theo phong cách trên sân cỏ với phong cách tương tự vào tên lớp của blog. Như trong bước 4 để 7.
Khi hoàn tất thiết lập Layer Style, bây giờ cỏ lựa chọn hình dạng lớp bằng cách thực hiện Ctrl + Click vào layerbox lớp văn bản.

Lựa chọn cũng làm blog trên tên lớp bằng cách thực hiện Ctrl + Shift + Click. Cho đến khi lớp thứ hai được lựa chọn như hình dưới đây:

Tiếp theo, tạo một layer mới bằng cách nhấn vào Layer menu  »Â» Layer (Shift + Ctrl + N) và đặt tên lớp với tên  bóng chúng tôi làm cho nó dễ nhớ hơn các chức năng của layer đó, tức là hiệu ứng bóng.
Sau đó, chọn Paint Bucket trong hộp công cụ
 và chắc chắn rằng màu nền trước là màu trắng (# FFFFFF).
và chắc chắn rằng màu nền trước là màu trắng (# FFFFFF).Nếu bạn có, vẫn còn sử dụng Paint Bucket, nhấp chuột vào bảng tính của bạn. Sau đó màu sắc của tên blog và hình ảnh sẽ thay đổi để cỏ trắng.
Sau đó, chọn công cụ Marquee eliptical
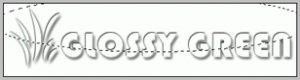
 trên hộp công cụ và tạo ra một lựa chọn trong khu vực văn bản như hình dưới đây.
trên hộp công cụ và tạo ra một lựa chọn trong khu vực văn bản như hình dưới đây.
Nếu bạn có, click chuột phải chọn vào lựa chọn và chọn Select Inverse, hoặc bạn có thể nhấn Ctrl + Shift + i trên bàn phím. Sau đó nhấn phím Delete trên bàn phím. Cuối cùng nhấn Ctrl + D để loại bỏ các lựa chọn. Kết quả của các bước như hình dưới đây.

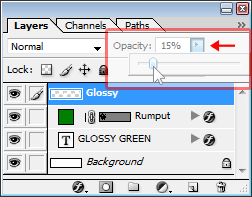
Sau đó, vẫn còn trong lớp bóng, thay đổi opacity của layer xuống 15% bằng cách nhấn vào mũi tên nhỏ trên Layer Opacity nằm trong Box.

Bước này nhằm mục đích cung cấp cho một hiệu ứng bóng bằng văn bản.
Hơn nữa, bạn cũng có thể thêm một dòng tag dưới tên của blog đã được sử dụng công cụ Horizontal Type Tool.

Sau khi bạn hoàn thành thêm một dòng chữ hoặc hình ảnh, sau đó lưu hình ảnh định dạng PNG được sử dụng trên blog. Trước khi bạn loại bỏ màu nền lớp đầu tiên minyimpan cho nền trong suốt của logo của bạn được đặt trên tiêu đề với bất kỳ màu nền. Làm thế nào để loại bỏ hoặc giấu nó bằng cách nhấn vào mắt bên cạnh các lớp nền trên hộp lớp.

Nếu bạn có một màu nền trong suốt, hãy nhấp vào menu File  »Save for Web (Ctrl + Alt + Shift + S). Trong Save for Web cửa sổ, thay đổi các cài đặt trước bên phải của cửa sổ vào PNG-24 để kích hoạt minh bạch , như hình dưới đây.

Cuối cùng nhấn nút Save và cung cấp cho nó cái tên mà bạn muốn. Kết quả của biểu tượng trên sẽ được khoảng như hình dưới đây

Bây giờ bạn đã có một logo đẹp cho blog của bạn. Bạn có thể thêm sáng tạo của riêng bạn hoặc sử dụng màu sắc khác trên logo để phù hợp với màu chủ đạo của blog của bạn.
Một vài hướng dẫn đơn giản làm thế nào để tạo ra một biểu tượng bằng cách sử dụng Photoshop. Có thể là hữu ích và chúc may mắn!
Cách chọn logo cho công ty thông minh nhất
Kinh nghiệm học thiết kế web
Hướng dẫn làm avatar Adobe cực chi tiết
Cách làm bình hoa bằng giấy cực đẹp
Làm lọ hoa bằng khăn giấy
Hướng dẫn làm lọ hoa bằng chai nhựa
Hướng dẫn làm hoa bằng giấy nhún đẹp mắt
Cách làm lọ hoa bằng kẹo mút làm quà
Làm hoa bằng giấy xốp cực xinh yêu cho bé
(St)























