Cùng tham khảo những hướng dẫn làm logo 3D bằng photosop nhé. Trong hướng dẫn nhanh này, chúng ta sẽ tìm hiểu cách tạo ra logo có hiệu ứng chuyển động 3D bằng cách sử dụng Photoshop CS6.
Tạo Logo 3D Động Trong Photoshop CS6
Dữ liệu
Chúng ta sẽ sử dụng dữ liệu sau:
- Envato Logo
Bước 1
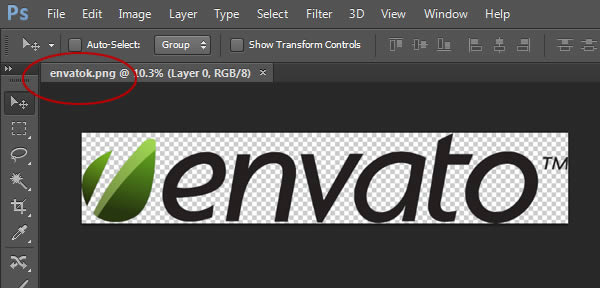
Mở logo trong Photoshop. Chú ý, đây là file PND đã transparency— Đây là điều rất quan trọng để chúng ta chuyển đổi nó sang 3D. Bạn không cần thiết phải điều chỉnh kích thước của hình ảnh, chúng ta chỉ cần thay đổi một chút ở cuối sau khi chúng ta save nó như Animation (hình ảnh động).

Bước 2
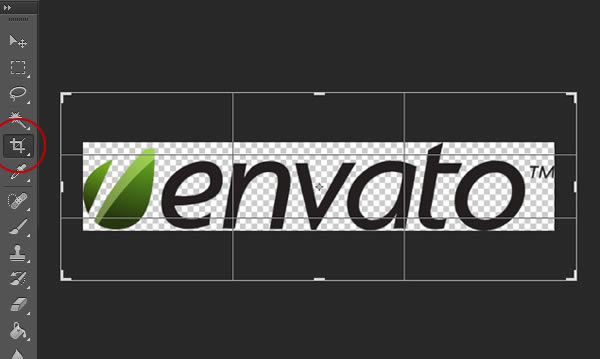
Chọn công cụ Crop Tool và mở rộng không gian ở trên và dưới như hình minh họa. Nhấn Enter để áp dụng thay đổi.

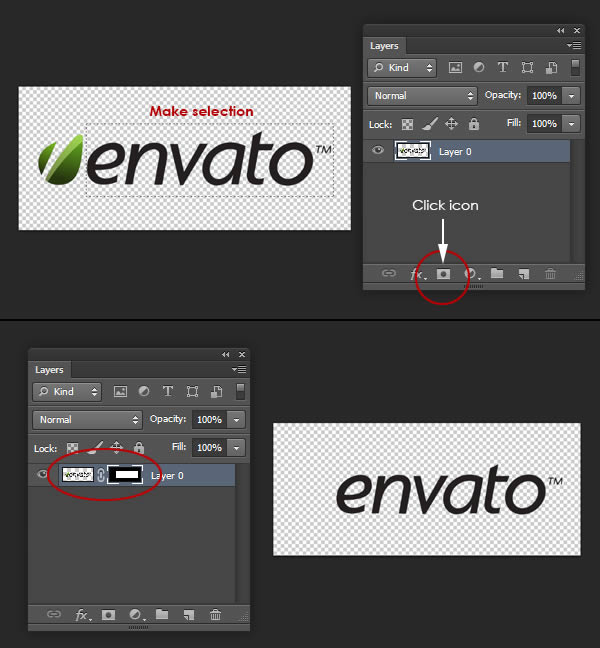
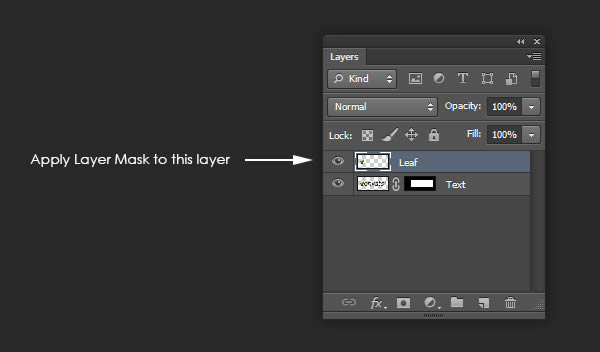
S��� dụng công cụ Rectangular Marquee Tool để chọn text ‘envato’ (hình ảnh lá không chọn) và click vào icon “Add Layer Mask” trên bảng Layers Panel. Điều này làm cho file chỉ còn text.

Bước 3
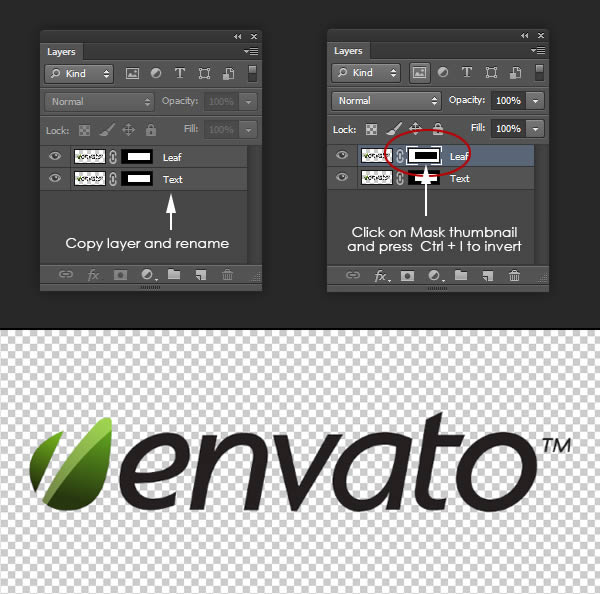
Để cho mọi việc dễ dàng hơn, đổi tên layer chỉ có text là “Text”. Chọn và tạo bản sao của Layer này, đổi tên là “Leaf,” sau đó, click vào Layer Mask (mục đích của mask là chúng ta có thể chỉnh sửa). Nhấn Command/Ctrl + I để đảo ngược vùng chọn và do đó, lá sẽ được chọn. Kết quả sẽ giống với hình ảnh ban đầu của chúng ta, chỉ khác là chúng ở 2 layer riêng biệt.

Chọn Layer “Leaf’, vào Layer > Layer Mask > Apply. Điều này sẽ loại bỏ tất cả các điểm ảnh (pixels) đã ẩn bởi mask.

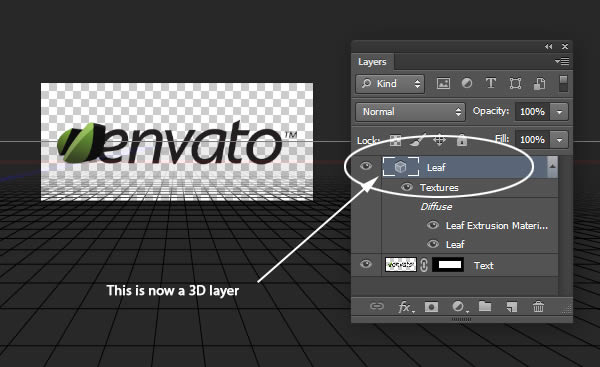
Tiếp theo, vào 3D > New 3D Extrusion From Selected Layer. Điều này sẽ kích hoạt tự động lưới 3D trên Scene của chúng ta. Nếu không, bạn có thể vào Window > Workspace > 3D để mở. Chú ý, Layer “Leaf” bây giờ xuất hiện như một Layer 3D object.

Bước 4
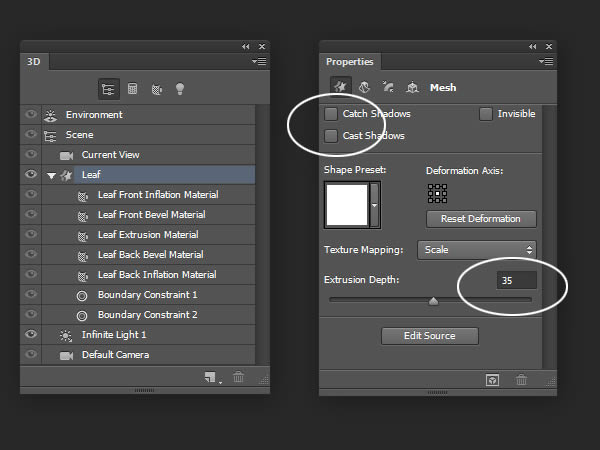
Trong bảng 3D, chọn đối tượng (object) “Leaf” (ký hiệu là icon ngôi sao) và vào Properties Panel, thiết lập Extrusion Depth là 35. Ngoài ra, bỏ chọn Catch Shadows và Cast Shadows.

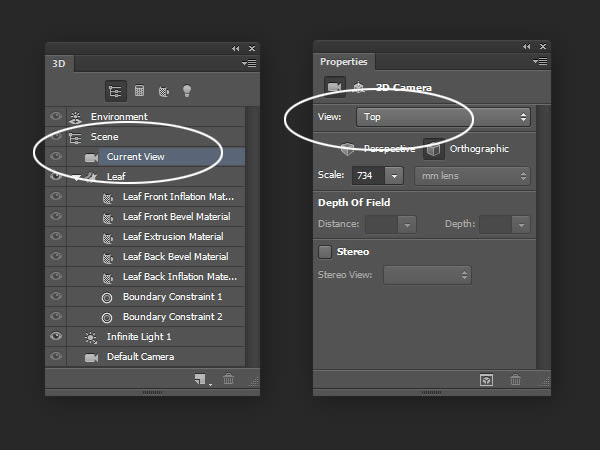
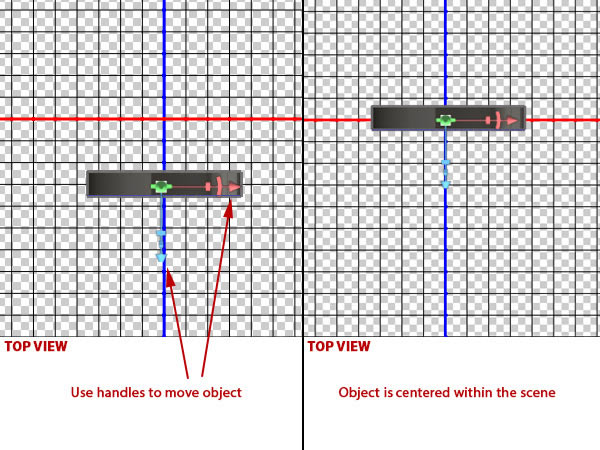
Bây giờ, chúng ta cần Move object “Leaf” ở vị trí trung tâm của Scene. Trước khi chúng ta thực hiện, nó sẽ giúp thay đổi camera để có được một cái nhìn tốt hơn. Chọn Layer “Current View” trong bảng 3D Panel, sau đó chọn View là “Top”.

Trên Canvas, sử dụng widget trên màn hình để xác định vị trí Leaf ở trung tâm của Scene cho chính xác (thể hiện ở điểm giao giữa 2 đường xanh và đỏ) .

Bước 5
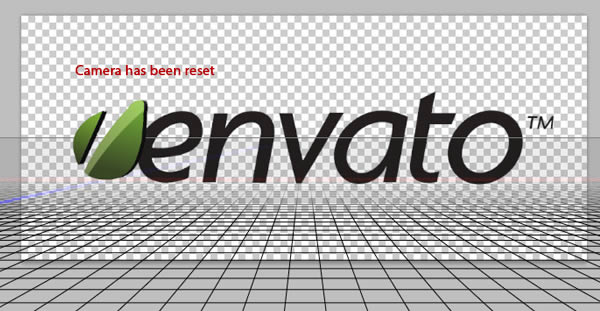
Hiện tại, Canvas của chúng ta đang hiển thị ở Top View. Chọn “Default Camera” trong bảng 3D Panel để Reset lại camera. Chú ý rằng, object Leaf không đặt đúng ở vị trí và chúng ta sẽ chỉnh sửa ở bước tiếp theo.

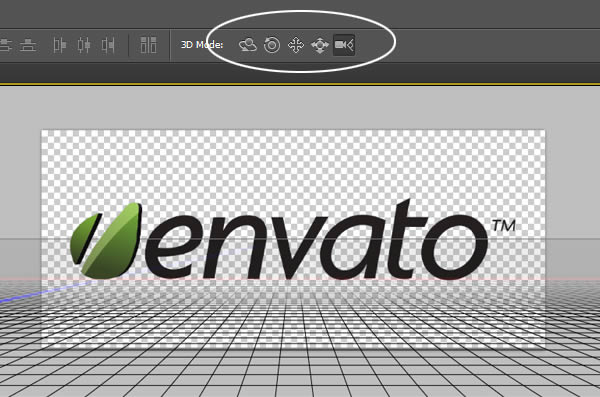
Bây giờ, điều chỉnh Leaf đúng vị trí của nó. Để thực hiện, sử dụng các công cụ Camera ở menu trên cùng và dịch chuyển camera cho đến khi logo được đặt đúng. Bằng cách dịch chuyển Camera chúng ta đã có thể làm cho object Laef trở về đúng vị trí của nó. Điều quan trọng là chúng ta không di chuyển object Leaf như chúng ta đã làm ở bước 4.

Bước 6
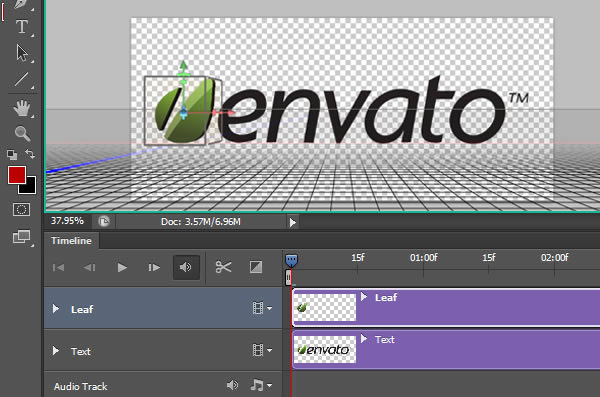
Tiếp theo, chúng ta sẽ tạo hình ảnh chuyển động (Animate)—click vào Create Video Timeline ở bảng Timeline Panel. Nếu bạn không tìm thấy bảng Timeline Panel, vào Window > Timeline.

Sau khi đã chọn, bạn sẽ thất tất cả các Layer của mình được hiển thị như các Layer video trong Timeline. Trong trường hợp này, chúng ta sẽ có 2 layer video riêng biệt.

Bước 7
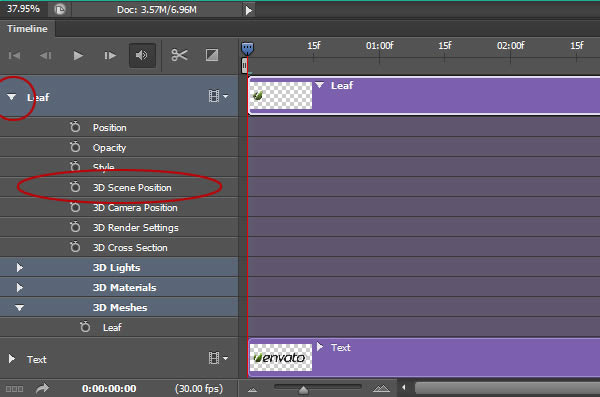
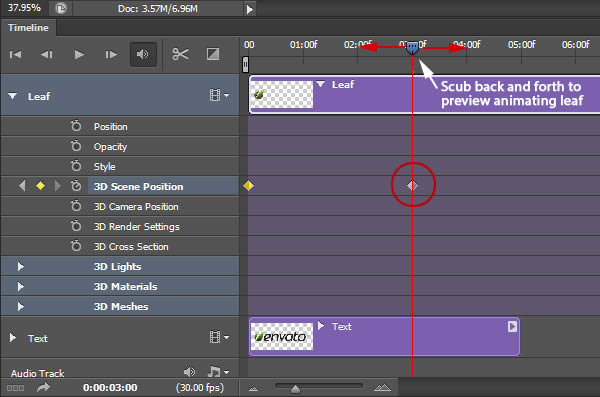
Khi chúng ta muốn tạo Animate cho object “Leaf”, chúng ta cần phải truy cập vào các thuộc tính của nó trong Timeline. Twirl-down Layer “Leaf” để hiển thị tất cả các thuộc tính có thể Animate. Đối với Aniamtion này, chúng ta sẽ tập trung vào “3D Scene Position.”

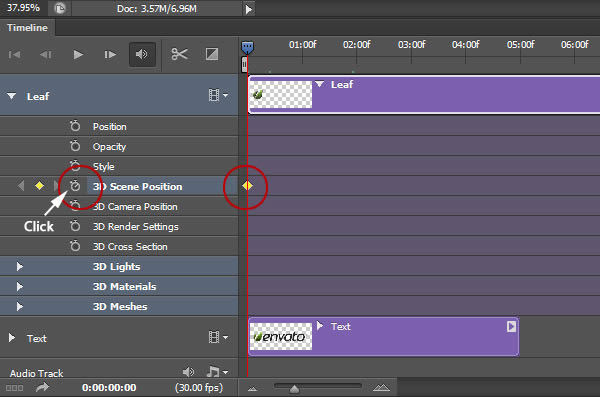
Click vào icon đồng hồ bấm giờ để Enable (kích hoạt) Keyframe Animation. Điều này sẽ add thêm keyframe đầu tiên cho Timeline của chúng ta (ký hiệu như viên kim cương màu vàng).

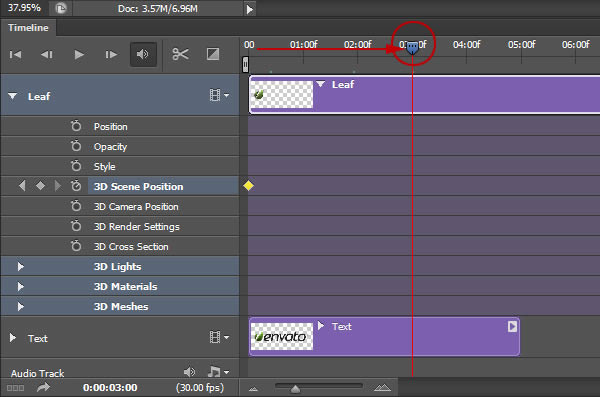
Khi Keyframe Animation được Enabled, Photoshop sẽ tự động add một keyframe khi chúng ta thay đổi vị trí của Scene (hoặc xoay). Trước khi chúng ta bắt đầu xoay Scene, chúng ta cần xác định thời gian để nó tạo hiệu ứng Animate. Để làm điều này, kéo nó đến thời gian hiện hành mà bạn muốn (Current Time Indicator) trên thanh Time (thể hiện trên các thanh trượt màu xanh).

Bước 8
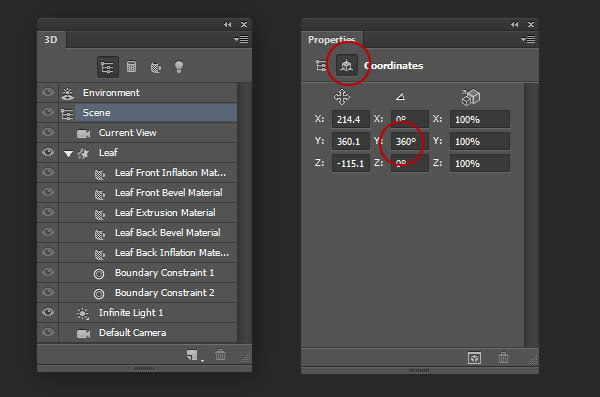
Quay trở lại bảng 3D Panel, chọn Layer “Scene” và vào bảng Properties Panel. Trong bảng Properties Panel, chọn icon Coordinate và thay đổi giá trị “góc Y” là 360. Điều này sẽ xoay Scene một góc Y- 360 độ.

Chú ý rằng, keyframe mới đã được add trên Timeline của chúng ta. Sử dụng Current Time Indicator, bạn có thể dịch chuyển qua lại để xem các đối tượng 3D Animate của chúng ta trông như thế nào. Khi object “Leaf” được đặt đúng ở vị trí trung tâm của Scene, bạn sẽ thấy Leaf (hình ảnh chiếc lá) xoay tại chỗ.

Bước 9
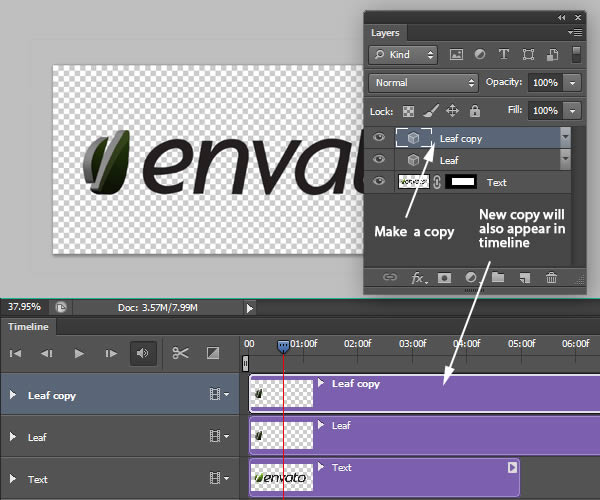
Mục tiêu của chúng ta là làm cho object “Leaf” xoay quanh trục của nó khi hiển thị. Để làm được việc này, chúng ta cần tạo bản sao của Layer “Leaf”. Trong bảng Layers Panel và copy layer nàu. Chú ý, khi copy layer này nó sẽ có cả Timeline.

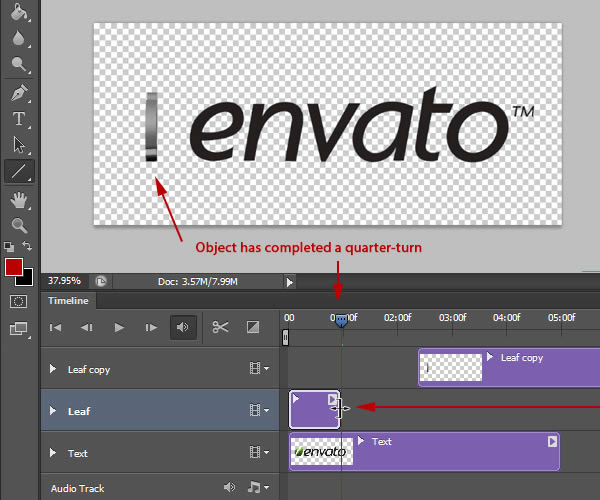
Tiếp theo, điều chỉnh timeline cho đến khi object “Leaf” như hình bên dưới.

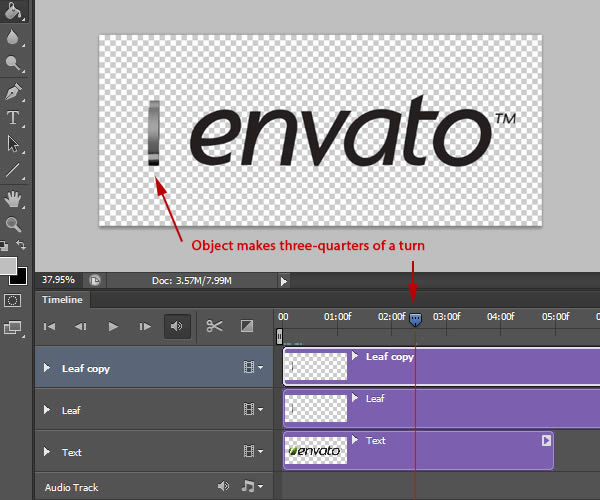
Chọn layer video “Leaf copy” và kéo nó vào đường màu đỏ. Layer video này đã được cắt và bắt đầu chuyển động sau ¾ thời gian.

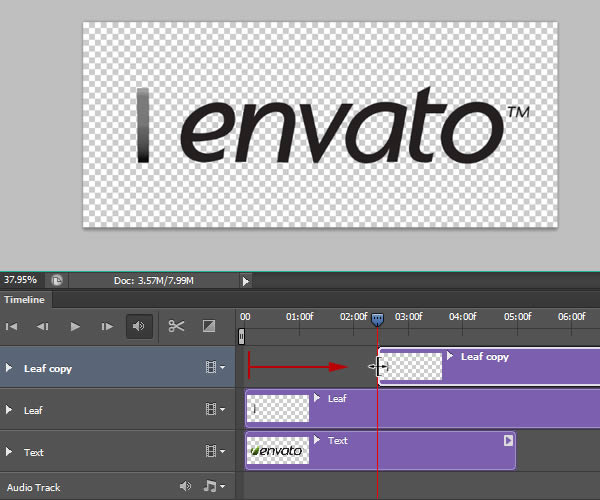
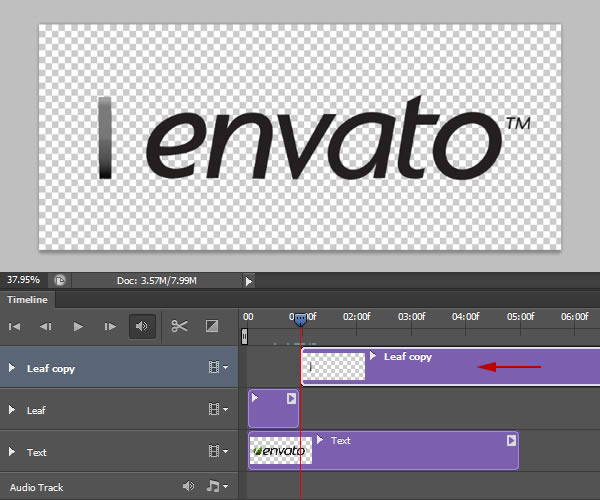
Tiếp theo, kéo phần chuyển động đầu tiên của chúng ta ở vị trí như hình bên dưới.

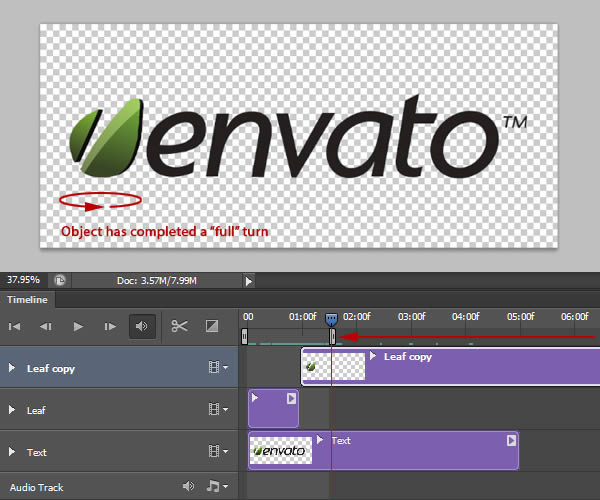
Cuối cùng, kéo Layer video “Leaf copy” vào dòng màu đỏ. Và hình ảnh của chúng ta sẽ có sự chuyển động mượt mà hơn.

Bước 10
Trước khi chúng ta Render bất kỳ Frame nào, chúng ta cần xem lại các Frame trên Photoshop mà chúng ta muốn Render. Sử dụng Current Time Indicator để điều chỉnh Animation tại các điểm mà chúng ta muốn đối tượng xoay đủ một vòng. Thiết lập thanh trượt như hình bên dưới.

Bước 11
Sau khi Scene đã hoàn thành, bạn cần thiết lập hình ảnh động GIF cuối cùng. Sẽ có 2 lựa chọn để saver hình ảnh động: Một là, save nhanh với hình ảnh GIF với chất lượng thấp; hai là chúng ta sẽ mất khá nhiều thời gian, nhưng bù lại bạn sẽ có được hình ảnh GIF chất lượng cao.
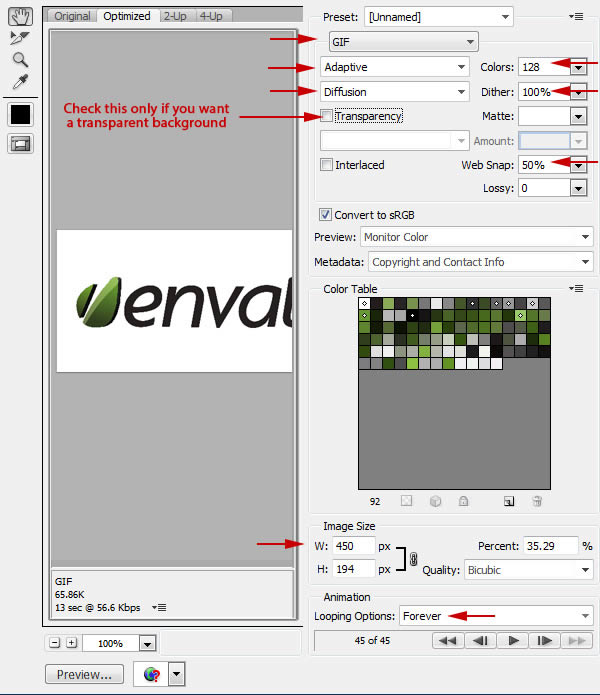
Đầu tiên, vào File > Save for Web. Ở tùy chọn này bỏ qua quá trình dựng hình và save nó. Nhưng trước khi save, chúng ta cần điều chỉnh một vài cài đặt cho đến khi bạn thấy phù hợp.

Đây là một ví dụ về hình ảnh chuyển động cuối cùng bằng cách sử dụng cách 1. Chú ý rằng các cạnh của chiếc là có xuất hiện răng cưa.

Bước 12
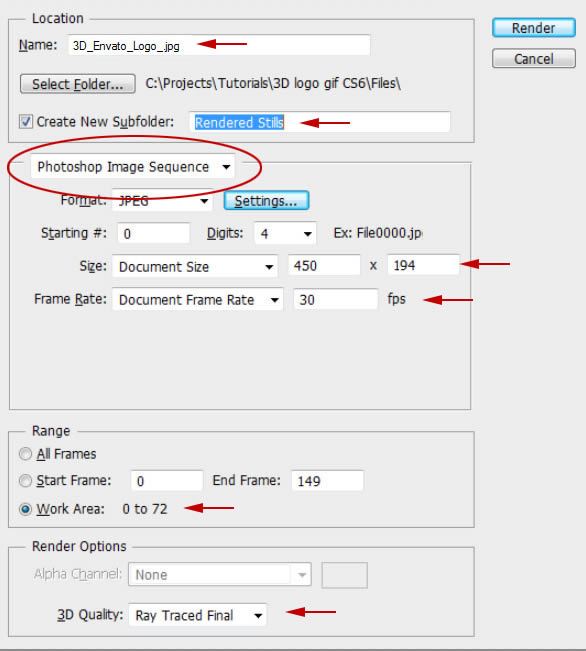
Cách thứ 2, chúng ta sẽ Render Scene. Vào File > Export > Render Video và thiết lập các thay đổi như bên dưới.

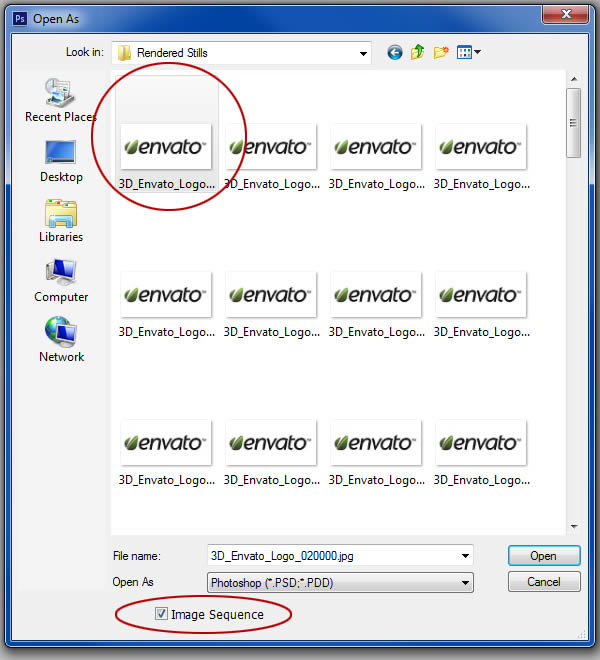
Sau khi tất cả các frame được Render, chúng ta có thể mở nó như một hình ảnh động. Vào File > Open As và đến folder chứa tất cả các frame mà chúng ta đã tạo ra. Chọn frame đầu tiên và click “Image Sequence” ở bên dưới của cửa sổ. Click Open. Bạn sẽ thấy một hộp thoại Frame Rate, chỉ cần click OK là xong.

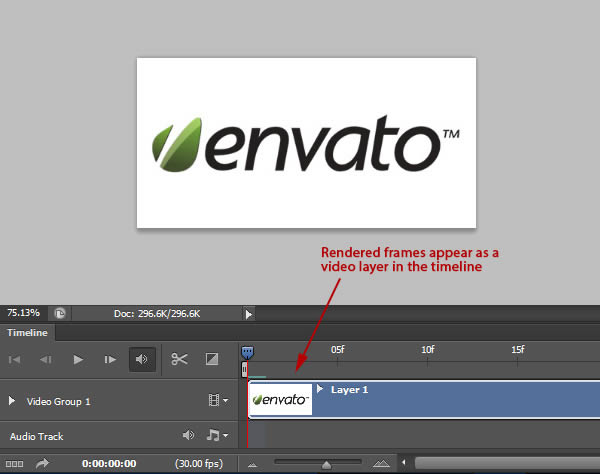
Các hình ảnh sẽ được kết xuất tự động như là một hình động mới.

Redering cuối cùng
Bước cuối cùng, để lưu hình ảnh động như file GIF chúng ta chỉ cần lặp lại bước 11 là ok.
Kết quả bài Tạo Logo 3D Động Trong Photoshop CS6 của chúng ta:

Cách chọn logo cho công ty thông minh nhất
Kinh nghiệm học thiết kế web
Hướng dẫn làm avatar Adobe cực chi tiết
Cách làm bình hoa bằng giấy cực đẹp
Làm lọ hoa bằng khăn giấy
Hướng dẫn làm lọ hoa bằng chai nhựa
Hướng dẫn làm hoa bằng giấy nhún đẹp mắt
Cách làm lọ hoa bằng kẹo mút làm quà
Làm hoa bằng giấy xốp cực xinh yêu cho bé
(St)























