Thiết kế Name Card hay còn gọi là Card visit hoặc là mẫu danh thiếp là một yếu tố quan trọng giúp doanh nghiệp quảng bá hình ảnh của mình hoặc phát triển thương hiệu cá nhân. Hôm nay tôi sẽ giới thiệu cách làm thế nào đề thiết kế Card visit sao cho đạt hiệu quả cao nhất.
HƯỚNG DẪN THIẾT KẾ DANH THIẾP BẰNG PHOTOSHOP

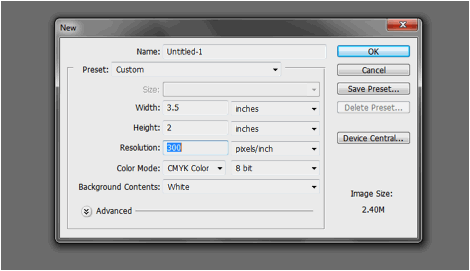
Như với bất cứ điều gì bạn có ý định in sau đó, bước đầu tiên là để thiết lập thẻ kinh doanh của bạn sẽ được in sẵn sàng để cơ hội xuống mỏng chạy vào bất kỳ vấn đề in ấn. Tạo một tài liệu mới bằng cách nhấn tổ hợp phím CTRL + N. Khi cửa sổ tài liệu mới mở ra, bạn sẽ cần phải chỉ ra kích thước của thẻ kinh doanh của bạn cũng như các thiết lập quan trọng khác như Nghị quyết và chế độ màu. Đối với hướng dẫn này, đây là những thiết lập cơ bản mà bạn nên làm theo -
một. Chiều rộng: 3,5 inch
b. Chiều cao: 2 inch
c. Độ phân giải 300ppi
d. Màu: CMYK

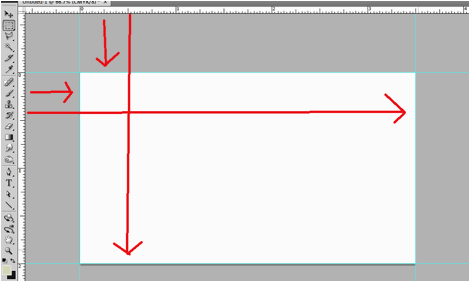
Điều đó sẽ cho chúng ta các kích thước cơ bản của một thẻ kinh doanh tiêu chuẩn. Mục tiêu tiếp theo của chúng tôi là để thêm các hướng dẫn và chảy máu. Đầu tiên chúng ta tạo ra chảy máu. Để làm điều này, nhấn Ctrl + R để hiển thị các nhà lãnh đạo (nếu chúng bị ẩn). Sau đó, nhấp và kéo chuột từ vị lãnh đạo đến các cạnh của tài liệu thẻ kinh doanh của chúng tôi. Điều này sẽ tạo ra một hướng dẫn. Chỉ cần tiếp tục tạo ra các hướng dẫn cho tất cả bốn cạnh của thẻ kinh doanh của bạn. Cuối cùng, nó phải là như thế này.

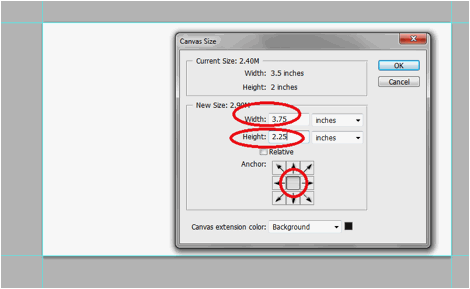
Bước tiếp theo là để phóng to tài liệu của chúng tôi để thêm chảy máu. Canvass size.”>Vào Image -> bạt kích thước. Trong cửa sổ kích thước vải bạt, thêm 0,25 inch với giá trị hiện tại. Vì vậy, chiều rộng của chúng tôi sẽ có 3,75 inch và chiều cao nên được 2,25 inch. Điều này cho chúng ta một 0.125 chảy máu inch cho tất cả các mặt của thẻ kinh doanh. Cũng click vào neo trung tâm để đảm bảo rằng sự gia tăng kích thước đồng nhất.

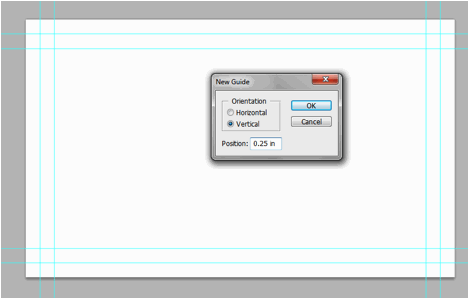
Điều này nên thêm chảy máu in ấn của chúng tôi tại các cạnh của thẻ kinh doanh của chúng tôi. Bây giờ, bạn cũng có thể muốn thêm một số lợi nhuận để thẻ kinh doanh của bạn để các yếu tố thiết kế của bạn không đi lạc quá xa để cạnh. Để làm điều này, chúng tôi chỉ cần thêm 0.125 inch từ các hướng dẫn ban đầu mà chúng tôi tạo ra. Bạn có thể sử dụng một số thủ thuật với các nhà lãnh đạo ở trên. New Guide… Then set the following guidelines”>Tuy nhiên, nếu bạn muốn được chính xác vào View -> Hướng dẫn mới … Sau đó thiết lập các hướng dẫn sau đây
một. Lề trên: ngang – 0,25 inch
b. Lề dưới: Ngang – 2 inch
c. Trái Margin: đứng – 0,25 inch
d. Phải ký quỹ: đứng – 3,5 inch

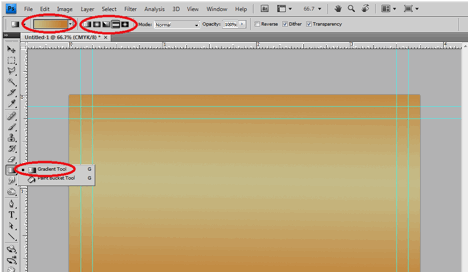
Bây giờ chúng ta cần phải có một bản in sẵn sàng bố trí ban đầu. Chúng tôi hoàn thiện mẫu của chúng tôi bằng cách thêm một màu gradient. Thiết lập nền trước và màu nền cho một vài màu sắc chủ đề. Sau đó, sử dụng công cụ màu gradient để thêm một màu nền động cho việc thiết kế (chỉ cần nhấp và kéo). Lưu ý rằng bạn luôn luôn có thể thay đổi màu sắc trên thanh tùy chọn ở trên bằng cách nhấp vào hộp gradient. Bạn cũng nên xem xét thử nghiệm với các mẫu gradient khác trong các biểu tượng bên cạnh gradient hộp màu.

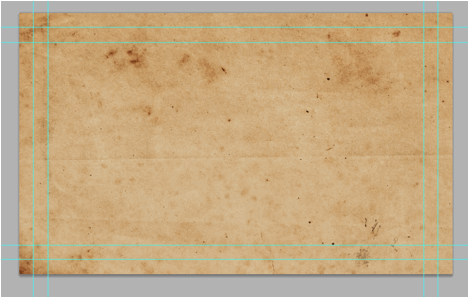
Tiếp theo, chúng tôi tải về hình ảnh kết cấu giấy đẹp này từ một người hào phóng trong nghệ thuật tà (). Chúng tôi sau đó chỉ cần sao chép dán vào thiết kế của chúng tôi trên nền.

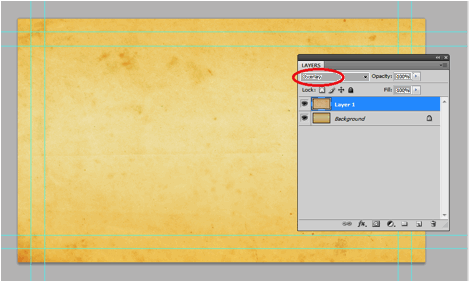
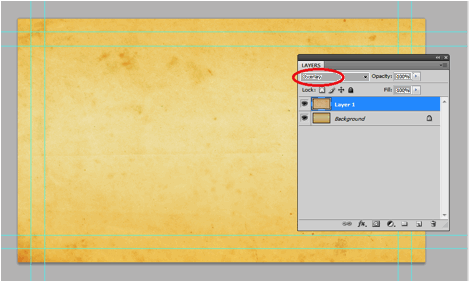
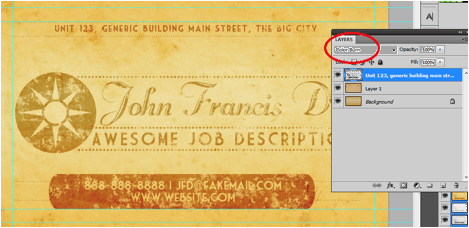
Đi vào bảng lớp. Tìm kiếm các lớp kết cấu giấy bạn chỉ cần dán in Thay đổi chế độ pha trộn của nó để che phủ. Này sáng tạo tích hợp kết cấu của chúng tôi như một lớp phủ, thêm màu nền với kết cấu hình ảnh của chúng tôi.

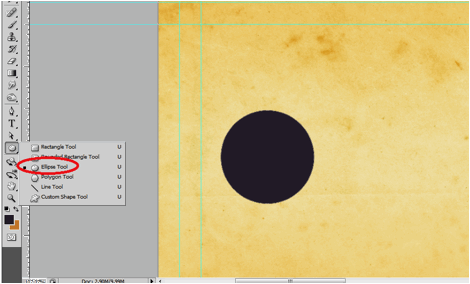
Tuyệt vời! Bây giờ chúng tôi đã sẵn sàng cho nội dung thẻ kinh doanh của chúng tôi. Di chuyển đầu tiên của chúng tôi là biểu tượng. Một logo được thiết kế tốt có thể thêm rằng tăng cường sức mạnh thêm cho nhiều thẻ kinh doanh chuyên nghiệp. Đầu tiên chúng ta tạo ra một vòng tròn tốt đẹp mà sẽ là một phần của logo của chúng tôi. Chúng tôi lựa chọn trong bảng điều khiển lớp dưới hình dạng bộ công cụ. Chỉ cần giữ phím Shift khi bạn tạo hình elip để làm cho nó thành một vòng tròn thực sự. Tất nhiên, màu sắc nó màu sắc chủ đề của bạn.


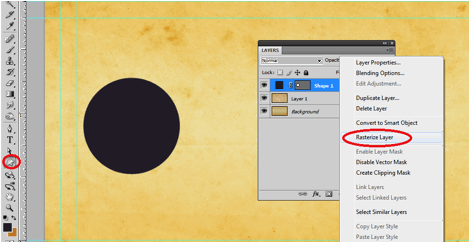
Tiếp theo, bạn sẽ cần phải rasterize vòng tròn của chúng tôi để làm điểm nhấn cho nó. DO này bằng cách nhấp chuột phải vào nó và sau đó chọn tùy chọn “Rasterize”.

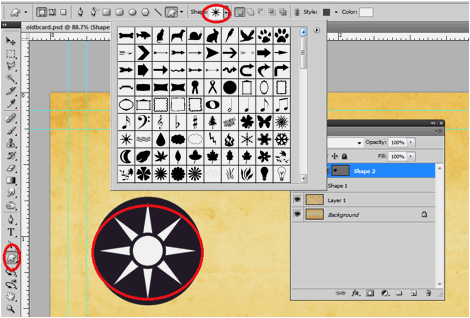
Bây giờ, chúng ta chèn hình bóng logo của chúng tôi. Điều này tất nhiên sẽ có logo riêng của bạn, nhưng ví dụ của chúng tôi, đó là một hình dạng tùy chỉnh được xây dựng trong Adobe Photoshop. Chúng tôi chọn công cụ hình dạng tùy chỉnh và sau đó chọn hình dạng tùy chỉnh của chúng tôi từ các tùy chọn thanh trưng bày ở trên. Chúng tôi sau đó chỉ cần ghi nó trên đầu của vòng tròn.

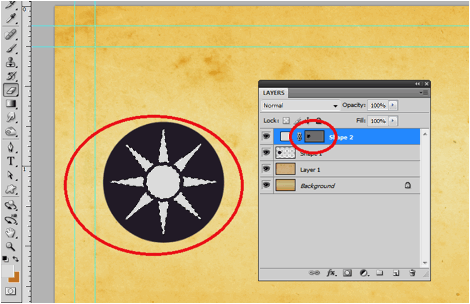
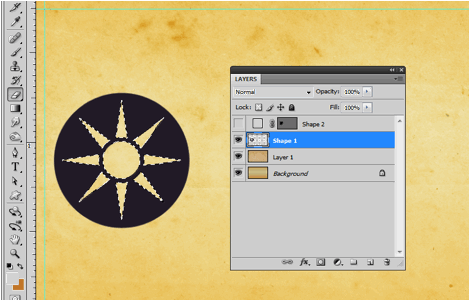
Bây giờ, chúng tôi sẽ sử dụng hình dạng của các ngôi sao để khắc hình dạng biểu tượng trong vòng tròn của chúng tôi. Chỉ cần giữ phím Ctrl và click vào hình thu nhỏ của hình dạng trong lớp xem. Này nên chọn khu vực hình dạng.

Sau đó, nhấp vào layer vòng tròn của chúng tôi. Sử dụng công cụ tẩy để tích nước cắt của các ngôi sao. Loại bỏ khả năng hiển thị của lớp ngôi sao để xem các khu vực hình dạng bị xóa.

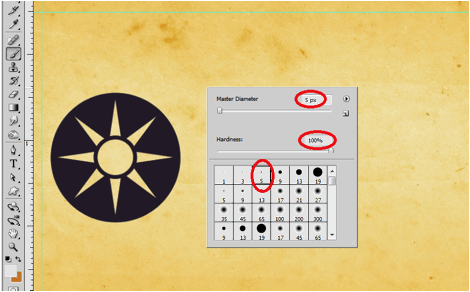
Tuyệt vời, bây giờ chúng tôi sẽ tạo ra một số đường chấm retro cổ điển. Để bắt đầu với điều này, hãy nhấp vào công cụ Brush. Sau đó, kích chuột phải vào vận động để đưa lên bộ sưu tập bàn chải. Chọn các điểm ảnh bàn chải 5 vòng.

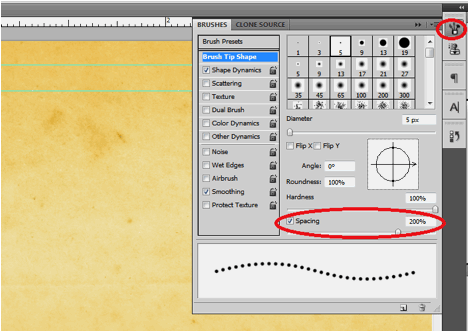
Bây giờ, bấm vào bảng điều khiển bàn chải. Vào tên của brush đầu hình dạng tiểu mục. Thay đổi khoảng cách của bàn chải của chúng tôi đến 200%. Điều này cho chúng ta một cấu hình bàn chải đường chấm chấm.

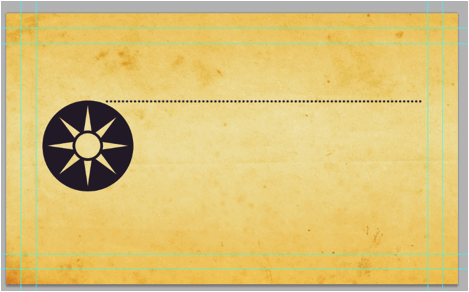
Tạo một layer mới bằng cách nhấn Ctrl + Shift + N. Sau đó, sử dụng bàn chải của bạn để tạo ra đường thẳng chấm của chúng tôi. Giữ phím shift để đảm bảo rằng bạn tạo ra một đường thẳng.

Bản sao các thủ tục để thực hiện một số đường đẹp như thế này.

Sau đó, chúng tôi thêm một vài dòng thêm hơn cho việc thiết kế. Chúng tôi giảm kích thước của bàn chải để 3 điểm ảnh cho trên và bộ dòng thấp hơn.

Chúng tôi sau đó chỉ cần thêm một hình dạng hình chữ nhật tròn như là một dấu cho dòng thấp hơn của chúng tôi.

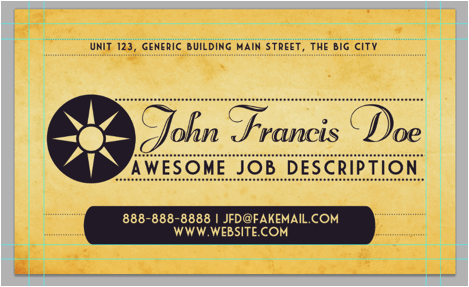
Tuyệt vời! Bây giờ chúng ta chỉ cần thêm văn bản của chúng tôi. Chúng tôi đang sử dụng nhiều phông chữ khác nhau retro từ dafont.com

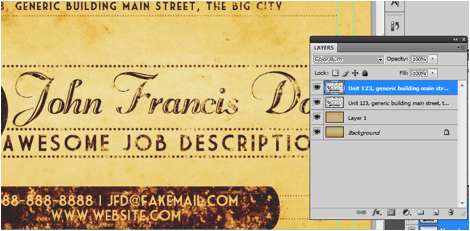
Bây giờ chúng ta sẽ thêm lo mọi việc cuối cùng. Trước tiên chúng ta sẽ hợp nhất tất cả các lớp màu của chúng tôi (văn bản và tất cả) vào một lớp. Chọn chúng và sau đó kích chuột phải vào chúng để đưa lên trình đơn ngữ cảnh. Click vào lớp hợp nhất.

Sau đó, chúng tôi sử dụng một số bàn chải grunge đặc biệt từ trang web này (http://hellostreetlight.blogspot.com/) để làm điểm nhấn grunge nghệ thuật trong lớp của chúng tôi.

Sau đó, thay đổi chế độ hòa trộn của lớp để ghi màu sắc. Này cho biết thêm rằng ảnh hưởng lớn tuổi đã bị mờ

Cuối cùng, nhân đôi layer của chúng tôi bằng cách nhấn tổ hợp phím CTRL + J. Điều này làm tăng khả năng hiển thị của lớp nội dung của chúng tôi.

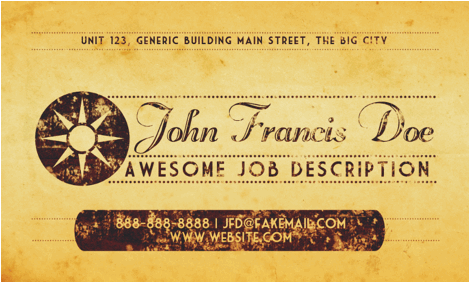
Hình ảnh cuối cùng

Mà kết thúc thẻ kinh doanh cổ điển của chúng tôi. Bạn có thể áp dụng hiệu ứng này trên cùng một phương tiện truyền thông khác như áp phích, tờ rơi và sẽ làm việc rất tốt trên bưu thiếp. Và nếu bạn đang tìm kiếm một nơi để in, PrintPlace là nổi tiếng với các sản phẩm thẻ kinh doanh tuyệt vời của họ. Kiểm tra xem chúng ra trực tuyến.

Cách 2:
1. Thiết kế danh thiếp với thông điệp đơn giản

Namecard nó giống như một biểu tượng, cần được xem xét như là một thương hiệu đơn giản hoặc tuyên bố cá nhân. Đừng cố gắng đưa tất cả thông tin về các hạn mục sản phẩm, lĩnh vực kinh doanh vào thiết kế danh thiếp của bạn. Bạn nên nhớ rằng đó không phải là brochure hay tờ quảng cáo.
Namecard được thiết kế như là một sự tự giới thiệu về thông tin cá nhân chứ không phải là quảng cáo về sản phẩm, dịch vụ bạn đang bán. Không nên đưa nguyên một đoạn văn bản về chính bạn hay chính doanh nghiệp của bạn. Nó làm cho Thiết kế Namecard của bạn trở nên lộn xộn.
Tuy nhiên, có một vài điều bạn chắc chắn không nên quên trước khi bạn bắt đầu thiết kế, Namecard của bạn phải trả lời được các thông tin như sau:
• Bạn là ai
• Bạn làm nghề gì?
• Làm thế nào để liên lạc với bạn (điện thoại, email …..)
Nếu như Namecard của bạn truyền tải được tất cả các thông tin đó. Tôi nghĩ rằng nội dung muốn thể hiện như vậy là đủ. Bây giờ chỉ việc chọn hình ảnh và thiết kế để có bố cục rõ ràng và logic.
2. Không gian trống trong mẫu name card
Trong hầu hết trường hợp, bạn nên suy nghĩ về thiết kế một Namecard đẹp thực sự gọn gàng và chuyên nghiệp, chứ không phải là một Namecard quá tải đó không phải là cách để gây ấn tượng . Quá nhiều người cố gắng điền vào tất cả các không gian trống trên một Namecard với bức ảnh , hình ảnh sản phẩm, mô hình, nhân vật dễ thương v.v. Nếu bạn muốn đưa tất cả yếu tố đó vào Namecard của mình thì tôi nghĩ rằng đó không còn được là namecard nữa mà là tờ quảng cáo. Không nên tận dụng không gian trên Namcard để thực hiện quảng cáo. Đó là sự lựa chọn không khôn ngoan. Nó sẽ làm cho thông điệp muốn truyền tải bị nhiễu. Bạn nên nhớ rằng mục đích khi sử dụng Namecard là thiên về thông tin cá nhân nhiều hơn. Do đó, hãy thiết kế namecard của mình đơn giản, cung cấp đủ thông tin người khác cần.
3. Lạm dụng hiệu ứng màu sắc
Bạn có thể là đủ để nhớ khi một Namecard sử dụng là một màu trắng không có gì nhiều hơn so với tên và số của bạn trong một phông chữ sắc nét. Không có thiết kế logo, không có hình ảnh, và không có lộn xộn! Tôi không phải khuyên bạn là nên đơn giản hóa mọi thứ. Với xu hướng hiện nay chọn màu sắc trong thiết kế Namecard chủ yếu là dùng tông màu chủ đạo của thiết kế Logo. Có nghĩa là trên thiết Logo chủ đạo là màu gì thì ta nên chọn màu đó làm tông màu chủ đạo cho Namecard của mình. Như vậy, nó mới đồng bộ trong hệ thống nhận diện thương hiệu bạn. Không thể, trong doanh nghiệp mỗi hình ảnh là mang một màu khác nhau khác nhau, không thể tùy theo ngẫu hứng được. Bạn nên nhớ rằng, đôi lúc khi nói đến màu sắc là khách hàng biết bạn là ai. Ví dụ: khi nhắc đến màu đỏ là nghĩ ngay đến Cocacola, màu tím là Yahoo! ….Ngoài ra, nó còn phụ thuộc lĩnh vực nghành nghề bạn hoạt động. Bạn không nên sử dụng đa màu sắc trên namecard của bạn khi bạn làm nghề luật sư hoặc tư vấn tài chính. Hoặc sử dụng màu đơn điệu khi bạn hoạt động trong lĩnh vực nghệ thuật.
4. Chọn Fonts chữ
Sạch sẽ và có thể đọc chính là yếu tố thứ 2 mà bạn nên quan tâm. Chọn một phông chữ mà người xem không phải đấu tranh và khó khăn để đọc như phông chữ grunge , phông chữ thư pháp và phông chữ quá phức tạp khác. Kích thước phông chữ của bạn cho một Namecard có thể là nhỏ. Bạn có thể sử dụng gia đình font chữ cổ điển như Helvetica, Gill Sans, Thụy Sĩ, và Franklin thường là sự lựa chọn khôn ngoan khi sử dụng các fonts chữ này làm thiết kế. Chỉ với lý do đơn giản là nó rất dễ đọc, ngay cả khi nó ở size 12 hoặc nhỏ hơn.
Khi đặt fonts chữ trên không gian thiết kế cần chú ý đến sự tương phản màu sắc của 2 yếu tố này. Bạn không nhất thiết là tạo ấn tượng bằng cách sử dụng sự tương phản giữa chúng để tạo sự nổi trội và ấn tượng. Hãy để namecard của bạn trở nên tự nhiên với sự hài hòa màu sắc của phong nền và màu của chữ.
5. Tự do trong sáng tạo
Nó được là một chút vui tươi với Namecardcủa bạn. Tôi đã gợi ý rằng thẻ của bạn trông chuyên nghiệp , nhưng điều đó không có nghĩa là bạn không thể sáng tạo với thiết kế của bạn. Một số người đáp ứng một cách tiếp cận sáng tạo hơn. Đặc biệt là nếu doanh nghiệp của bạn phù hợp với phong cách thiết kế thoải mái hơn.
Đánh giá cao sáng tạo – đơn giản, vui vẻ, và thanh lịch
Đừng hy sinh mức độ dễ đọc hơn làm một cái gì đó hoang dã và sử dụng đầy màu sắc. Các vấn đề lộn xộn, không gian, và đơn giản của tin nhắn vẫn áp dụng. Trong ví dụ trên, chúng ta thấy một Namecard rất sáng tạo đó là sáng tạo tuyệt vời trong khi vẫn còn dễ đọc và làm theo.
Những quy định này nhanh chóng và dễ dàng đại diện cho một vài điều mà bạn nên xem xét trước khi bạn thiết kế thẻ của bạn. Miễn là bạn luôn luôn tập trung vào thông tin đơn giản và mục tiêu thiết kế card visit.
Cách thuyết phục khách hàng mua sản phẩm của bạn
Cách thuyết phục khách hàng để việc kinh doanh luôn suôn sẻ
Cách chọn logo cho công ty thông minh nhất
Cách trình bày giới thiệu công ty chuyên nghiệp
Cách trang trí văn phòng làm việc ưng ý nhất
(ST)




















