Z-Layout là một cách tuyệt vời để bắt đầu bất kỳ dự án thiết kế web. Bởi vì nó giúp web hoạt động có hiệu quả trong: hệ thống phân cấp, xây dựng thương hiệu, cấu trúc thiết kế, và kêu gọi hành động. Z-Layout là vũ khí lợi hại nếu nhà thiết kế website biết phối hợp cách bố trí của Z-Layout và ý tưởng của mình.
Giới thiệu về Z-Layout

1/ Giới thiệu về Z-Layout
Bố cục Z-Layout thực sự là khá đơn giản: chỉ việc áp chữ Z lên bản thiết kế của mình. Đặt mục mà bạn muốn người xem nhìn thấy đầu tiên khi vào website ở đầu của chữ Z. Từ đó, mắt của người xem sẽ di chuyển theo chữ Z, và cho đến cuối chữ Z là mục tiêu. Bạn hướng người xem đi theo những nội dung mà bạn bố trí sẵn để xây dựng sự tin tưởng ở người xem và cuối cùng là kêu gọi hành động nào đó của họ.
Chúng ta hãy nhìn vào biểu đồ:

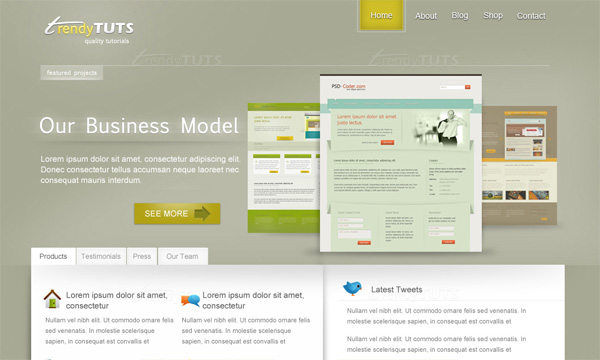
Chú ý rằng mình đã đánh số các điểm chính dọc theo chữ Z, đó là những đại diện cho thứ tự mà người xem sẽ xem nội dung trang. Và bạn hãy xem một layout thực tế phía dưới:

Bây giờ hãy áp chữ Z lên layout trên:

Đơn giản, phải không? Có chắc chắn không có gì phức tạp về bố trí này – nhưng nó nhanh chóng và hiệu quả, hướng mắt người xem đi từ điểm 1 đến điểm 4 theo một thứ tự hợp lý – kết thúc với lời kêu gọi mạnh mẽ để hành động. Và một vài lưu ý khi bạn thiết kế tại các điểm nút như sau:
- Chọn nền phù hợp để có thể thu hút được sự tập trung của người xem.
- Biểu tượng phải tạo được sự chú ý ngay từ điểm số #1, thường ở đây sẽ bố trí logo.
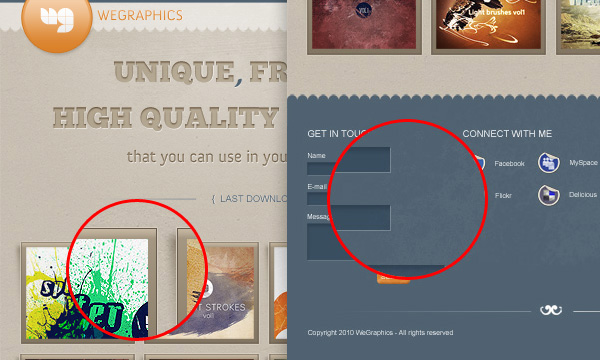
- Có thể thay đối màu sắc hoặc hình ảnh ở cuối điểm số #2 để hướng người xem đi theo chữ Z. Trong ví dụ là thay đổi màu sắc chữ signup.
- Một Images slider ấn tượng ở giữa, điều này sẽ làm giúp ta tách riêng được phần đầu và phần cuối của thiết kế, và hướng sự chú ý của người xem di chuyển từ điểm #2 sang điểm #3. Ở đây bạn nên để những hình ảnh về cty, sản phẩm, v.v…
- Một vài dòng thông tin ngắn gọn, điều này sẽ giúp cho người xem hỉu được bạn làm gì và bạn muốn gì ở họ. Tại điểm số #3 này, thông tin phải cực kì ngắn gọn và súc tích. Thường thì tại đây bạn sẽ để thông tin về dịch vụ, tầm nhìn, văn hóa công ty, v.v…
- Cuối cùng là một nút lớn kêu gọi hành động ở điểm số #4.
2/ Tại sao lại chọn Z-Layout ?
Z-layout chắc chắn không cần phải là giải pháp cuối cùng cho tất cả các trang web, nhưng nó thường là một lựa chọn tốt cho bất kỳ dự án thiết kế bởi vì nó đã hội tụ đủ 4 của các nguyên tắc và mục đích của một thiết kế hiệu quả:
- Xây dựng thương hiệu
- Hệ thống phân cấp
- Cấu trúc thiết kế
- Kêu gọi một hành động (từ thiện, quyên góp, đang ký, mua hàng,…)
3/ Một vài ví dụ về Z-Layout
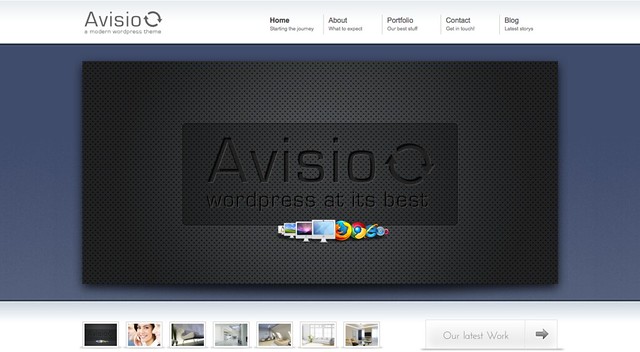
1/ AVISIO

2/ Amnesia

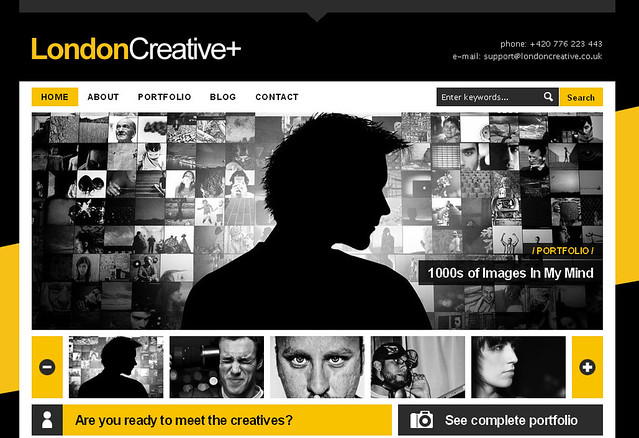
3/ London Creative

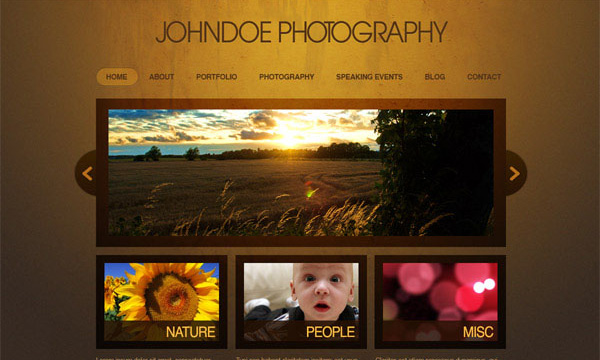
4/ INFOCUS

5/ ARROWHEAD


4/ Kết luận
Điều quan trọng cần lưu ý là Z-layout không phải là mô hình bố trí duy nhất, còn có nhiều bố trí khác tương ứng với bảng kí tự chữ cái. Z-Layout thông dụng bởi vì cách bố trí của nó đơn giản mà thỏa mãng nhiều tiêu chí của việc thiết kế website. Nếu có thể, mình sẽ giới thiệu với các bạn về F-Layout.
Hướng dẫn thiết kế layout web thật phong cách với photoshop
Với những kiến thức đã học được từ chuyên mục Thủ thuật photoshop mà website thuthuatweb.net mang lại, các bạn hoàn toàn có thể tự mình thiết kế một layout thật sự phong cách như mẫu bên dưới. Tuy nhiên, với hướng dẫn này các bạn cũng hãy tham khảo và từng bước làm theo bởi ngoài những kiến thức cũ thì một số thủ thuật mới vô cùng thú vị sẽ giúp bạn hoàn thiện thêm không những cho thiết kế này mà còn ở những thiết kế mới trong trong tương lai của chính các bạn. Cùng xem qua và từng bước làm theo các bạn nhé, chúng ta bắt đầu nào………..

Bước 1: Tạo file mới với kích thước 820x790px, độ phân giải 72dpi. Dùng Rectangle tool (U) vẽ một hình chữ nhật đúng với kích thước ấy, sau đó áp dụng hiệu ứng Gradient Overlay:



Bạn dùng Pen Tool (P) để vẽ một số tia như hình dưới, mỗi một tia tốt nhất bạn hãy cho nó hiển thị trên một layer mới để dễ dàng sửa đổi


Sau đó áp dụng hiệu ứng Color Overlay và merge tất cả các layer chứa các tia lại với nhau, sau đó giảm opacity xuống còn 64%.

Bước 2: Dùng Rounded Rectangle Tool (U) vẽ một hình chữ nhật với góc bo là 10px, màu: #E3E3E3, đặt chính giữa background. hình chữ nhật này đại diện cho thân wesb (main body) .
 Sau đó cho hiệu ứng Stroke:
Sau đó cho hiệu ứng Stroke:

Bước 3: Tạo layer mới, đặt tên “Brush _white“, sử dụng Brush Tool (B) để tô một vài điểm trắng như hình dưới

Để loại bỏ những điểm mảng trắng bên ngoài, sao cho những đốm trắng chỉ xuất hiện bên trong main body bạn làm như sau: bạn chọn layer “Brush_whie”, đặt chuột giữa layer “Brush_white” và shape của bước 2,sau đó nhấn phím Alt + click chuột. Lúc này các phần thừa màu trắng sẽ biến mất.

Bước 4: Sử dụng lại Rounded Rectangle Tool (U), vẽ một hình chữ nhật màu trắng, với chiều chộng bằng 2/3 chiều rộng của main body (phần này sẽ đại diện cho văn bản)
 Sau đó, áp dụng hiệu ứng Stroke:
Sau đó, áp dụng hiệu ứng Stroke:

Bước 5: Tạo layer mới, sử dụng Brush tool (B), click chọn kiểu và thông số như bên dưới

Đến đây chúng ta nên dùng công cụ Eyedropper tool (I) để hút màu và sử dụng brush ở những nơi mà chúng ta muốn.

Bước 6: Sử dụng công Line tool(U) để tạo nên ra một bảng lịch màu trắng (giữ phím shift để vẽ đường thẳng)

Bước 7: Ở bước này, chúng ta sẽ sử dụng công cụ Rectangle tool(I), màu: #F2F2F2, để vẽ một hình chữ nhật, bo góc 10px, để dùng làm bảng chứa các thanh menu của web



Sau đó cho nó một số hiệu ứng như sau
Drop shadow:
 Gradient Overlay:
Gradient Overlay:



Bước 8: Sao chép layer ở bước 7 nhưng loại bỏ hiệu ứng Drop shadow và Gradient tool bằng cách right click vào mũi tên đi lên trên bảng điều khiển ở layer bước 7 và chọn Create layer


Sau đó, áp dụng cho nó hiệu ứng Stroke


Bước 9: Bây giờ chúng ta sẽ làm các nút bằng cách sử dụng công cụ Ellipse Tool (U)


Áp dụng hiệu ứng Gradient Overlay


Tiếp theo seri hay nhất 2010 là tổng hợp 19 bài hướng dẫn thiết kế web layout với Photoshop. Nếu có các gợi ý khác, bạn có thể gửi qua phần bình luận của bài viết hoặc facebook fanpage.
Những thiết kế đẹp nhất
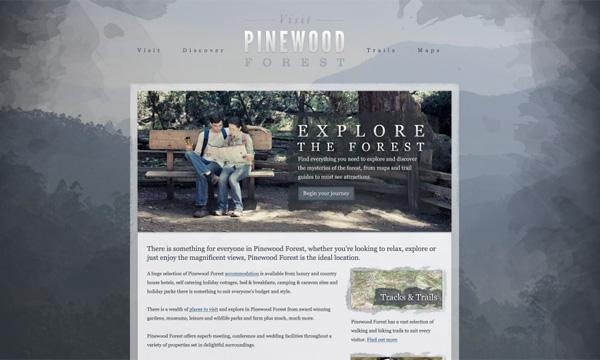
Thiết kế webite cho nhiếp ảnh gia ảnh với Photoshop

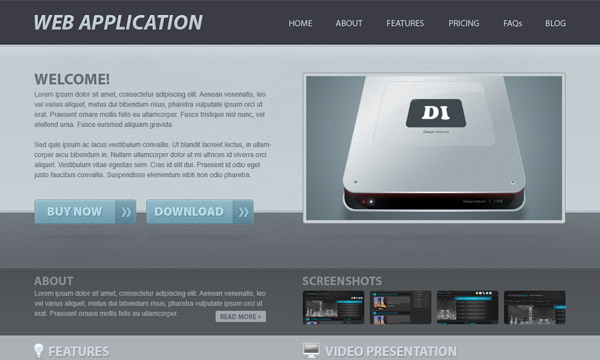
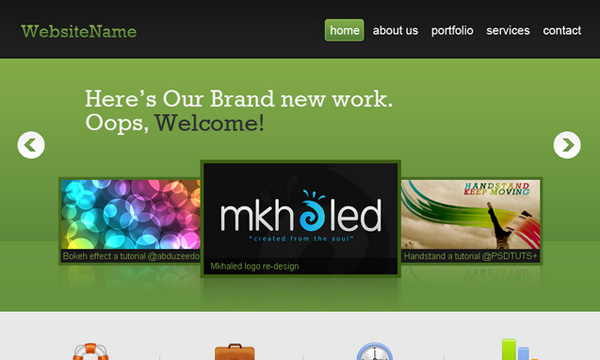
Thiết kế ứng dụng web với Photoshop

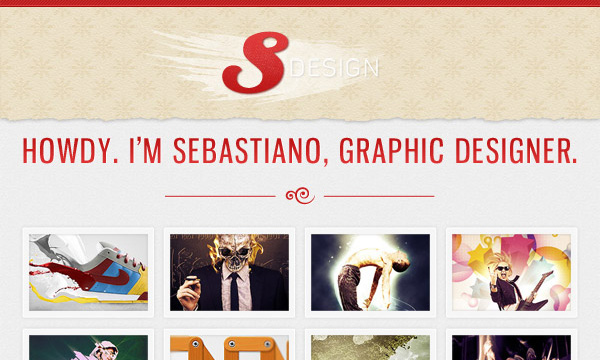
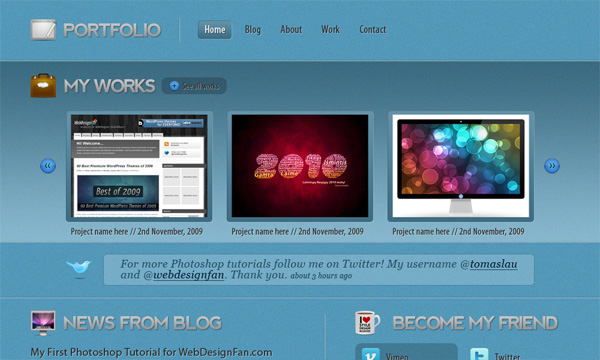
Làm trang portfolio phong cách bằng Photoshop

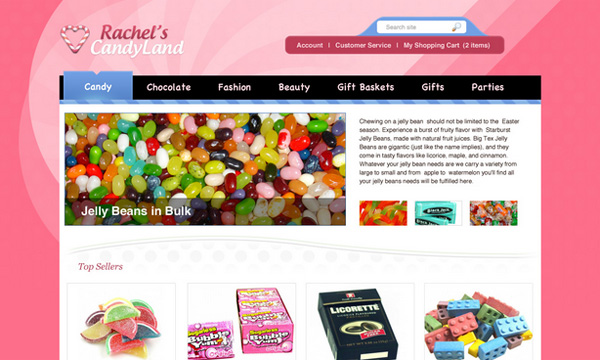
Thiết kế Website bán kẹo bằng Photoshop

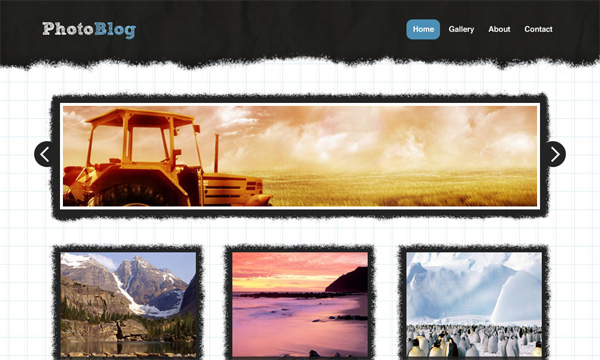
Thiết kế blog ảnh với photoshop

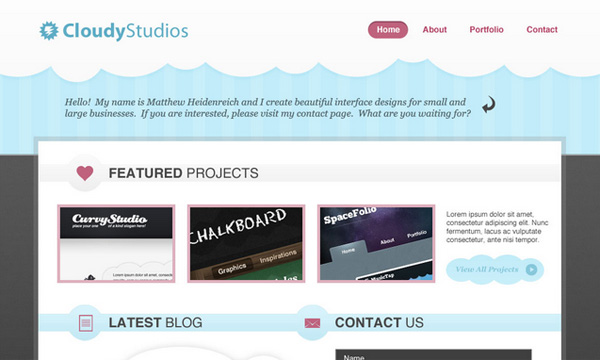
Tạo trang portfolio đơn giản, nền mây với Photoshop

Cách thiết kế web layout sử dụng texture trong Photoshop

Thiết kế web với Photoshop và chuyển thành HTML/CSS

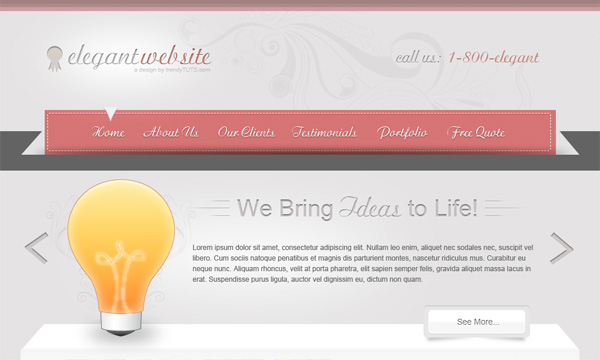
Cách thiết kế một website phong cách lịch sự

Thiết kế website công ty chuyên nghiệp

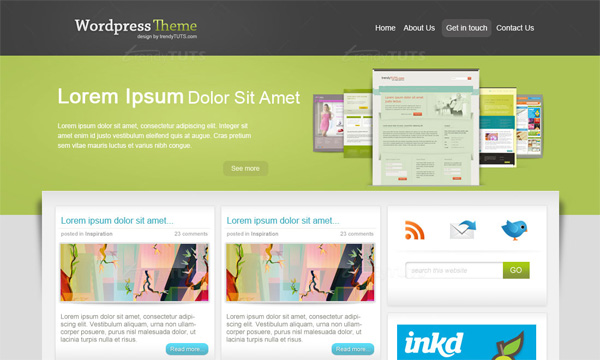
Thiết kế giao diện cho Wordpress với Photoshop

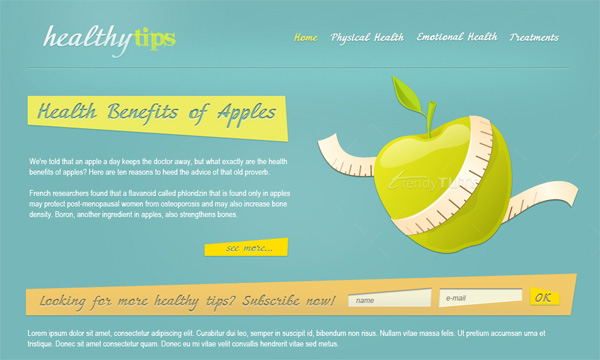
Thiết kế website về sức khỏe

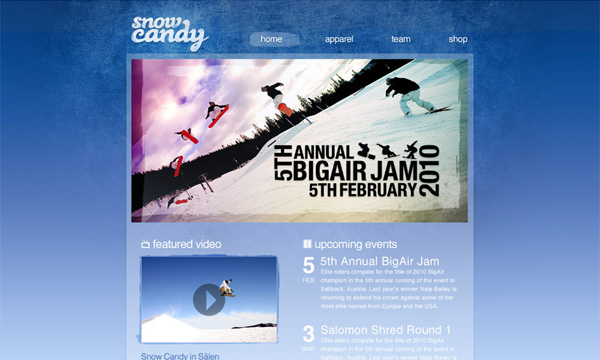
Thiết kế giao diện website ván trượt tuyết

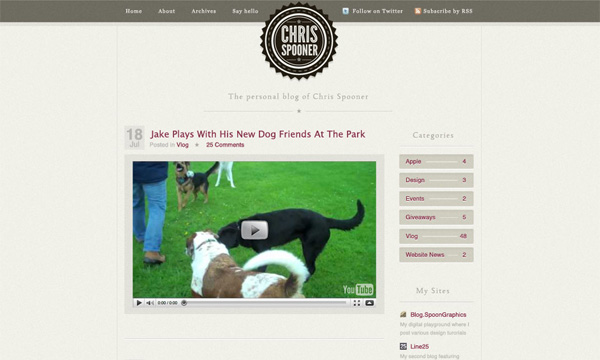
Thiết kế blog với Photoshop

Thiết kế website sử dụng texture với Photoshop

Web layout 2.0 chuyên nghiệp

Thiết kế trang porfolio tông màu xanh

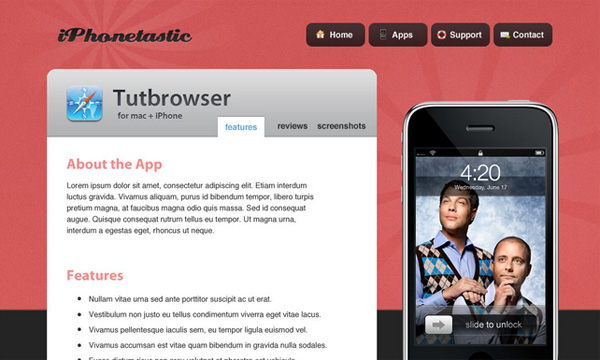
Website về ứng dụng cho iPhone

Làm thế nào để có một bản CV đẹp

Kinh nghiệm học thiết kế web
Cách thiết kế giao diện website bằng photoshop
Cách thiết kế email html đơn giản nhất
Cách xử lý các lỗi trong word đơn giản nhất
Hướng dẫn làm Header and Footer trong Word
(ST)























