Hướng dẫn kỹ thuật SEO mobile hiệu quả
Tại hội nghị SMX Advanced, chúng tôi đã cùng nhau thảo luận và tìm hiểu về kỹ thuật SEO mobile. Bà Maile Ohye của Google đã đưa những phương pháp SEO hiệu quả nhất đối với các web mobile dựa trên cách Google thu thập dữ liệu, lập chỉ mục, xếp thứ hạng cũng như các tiêu chí đánh giá về nội dung di động và cách giới thiệu web đến người dùng thông qua các thiết bị mobile.Bà cũng nhắc lại về thông báo mới nhất gần đây của Google rằng: những trải nghiệm mới, hiệu quả cho người dùng mobile là một yếu tố để Google xếp hạng kết quả tìm kiếm qua smartphone.
Trong bài viết này, tôi sẽ trình bày chi tiết quan điểm đó, cũng như đề xuất các nguồn tư liệu tốt nhất để thiết kế một web nhằm phục vụ tốt hơn cho người dùng mobile
Thiết kế thuận lợi, nội dung linh động, hay URL riêng cho mobile?
Nếu bạn đang bắt đầu làm việc với một web mobile, câu hỏi đầu tiên bạn nên suy nghĩ đến là “nên bắt đầu từ đâu”. Nếu bạn đã thiết lập những trải nghiệm di động cho người dùng rồi, hãy tìm cách áp dụng, nâng cao và phát triển nó. Cả ba phương pháp sau đây đều là những phương pháp tuyệt vời bạn có thể áp dụng để làm hài lòng người sử dụng và bộ máy tìm kiếm Google. Việc bạn nên áp dụng phương pháp còn phụ thuộc vào cơ sở cấu trúc, nội dung, và người dùng bạn hướng tới
| Phương pháp thực hiện | URLs | Nội dung |
| Thiết kế thuận lợi | Sử dụng URL chung cho cá máy tính và điện thoại | Sử dụng chung một nội dung cho tất cả đối tượng, nhưng có thể phát hiện thiết vị, điều chỉnh kích cỡ, xây dựng cách bài trí phú hợp. VD: nếu kích cỡ màn hình nhỏ, nội dung có thể hiển thị ít hình ảnh hơn, ít chữ và điều hướng đơn giản hơn |
| Nội dung linh động | Sử dụng chung cho cả phiến bản mobile và desktop | Những nội dung khác nhau cho người dử dụng với những thiết bị truy cập khác nhau |
| URL riêng cho mobile | URL riêng cho desktop và mobile | Nội dung trên máy tính và điện thoại khác nhau hòan toàn |
Thiết kế thuận lợi
Sử dụng thiết kế linh hoạt để phát hiện các thiết bị và điều chỉnh cách bài trí phù hợp có thể là một phương pháp tối ưu nhất. Bạn chỉ có một URL cho bất kỳ loại thiết bị nào nhưng sẽ có sự điều chỉnh về giao diện cho riêng từng loại thiết bị. Phương pháp này hoạt động hiệu quả trên smartphone, máy tính bảng, laptop . . Phương pháp này có khá nhiều ưu điểm: bộ máy tìm kiếm có thể thu thập dữ liệu một cách hiệu quả, chuyển hướng nhanh, và chỉ một trang duy nhất để bộ máy tìm kiếm lập chỉ mục và xếp hạng. Người dùng và Google đều hài lòng về phương pháp này.
Google khuyên bạn không ngăn chặn sự thu thập dữ liệu từ các nguồn như CSS và JavaScript vì những nguồn này cần dữ liệu để xây dựng nên một thiết kế linh hoạt cho web của bạn.
Một nhược điểm của phướng pháp này là tốn nhiều thời gian tải trang. Hãy chắc chắn rằng các thiết bị di động có thể tải nội dung trang một cách nhanh chóng không phải tốn nhiều thời gian tải các nội dung nặng (như video và các quảng cáo - bạn nên không hiển thị cho người sử dụng mobile). Điều này gây cản trở cho người dùng mobile. Nếu một vấn đề với các nội dung là vấn đề cần thiết cho web mobile, hãy xem xét phướng pháp tiếp theo mà tôi đề cập đến.
Một khía cạnh khác cần xem xét là tập trung vào nội dung. Nếu những phần nội dung bạn làm ẩn và hiện có sự khác nhau khác nhau giữa phiên bản mobile và phiên bản desktop, thì phương pháp tạo URL riêng cho mobile có lẽ là phương pháp bạn nên cân nhắc.
Nội dung linh động
Với phương pháp này, máy chủ sẽ phát hiện các thiết bị, trước khi trả về dữ liệu nội dung cho thiết bị đó và điều này được thực hiện trên các URL riêng biệt. Sự khác biệt của phương pháp này là các nội dung được tải theo URL có thể hoàn toàn khác nhau tùy thuộc vào loại thiết bị của người truy cập.
Đây là một lựa chọn tốt nếu vấn đề của bạn là: mất nhiều thời gian để các thiết bị di dộng tải nội dung như trên phiên bản desktop. Nhưng phương pháp này thực hiện phức tạp hơn.
Để thực hiện phương pháp này , bạn đang sử thành thục hệ thống “Vary: User-Agent HTTP response header” vì bạn đang tạo các nội dung khác nhau cho những thiết bị khác nhau.
URL cho mobile
Quay trở lại những năm trước đây, khi mà chúng ta chỉ có những chiếc điện thoại thô sơ, đơn giản, các trang web không thể sử dụng thiết kế linh hoạt cho người sử dụng điện thoại di động. Vậy bạn nên làm gì?
Cách tốt nhất để bạn khắc phục điều này là hãy tạo ra các Url dành riêng cho mobile, đó là các trang riêng biệt ( có một tên miền phụ “m.”), thường được mã hóa đặc biệt cho các phiên bản mobile ( XHTML / WAP 2.0, WML / WAP 1.2, hay cHTML (imode)
Nhưng nếu trang web của bạn có URL dành riêng cho mobile, nó hoàn toàn không giống những trang đang sử dụng với mục địch kiếm lợi nhuận. Đây đơn giản chỉ là một trang web mà bạn đã xây dựng khác đi để phục tốt hơn với những loại thiết bị màn hình nhỏ.
Vì Google thu thập được các URL khác nhau với các trang khác nhau, nên nhiệm vụ của bạn là hãy làm cho Google hiểu mối quan hệ giữa nội dung của trang phiên bản desktop và phiên bản mobile. Như thế, website đó mới được hiển thị trong các kết quả tìm kiếm qua desktop cũng như qua mobile của Google
Phiên bản mobile hay phiên bản desktop đều được Google cho hiển thi trên trang tìm kiếm với chỉ một danh mục, và trong trường hợp tồn tại cả hai trang phiên bản, Google sẽ xem xét và ưu tiên phiên bản thích hợp hơn.
Phương pháp này là một phương pháp tuyệt vời. Bạn thể dễ dàng theo dõi về mặt kỹ thuật của phương pháp này. Và hãy làm theo những lời khuyên dưới đây, web của bạn sẽ hoạt động tốt, hài lòng cả đối tượng người sử dụng và bộ máy tìm kiếm.
Đặc biệt, nếu nội dung bạn mang đến cho người sử dụng mobile khác với những gì bạn mang đến người sử dụng desktop, các lời khuyên sau đây sẽ rất hữu ích:
URL cho mobile và sự chuyển hướng
Điều đầu tiên và điều quan trọng nhất để bạn làm hài lòng cả công cụ tìm kiếm và người sử dụng là phải đảm bảo cả hai trang mobile và desktop phải được chuyển hướng một cách thích hợp. Những User-agent mobile có thể truy cập vào các trang cho desktop nên được chuyển hướng đến các phiên bản mobile và những user-agent desktop có thể truy cập vào các trang mobile nên được chuyển hướng đến các phiên bản desktop. Nghe có vẻ đơn giản như vậy. Tuy nhiên, nhiều trang web không làm điều đó.
Tôi luôn luôn thắc mắc tại sao chuyển hướng các trang mobile đến phiên bản tương đương trên desktop cho người dùng không sử dụng điện thoại di động lại quan trọng đến vậy ?Chúng ta đang sống trong một thế giới với mọi thứ đều liên quan đến điện thoại. Tôi có thể đứng xếp hàng chờ chuyến bay, đọc một bài báo trong khi tôi đang chờ đợi. Tôi chia sẻ liên kết bằng di dộng nếu đó là một bài viết hấp dẫn. Thông qua Twitter và bạn có thể click vào nó trong khi đang ngồi ở bàn làm việc.
Nếu trang web không chuyển hướng đến phiên bản desktop, nó sẽ chuyển hướng đến phiên bản mobile, đó không phải là một trải nghiệm tốt cho người dùng, đơn giản nó không mang lại lợi nhuận gì từ các quảng cáo, cái mà vốn có trên phiên bản desktop.
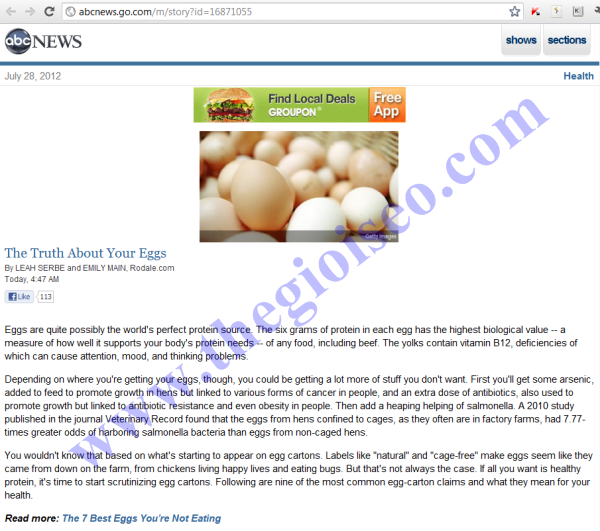
Hãy xem một trang tin tức của ABC news hiển thị trên desktop nhưng với url mobile

Và đây cũng là bài viết đấy nhưng hiển thị theo url desktop.

Bạn không cần phải làm bất cứ điều gì đặc biệt cho Googlebot-Mobile, như nó thu thập một trình duyệt di động một cách bình thường, và cũng như Google Bot với các trang desktop, web sẽ chuyển hướng chính xác nếu sự chuyển hướng này tồn tại và sẵn sàng.
Thật là không may nếu có sự không chuyển hướng dựa vào loại thiết bị, nhưng bạn biết điều gì còn tồi tệ hơn? Đó là chuyển hướng người dùng điện thoại di động đến trang chủ. Nếu bạn không có một trang mobile tương đương và một trang cho desktop mà người dùng có thể truy cập bằng điện thoại, thì cứ hãy hiện thi trang phiên bản desktop. Truy cập vào một trang trên một thiết bị di động mà không được thiết kế cho màn hình của nó là một điều được đánh giá thấp, nhưng nó có tốt hơn việc trang đó sẽ chuyển đến một trang hoàn toàn không liên quan và không có khả năng truy cập thông tin.
Nếu bạn có một trang mobile và không có trang tương đương cho desktop? Cũng giống như các trang desktop mà không có phiên bản mobile tương đương, hãy hiện thị trang mobile cho người dùng.
Google đánh giá cao việc chuyển hướng người dùng tablet đến phiên bản desktop. Không nên chuyển hướng đến phiên bản mobile bởi vì sẽ tiện hơn và thích thú hơn rất nhiều nếu người dùng sử dụng trang phiên bản deskop
Không ngắn chặn sự thu thập dữ liệu của những trang mobile qua file robots.txt. Điều này ngăn cản Google gộp 2 trang mobile và desktop thành một chỉ mục khi hiển thi kết quả tìm kiếm.
URL cho mobile và siêu dữ liệu (meta data)
Như tôi đã đề cập trước đó, Google sử dụng một chỉ mục duy nhất để đánh giá nội dung cho người sử dụng desktop và moble, và tất nhiên nó sẽ ưu tiên hiển thị trang phù hợp hơn với từ khóa. Ngoài việc chuyển hướng giữa chúng, bạn có thể thêm siêu dữ liệu (meta data) để gửi tín hiệu cho Google nên ưu tiên phiên bản nào hơn.
Rel = Canonical
Ưu tiên trang với phiên bản desktop. Điều này củng cố sự lập chỉ mục và các tín hiệu xếp hạng (chẳng hạn như liên kết bên ngoài) và ngăn ngừa sự nhầm lẫn về nội dung trùng lặp.
<link rel="canonical" href="http://www.example.com/desktop-version/my-new-favorite-show-is-scandal/"/>
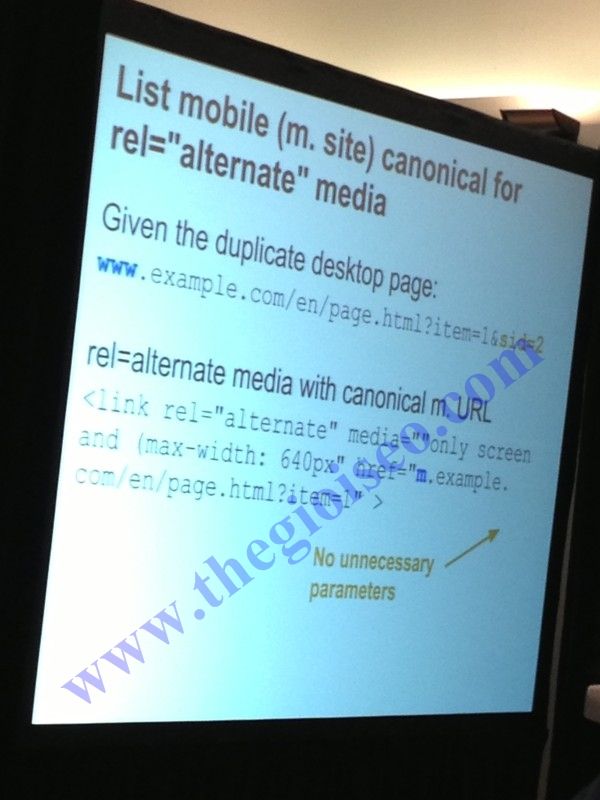
Rel = alternate media
Thuộc tính này cho phép bạn chỉ rõ ra các URL cho desktop và cho mobile. Sử dụng thuộc tính này trên các trang desktop để ưu tiên phiên bản mobile.
<link rel="alternate" media=" only screen và (max-width: 640px)" href="http://m.example.com/my-new-favorite-show-is-scandal/"/> "

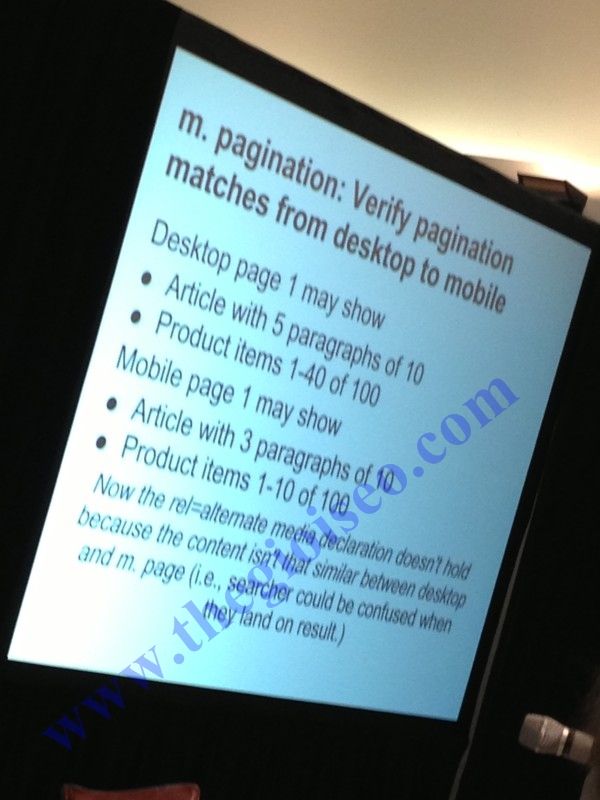
Rel = next/prev
Nếu trang web bao gồm các nội dung đánh số trang, bạn cũng nên dùng thuộc tinh Rel = next và Rel = prev. Tuy nhiên, hãy nhớ rằng nếu số lượng item được liệt kê trên mỗi trang là khác nhau giữa phiên bản desktop và phiên bản mobile, bạn không được sử dụng Rel = alternative media cho gộp các trang tương ứng với nhau vì nội dung không trùng khớp nhau

Vary: User-Agent HTTP Header
Cho dù trang web chuyển hướng dựa trên loại thiết bị hoặc chỉ đơn giản là hiển thị nội dung khác nhau ,thì luôn có sự hình thành server để trả về hệ thống “Vary: User-Agent "response header”
Bảng xếp hạng và thiết bị mobile
Khi ai người dùng sử dụng smartphone tìm kiếm trên google, thì họ đang tìm kiếm một danh mục mục tương đương như họ tìm kiếm từ một desktop. Bởi vì Google đã thống nhất các các phiên bản đó lại,và một vài điều sau đây sẽ xảy ra.
- Người dùng sẽ nhìn thấy url desktop trong kết quả tìm kiếm
- Khi nhấp chuột tìm kiếm, Google sẽ dẫn đến truy cập phiên bản mobile, không phải là phiên bản desktop (điều này có thể tốt cho người dùng vì thời gian tải trang nhanh hơn).
Tín hiệu xếp hạng khác nhau cho: loại truy vấn, vị trí của người tìm kiếm, loại thiết bị tìm kiếm được sử dụng. Trong trường hợp tìm kiếm qua di động, tín hiệu đê Google đánh giá và xếp hạng là những trải nghiệm mới cho người dùng mobile. Những vấn đề của trang mobile làm người dùng có những trải nghiệm không tốt, sẽ không được xếp thứ hạng cao trong các tìm kiếm bằng mobile, nhưng chú ý răng: nó không ảnh hưởng gì cho các lần tìm kiếm bằng desktop/
Những tín hiệu xếp hạng đặc trưng cho tìm kiếm smartphone
Những page chỉ dành cho mobile
Vì Google hợp nhất các danh mục và dấu hiệu chung để xếp hạng cho cả những trang mobile và trang desktop, nên những trang mà chỉ dành cho mobile, không có trang tương đương cho desktop sẽ bị Google đánh giá thấp, và xếp thứ hạng không tốt trong kết quả tìm kiếm.
Thời gian tải trang
Maile chỉ ra một nghiên cứu về trường hợp chỉ chậm 1 giây để load nội dung trên smartphone. Nghiên cứu cho thấy page view giảm 9,4%, inbound rate tăng 9.3 %, và conversion rate (tỉ lệ chuyển đổi) giảm 3.5 %
Điều quan trọng là Google muốn cung cấp cho người người dùng truy cập vào các trang với trải nghiệm tốt nhất, và sự load trang chậm đang cản trở điều đó. Vì thế những trang load chậm không được xếp hạng cao bởi Google.
Maile nói rằng: Google khuyến khích việc load nội dung khong quá một giây (trong khi đó thời gian tải trung bình trên các thiết bị di động ngày nay là 7 giây).
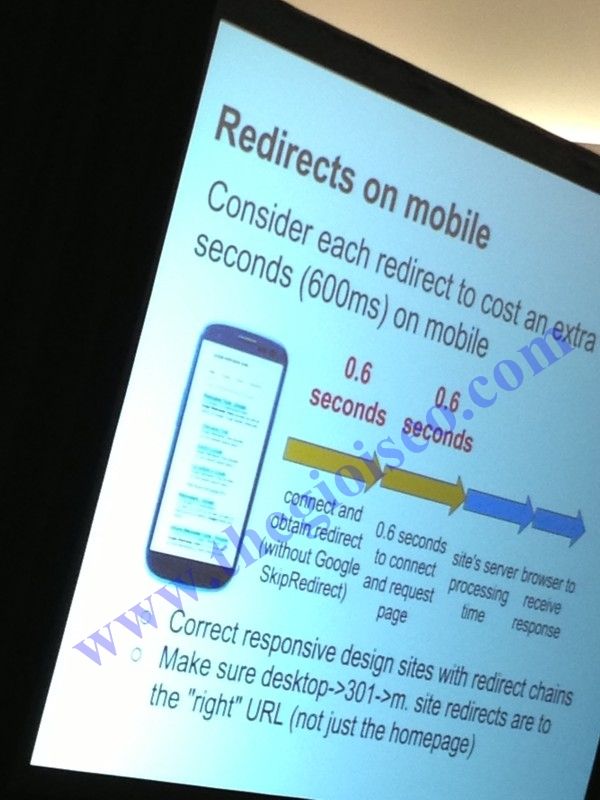
Chuyển hướng
Phải mất 0,6 giây cho một thiết bị di động kết nối với một trang yêu cầu. Điều này có nghĩa rằng mỗi chuyển hướng làm mất thêm tối thiểu là 0,6 giây thời gian load trang.

Đôi khi việc chuyển hướng là không thể tránh khỏi, nhưng hãy chắc chắn rằng bạn đang chuyển hướng trực tiếp đến trang yêu cầu, loại bỏ chuyển hướng dây chuyền hoặc chuyển hướng vòng lặp.
Ngoài ra, như đã nói ở trên, hãy chắc chắn rằng bạn không chuyển hướng người dùng mobile từ url desktop sang trang chủ mobile. Như bạn có thể tưởng tượng, điều này chắc chắn có thể ảnh hưởng đến xếp hạng của các URL, người sử dụng mobile luôn nghĩ rằng, sự chuyển hướng này không tồn tại. Tương tự như vậy, không hiển thị thông báo lỗi trang cho người sử dụng smartphone, hơn hết, hãy thông báo rằng: trang đó không tồn tại.
Quảng cáo
Tôi biết, bạn thực sự muốn người sử dụng cài app để truy cập web trên mobile. Đó là ý kiến hay, là một cách rất hiệu quả để truy cập site một cách nhanh chóng.Và thậm chí điều đó có thể mang lại lợi nhuận vì nó không giống như các trang mobile - không ai có thể tìm ra một mô hình doanh thu với trang mobile.
Nhưng Google đang cố gắng để người dùng tìm kiếm được câu trả lời, và các rào yêu cầu cài đặt app làm người dùng tốn nhiều thời gian và công sức hơn để có được câu trả lời. Maile cũng khuyên rằng "nên xem xét lại việc buộc người dùng click thêm để 'tải về app về, điều này là không cần thiết".

Và tôi cũng biết rằng: Điều này sẽ làm cho số lượng tải ứng dụng. Nhưng nếu trang đó không được xếp hạng, thì bạn còn mất nhiều thứ hơn. Tốt nhất, hãy xem xét, điều chỉnh cách bài trí giao diện trang điện thoại để giới thiệu tốt hơn app của bạn với người dùng.
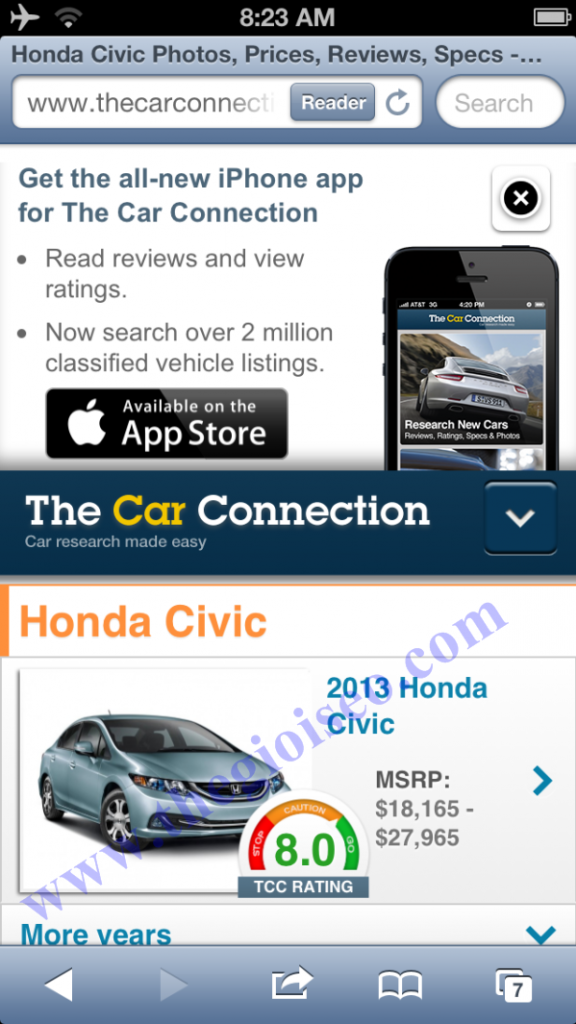
Trong ví dụ dưới đây, trang “The Car connection” đã rất khôn khéo trong cách giơi thiệu app.

Nội dung hỗ trợ
Hãy chắc chắn rằng trang mobile chỉ phục vụ nội dung được hỗ trợ trên các thiết bị mobile. Nếu sử dụng một trang chỉ chứa duy nhất một nội dung mà người dùng không thể nhìn thấy, hoặc không sử dụng được (như video mà người dùng không thể play được), Google sẽ đanh giá thấp điều này và xếp thứ hạng không cao trong trang hiển thị kết quả tìm kiếm.
Tóm tắt
Bạn có thể phục vụ người dùng mobile cũng như người dùng desktop với cùng một URL bằng nhiều phương pháp: thiết kế thuận lợi hoặc nội dung linh động hoặc hoặc tạo ra các url riêng biệt.
Sử dụng hệ thống “Vary: User Agent HTTP header” để tạo nội dung linh động cho trang được truy cập với các thiết bị khác nhau, với sự chuyển hướng cụ thể.
Sử dụng thuộc tính Canonical (với phiên bản desktop )
Khi sử dụng URL riêng biệt:
- Chuyển hướng cả người dùng desktop và mobile đển trang phù hợp
- Không chuyển hướng người dùng nếu không có một trang tương đương
- Chuyển hướng người dùng tablet đến phiên bản dùng cho desktop
- Sử dụng “rel canonical” để chỉ định ưu tiên phiên bản desktop
- Sử dụng “rel alternative media” để chỉ định ưu tiên phiên bản mobile
- Đảm bảo thời gian load trang ngắn
- Giảm thiểu sự chuyển hướng không cần thiết
- Hạn chế quảng cáo tải app với các nội dung hiển thị mobile.
Chúc các bạn thành công!
Kỹ thuật seo mobile: 10 hướng dẫn đơn giản nhưng hiệu quả với Mobile SEO

10 hướng dẫn đơn giản nhưng hiệu quả với Mobile SEO
Mobile seo đã trở thành một chủ đề nóng trong thế giới seo vào thời điểm hiện tại. Nhiều thương hiệu đã nhận ra rằng có hơn 30% số lượng những người tìm kiếm họ thông qua các thiết bị di động (số liệu được thống kê bởi mobilemarketer.com). Không ngoa khi nói rằng tìm kiếm di động đã chuyển biết cực nhanh từ thời đồ đá sang thời đại kỹ thuật số.
Bằng vào kinh nghiệm của bản thân và công ty, tôi cho rằng 10 hướng dẫn dưới đây chính là những hưỡng dẫn căn bản giúp cho bạn có một chiến lược tốt khi áp dụng Mobile SEO. Những hưỡng dẫn này đi từ đơn giản đến phức tạp để các nội dung của bạn có thể được tìm thấy và thu thập bởi các bộ máy tìm kiếm
1. Hãy trở thành một nhà tâm lý học tìm kiếm
Trong nhiều bài viết trước về Mobile SEO, chúng ta đều biết rằng các từ khóa mà người dùng mobile truy tìm trên các công cụ tìm kiếm đa phần là các cụm từ ngắn và theo các bộ máy tìm kiếm thì các kết quả thường nghiêng về yếu tố địa lý.
Thông thường, những dòng truy vấn này, họ hay sử dụng các gợi ý từ hệ thống tự động của Google. Do đó, sẽ là cực kỳ quan trọng khi bạn tối ưu các từ khóa ngắn mang tính gợi ý.
2. Hãy nghĩ đến tính xã hội trước, di động thứ hai.
Những người dùng Mobile có xu hướng giải trí rất cao, bởi vậy sẽ không có gì là ngạc nhiên nếu như họ sử dụng các trang mạng xã hội 24/7, và lúc nào cũng trong tình trạng đăng nhập, nhận tin...
Hơn nữa, đa phần các website trên mobile đều theo xu hướng có các link nhúng mạng xã hội vào tất cả các trang con, điều này sẽ giúp người dùng có thể kết nối vào mạng xã hội của họ 24/7, đồng thời giúp tăng khả năng quảng cáo, lưu lượng truy cập và đảm bảo nội dung sẽ được chia sẻ trên mạng xã hội một cách đơn giản hơn.
3. Cần phải hiểu rõ nơi những người tìm kiếm dự định đến.
Khi tối ưu hóa các trang cho di động, hãy đảm bảo những người tìm kiếm và các bọ tìm kiếm đều sẽ truy cập đến cùng một phiên bản. Đừng cố gắng sử dụng các biện pháp kỹ thuật che đậy theo kiểu đặt 1 điểm lưu ý là mời bạn xem phiên bản di động ở đây trong khi, website không có phiên bản di động thực sự.
4. Vấn đề kích cỡ.
Các thiết bị di động cơ bản đều là sử dụng màn hình đa điểm, hoặc là touch pad nên các thanh điều hướng link quá mức phức tạp sẽ rất không ổn. Bạn hãy sử dụng các thanh điều hướng nhắm đến các trang có nội dung chính yếu, hoặc quan trọng nhất.
Nếu bạn là người phát triển website, hãy nghĩ đến các menu dọc. Nó sẽ đơn giản hơn cho người dùng di động trong việc quyết định sẽ đi tới link nào.
5. Hãy phát triển quy mô thực sự, đừng "co kéo" để cho phù hợp.
Một chiến lược Mobile seo thành công bao gồm việc cải tiển website đặc biệt phù hợp cho di động. Nó không đơn thuần chỉ là thu nhỏ phiên bản website trên máy tính xuống cho phù hợp với kích cỡ màn hình di động thường nhỏ hơn. Thường thì sẽ là tốt hơn khi bạn phát triển phiên bản website mobile, sau đó để phiên bản đó chạy theo định dạng như là "m.example.com" trên webserver.
Hầu hết những website có lượng truy cập cao nhất đều áp dụng cách làm này để giúp người đọc có được trải nghiệp đầy đủ nhất về nội dung của họ ở phiên bản mobile.
6. Hãy đặt liên kế cho việc chuyển đổi.
Những website thân thiện thường sẽ có link đến phiên bản dành cho máy tính để có thể truy cập phiên bản đầy đủ.
Ví dụ như ở website lmt.com.vn, các bạn có thể xem phiên bản đầy đủ với kích cỡ lớn của máy tính khi bạn chọn vào biểu tượng window view
7. Đừng quên việc đặt biểu tượng click to call (Gọi ngay cho chúng tôi)
Hãy giúp khách hàng của bạn có thể gọi ngay cho bạn một cách nhanh chóng. Cực kỳ đơn giản bằng việc bạn nhúng các số liên hệ ở các nơi dễ nhìn ở website của bạn.
8. Sử dụng các nội dung nhẹ nhàng.
Thông thường, website của bạn sẽ có ký tự - text, hình ảnh - images, thậm chí là video, đối với di động, thì những điều này trở thành rào cản cho việc nạp website, khiến cho thời gian truy cập kéo dài ra một cách khó chịu. Bởi vậy, hãy giảm tải tối đa nếu có thể các thành phần media mà bạn có.
Một ví dụ điển hình là bạn có thể truy cập bằng điện thoại vào website của Coca-Cola và bạn sẽ nhìn ra được điều đó.
9. Các ứng dụng thân thiện với mobile: Vấn đề dự định.
Khi quyết định phát triển một ứng dụng nào đó cho việc thân thiên với thiết bị di động, hãy nhớ lưu tâm đến việc người dùng vào website sẽ sử dụng ứng dụng đó hay không?
Một ví dụ đơn giản là bạn sẽ xây dựng một ứng dụng mobile banking để khách hàng thực hiện các thanh toán trực tiếp hay là để khách hàng của bạn vào tìm hiểu về các dịch vụ cho vay tín chấp?
10. Hãy nắm chắc crawler của các bộ máy tìm kiếm
Các bộ máy tìm kiếm sẽ hiểu được phiên bản website của bạn thân thiện với di động và không lặp lại. Bởi vậy hãy đầu tư cho các nội dung di động, để tránh cho việc xếp hạng thương hiệu của bạn bị phạt. Hãy đảm bảo cho các bọ tìm kiếm tìm thấy phiên bản mobile một cách trực tiếp, không nên sử dụng bất kỳ một phương pháp nào để đánh lừa chúng.
Bonus:
Các nghiên cứu đã chỉ ra rằng có khoảng 85% người dùng di động để giết thời gian, giải trí hoặc vì sở thích. Bởi vậy, khi phát triển website thân thiện với mobile hãy luôn nhớ đến các mục tiêu đó, tạo ra giá trị cao nhất dành cho khách hàng và người dùng.
(St)























