Hướng dẫn học lập trình web cơ bản
Video Clip: Hướng dẫn trồng cây cau cảnh: cau sâm banh
Hướng dẫn học thủ ngữ khi tiếp xúc với người khiếm thính
Cơ bản về Model-View-Controller trong lập trình iOS
Model-View-Controller (MVC) là gì? Quả thật nếu các bạn mới học lập trình thì đây đúng là một khái niệm rất trừu tượng và khá khó hiểu. Trong thực tế, MVC đóng một vai trò rất quan trọng trong rất nhiều các nền tảng phát triển ứng dụng như .Net, J2EE và cụ thể là trong lĩnh vực phát triển ứng dụng trên iOS. Nếu các bạn đã đọc những bài viết trước đây của chúng tôi thì cũng có chỗ chúng tôi đã có nhắc đến khái niệm MVC nhưng chưa đi sâu vào mô hình này. Trong bài viết này, chúng tôi sẽ giúp các bạn có những khái niệm cơ bản nhất về MVC.
Model-View-Controller là design pattern quan trọng nhất
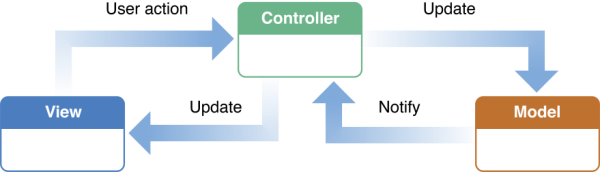
Model-View-Controller là một design pattern ứng dụng trong quá trình phát triển các ứng dụng iOS mà theo đó các đối tượng được tạo ra sẽ gán cho một trong ba nhóm vai trò sau: model, view hoặc controller. Pattern này không chỉ định nghĩa vai trò các đối tượng đảm nhiệm mà nó còn định nghĩa cách giao tiếp giữa các đối tượng với nhau. Các đối tượng có vai trò khác nhau sẽ ngăn cách theo đường phân cách trừu tượng của chúng, tuy nhiên chúng vẫn có thể giao tiếp được với nhau. Tập hợp các đối tượng của nhóm trong mô hình MVC được biết đến như một layer.
MVC là trung tâm của một thiết kế tốt cho một ứng dụng Cocoa. Những lợi ích của việc áp dụng mô hình này là rất nhiều. Trong ứng dụng, có nhiều đối tượng có xu hướng có thể tái sử dụng lại và giao diện của chúng có xu hướng được định nghĩa tốt hơn. Các ứng dụng xây dựng theo thiết kế MVC cũng dễ dàng mở rộng hơn so với các ứng dụng khác. Hơn thế nữa rất nhiều công nghệ và kiến trúc của ứng dụng đều dựa trên mô hình MVC.
Có lẽ cho đến lúc này thì bạn vẫn chưa hình dung cụ thể được về MVC đúng không? Tuy nhiên nếu các bạn đã thực hành qua loạt bài về xây dựng ứng dụng iPhone đầu tiên – HelloWorld thì thấy thực sự xuất hiện của mô hình MVC trong đó. Trong bài học đó, bạn đã tạo ra đối tượng model thông qua khai báo thuộc tính userName (một đối tượng NSString) trong lớp HelloWorldViewController, các đối tượng thể hiện của lớp HelloWorldViewController và HelloWorldAppDelegate chính là các đối tượng controller, còn các đối tượng view chính là các text field, label, button hay background view.
Đối tượng Model
Một đối tượng Model đóng gói dữ liệu của một ứng dụng và định nghĩa logic hay các thao tác tính toán với dữ liệu đó. Ví dụ, một đối tượng Model có thể biểu diễn một ký tự trong game hoặc một contact trong sổ địa chỉ. Nhiều dữ liệu là một phần của trạng thái liên tục của ứng dụng (trạng thái liên tục có thể được lưu trữ trong file hoặc database) nên chứa trong các đối tượng Model sau khi dữ liệu được nạp vào trong ứng dụng. Bởi vì các đối tượng Model biểu diễn những kiến thức và nghiệp vụ liên quan cụ thể đến một nhóm vấn đề nghiệp vụ cụ thể, chúng có thể tái sử dụng trong các vấn đề tương tự. Một đối tượng Model “tinh khiết” không nên có kết nối rõ ràng tới các đối tượng View mà biểu diễn dữ liệu của nó và cho phép người dùng chỉnh sửa và nó không liên quan đến các vấn đề trình bầy và giao diện.
Các hành động của người dùng trong View layer mà tạo nên hay chỉnh sửa dữ liệu dùng để kết nối thông qua một đối tượng Controller và kết quả được tạo ra hay chỉnh sửa của một đối tượng Model. Khi một đối tượng Model thay đổi (ví dụ, dữ liệu mới được nhận thông qua kết nối qua mạng), nó sẽ thông báo tới đối tượng controller hãy cập nhật trên đối tượng view tương ứng.
Đối tượng View
Một đối tượng View là một đối tượng trong ứng dụng mà người dùng có thể nhìn thấy. Một đối tượng View biết làm thế nào để hiển thị bản thân nó và có thể đáp ứng những hành động của người dùng. Một mục đích chính của các đối tượng View là để hiển thị dữ liệu từ các đối tượng Model trong ứng dụng và cho phép người dùng chỉnh sửa những dữ liệu đó.
Bởi vì bạn thường sử dụng lại các đối tượng View và sau đó là cấu hình chúng trên ứng dụng nên các đối tượng View cung cấp tính nhất quán giữa các ứngd dụng. Tronng iOS, UIKit framework cung cấp một tập hợp các lớp View còn trong Mac OS X, AppKit framework cũng cung cấp một tập hợp tương tự. Trong UIKit, bất kỳ một đối tượng View đều thừa kế tới lớp UIView còn trong AppKit thì thừa kế tới lớp NSView.
Các đối tượng View tìm hiểu sự thay đổi trong dữ liệu Model thông qua các đối tượng Controller của ứng dụng và giao iêps với sự thay đổi do người sử dụng. Ví dụ, văn bản nhập vào text field thông qua đối controller tới một đối tượng Model của ứng dụng.
Controller Object
Một đối tượng Controller đóng vai trò trung gian giữa một hoặc nhiều đối tượng View với một hoặc nhiều đối tượng Model. Các đối tượng Controller vì thế là đường ống điều khiển mà đối tượng view tìm hiểu khi có sự thay đổi trong các đối tượng Model và ngược lại. Đối tượng Controller cũng có thể thể hiện nhiệm vụ thiết lập và phối hợp cho một ứng dụng và quản lý vòng đời của các đối tượng.
Một đối tượng Controller phiên dịch hành động của người dùng được thực hiện trong các đối tượng View và giao tiếp dữ liệu mới hoặc thay đổi tới các lớp Model. Khi đối tượng Model thay đổi, một đối tượng Controller thông báo có dữ liệu mới của đối tượng Model cho các đối tượng View để chúng có thể hiển thị dữ liệu đó.
Core Objects trong ứng dụng iOS của bạn
Từ thời điểm ứng dụng của bạn được khởi động bởi người dùng cho tới thời điểm ứng dụng kết thúc, UIKit framework quản lý rất nhiều hành vi cơ bản của ứng dụng. Trái tim của ứng dụng là đối tượng UIApplication mà nhận được các sự kiện từ hệ thống và chuyển chúng tới các đoạn mã của bạn để xử lý.
Để hiểu các đối tượng UIKit làm việc như thế nào với mã tùy chỉnh của bạn, bạn hãy tìm hiểu một chút về các đối tượng làm việc cho ứng dụng iOS. Minh hoạ sau đây sẽ biểu diễn các đối tượng thông dụng nhất trong ứng dụng iOS:
Như bạn thấy ở minh hoạ trên, ứng dụng iOS được tổ chức dựa trên Model-View-Controller design pattern. Pattern này phân chia riêng biệt các đối tượng dữ liệu trong Model với các đối tương View dùng để biểu diễn dữ liệu.
Hướng dẫn sử dụng công cụ thiết kế web : PHP Designer 8
Với những người lập trình PHP thì việc sở hữu một công cụ thiết kế web như PHP Designer là việc nên làm. Vì nó rất dễ dùng, nhẹ máy và tích hợp các tính năng hỗ trợ viết code.
(Nếu bạn nào chưa biết cách cài đặt thì có thể tham khảo tại: Cách cài đặt PHP designer)
Bây giờ chúng ta khởi động chương trình lên và tiến hành cấu hình cho PHP Designer.
Chúng ta vào Tools chọn Preferences.
Chọn General rồi chọn các mục như hình.
Chọn mục localhost và khai báo như hai mục dưới hình nếu bạn dùng máy làm máy local. Có thể nhập địa chỉ khác nếu bạn có host và tên miền trên Internet.
- Server path: tên miền máy chủ.( cái này để nhập trên trình duyệt).
- Local server path: thư mục gốc của tên miền.( nơi chứa mã nguồn website).
Ta đã cấu hình xong cho PHP Designer 8.
- Bước tiếp theo để tạo một project mới ta vào menu chọn Project > Project manager (có thể nhấn F11) chọn New.
- Khai báo xong tên project chọn Next.
- Khai báo nơi lưu trữ project phải đặt trong đường dẫn khi ta cấu hình ở mục local server path ở trên.
- Ở mục này có thể thêm thư viện nếu có, còn không thì nhấn Next.
- Mục FTP accounts. Thêm tài khoản FTP còn không thì next.
- Mục Filters để mặc định. Nhấn next.
- Mục Sumary nhấn Finish để hoàn tất.
Như vậy, bạn đã tạo xong một project. Đơn giản phải không? Bây giờ hãy tự thiết kế trang web cho mình bằng cách tạo ra trang html hoặc php nhé.
Chúc các bạn thành công.
Thiết kế web những điều bạn cần biết khi tự học
Trong quá trình học để trở thành một lập trình viên hiện nay ở các trường đại học thì có một giai đoạn khá quan trọng là lập trình thiết kế website. Tuy nhiên, cũng có khá nhiều người sau khi tốt nghiệp vẫn hầu như chưa hề biết quá trình thiets kế một website như thế nào và cũng có khá nhiều người đã biết về lập trình nhưng chưa hề biết đến việc lập trình một website.
Bạn cũng là một người trong số đó và đang mù mờ về các kiến thức website? Sau khi đọc bài viết về quá trình tự học thiết kế website này, hi vọng sẽ giúp ích được cho các bạn đang muốn tìm hiểu về thiết kế website
Quá trìnhtự học thiết kế website
Nếu bạn tìm được một website cho down mã nguồn diễn đàn bằng PHP với MySQL và có hướng dẫn cài đặt, hướng dẫn thay đổi các chức năng... bạn hãy down về và làm theo hướng dẫn. Chỉ cần để ý, dần dần quen với cấu trúc và cách viết code và hiểu được một website hoạt động như thế nào.
Nếu bạn không phải là một người có thói quen cầm một cuốn sách dày hay đọc một đống tài liệu học từng bước. Bạn cũng không phải một người hay thích lên lớp nghe thầy cô giảng nhiều về lý thuyết mà chỉ thích tự tìm hiểu. Đối với PHP bạn chỉ cần đọc đúng bài hướng dẫn tự học đầu tiên về cách khai báo các biến (variables), khai báo các hàm (functions) và các đặc điểm chính của nó rồi tự đọc mã nguồn có sẵn để biết cách viết.
Về sau bạn bắt đầu tự viết được các thay đổi cho mã nguồn diễn đàn đó, từ đó bạn có thể viết được hẳn một chức năng lớn cho forum và còn có thể thay đổi hầu hết cấu trúc của nó. Đây chính là con đường tự học thiết kế website.
Cùng với việc tự mày mò những source code có sẵn bạn hãy tham gia các diễn đàn xem người ta thảo luận và cũng thường hay hướng dẫn người khác. Bạn hay tìm tòi để có thêm kiến thức hướng dẫn người khác cũng là một cách rất dễ để tiến bộ. Nhiều khi có những vấn đề người khác hỏi tôi không biết, thế là tôi lại lên mạng tìm hiểu rồi hướng dẫn lại. Hoặc lắm khi trên các diễn đàn thảo luận trực tuyến cũng có nhiều người đưa các vấn đề hóc búa mà mình chưa từng gặp để giải quyết. Dần dần bạn sẽ có nhiều kinh nghiệm cho chính mình.
Các yếu tố cần thiết để tự học thiết kế website
Tóm lại, để tự học thiết kế website thì yếu tố cần là bạn biết được được các thuật toán được dùng trong lập trình, đã có tư duy lập trình, cơ bản về cơ sở dữ liệu và đã biết sử dụng website.
Bạn có thể tìm hiểu về html trước, sau đó là PHP (nếu bạn đã biết về C) hoặc JSP (nếu bạn đã biết về lập trình Java) hay ASP.NET (nếu bạn đã biết về VB.NET hoặc C#). Có thời gian rỗi rãi thì bạn tìm hiểu thêm về css để có thể làm cho website của bạn thêm bắt mắt và javascript để có các hiệu ứng phụ dễ sử dụng cho người dùng.
Nếu bạn có vốn tiếng Anh (không cần phải quá giỏi) cũng là một lợi thế cho bạn. Bạn cũng nên tìm và đọc các tài liệu nước ngoài bằng tiếng Anh. Bởi vì các tài liệu về kỹ thuật viết bằng tiếng Anh sẽ chuẩn hơn viết bằng tiếng Việt hoặc được dịch sang tiếng Việt.
(St)


