Cách tạo các kiểu chữ đẹp trong Photoshop cho bức ảnh của bạn hoàn hảo. Hãy cùng tham khảo các cách tạo kiểu chữ sau bạn nhé!
Cách tạo một kiểu chữ phong cách Vintage

Trong bài sử dụng những tư liệu sau.
Để hoàn thành bài tập này bạn cần biết chút về Illustrator, vì để có thể sửa đổi kiểu chữ chúng ta rất cần phần mềm này.
Bước 1

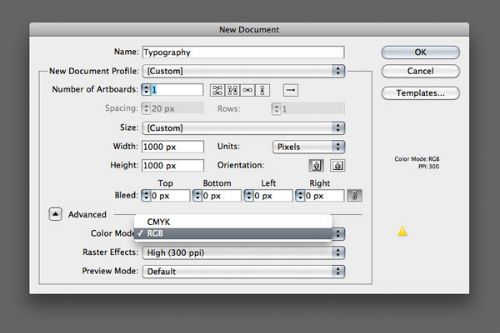
Trong Adobe Illustrator tạo new document 1000x1000px, RGB, 300Dppi.
Bước 2
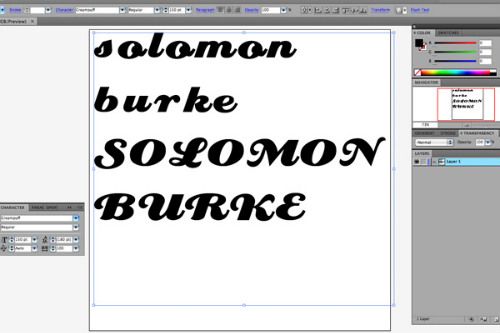
Dùng Type tool (T), chọn những chữ mà chúng ta sử dụng trong tác phẩm. Tôi sử dụng một kiểu chữ miễn phí, tên “creampuff” – download ở đường dẫn trên.
Tác phẩm tôi định tạo sẽ là tên ca sĩ Solomon Burke, vậy tôi gõ chữ “Solomon Burke” trên vùng làm việc. Để nhìn tốt hơn, tôi viết các chữ thường và hoa, rồi chọn những chữ đẹp nhất để sắp xếp.

Bước 3
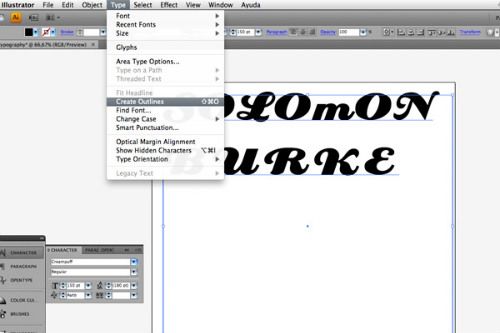
Khi đã chọn những chữ mà chúng ta sẽ đặt cạnh nhau, chúng ta tiến hành sắp xếp, sau đó cần outline chúng bằng cách tới Type > Create Outlines. Bạn sẽ thấy trên các chữ xuất hiện rất nhiều điểm neo để có thể sửa nó.

Bước 4
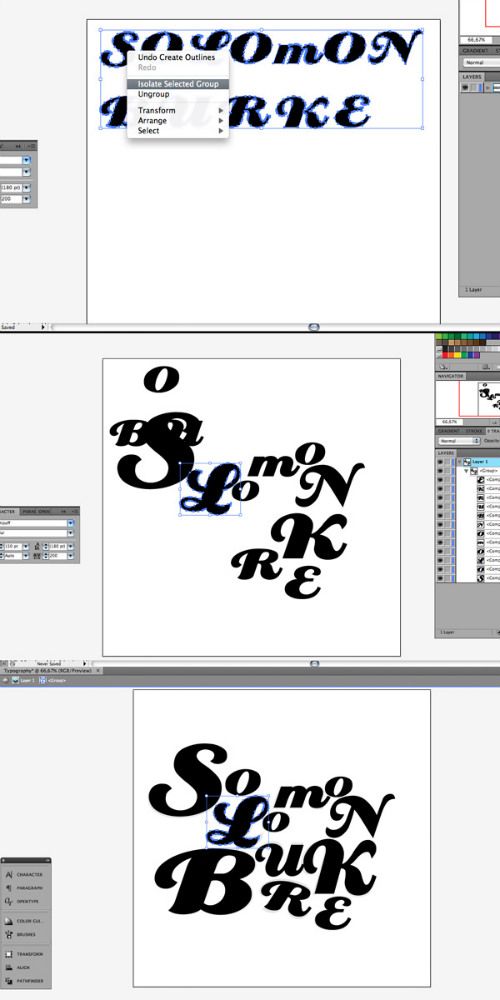
Bây giờ bắt đầu sắp xếp bố cục cho chúng. Nhấp vào các chữ, bấm chuột phải và chọn “Isolate Selected Group”. Điều này giúp bạn chọn từng chữ riêng biệt.
Tiếp tục dùng Selection Tool (V) để dịch chuyển các chữ, sau đó co kéo, hay xoay bằng Free Transform Tool (E). Bạn hãy sắp xếp như dưới đây.

Bước 5
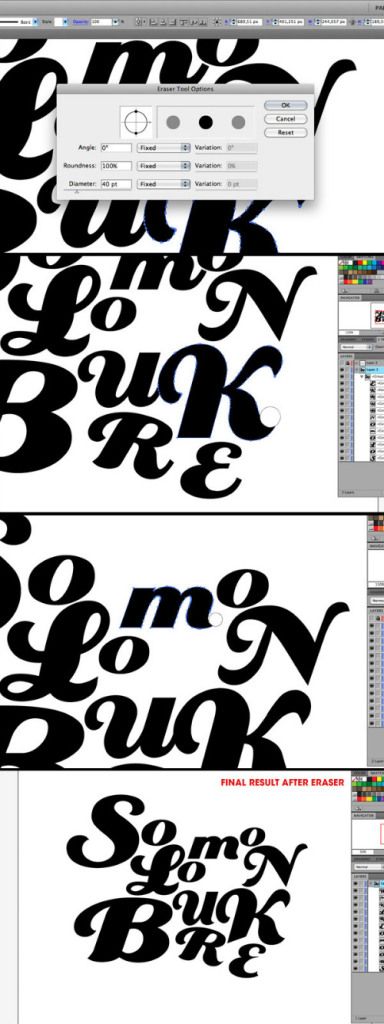
Lặp lại các bước trên nếu còn những chữ chưa đứng động lập. Sau đó bạn dùng công cụ Eraser Tool (shift+E). Nhấp hai lần vào biểu tượng cái tẩy tại bảng công cụ để thay đổi thông số. Trong trường hợp này chỉ thay đổi thông số Diameter để có thể sửa các chữ M,N,U,K,R và E. Mục đích của việc này là xoá đi những góc cứng ở các chữ.
Bạn có thể nhìn hình dưới.

Bước 6
Bây giờ là lúc trang trí tác phẩm bằng cách vẽ thêm một vài yếu tố và thêm một số hình dáng cho chữ. Tôi sử dụng Tablet (bản vẽ wacom) để thực hiện bước này. Nếu bạn không có, bạn cần nhìn hình tôi đã vẽ và tiến hành vẽ lại bằng công cụ Pen (P).
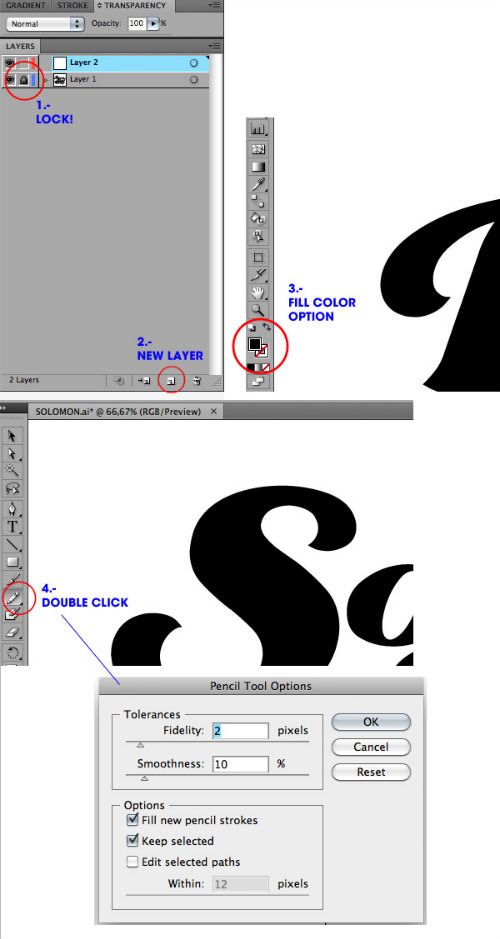
Tạo một layer mới và không quên khóa (lock) layer chứa chữ lại để tránh những sự thay đổi không mong muốn. Trước tiên đừng quên chọn màu cho nét, sau đó chọn Pencil Tool(N) để vẽ (dùng Pen nếu bạn không sử dụng Wacom).
Xem các bước tiến hành dưới đây.

Bước 7
Như bạn thấy hình ảnh dưới đây, tôi đã vẽ thêm cho chữ O và E với một nét độc đáo. Để làm điều này, có một lựa chọn ở pencil tool là smooth tool. Giữ một lúc pencil tool, nó sẽ hiện ra tab option cho smooth tool. Bằng cách nhấn Alt, vẽ nó chồng lên chữ đã chọn.
Bạn hãy để ý cách các góc được làm tròn. Cuối cùng tôi sửa với Pen tool cho chữ N và K để có sự hiển thị tốt hơn (xem hình dưới).

Bước 9
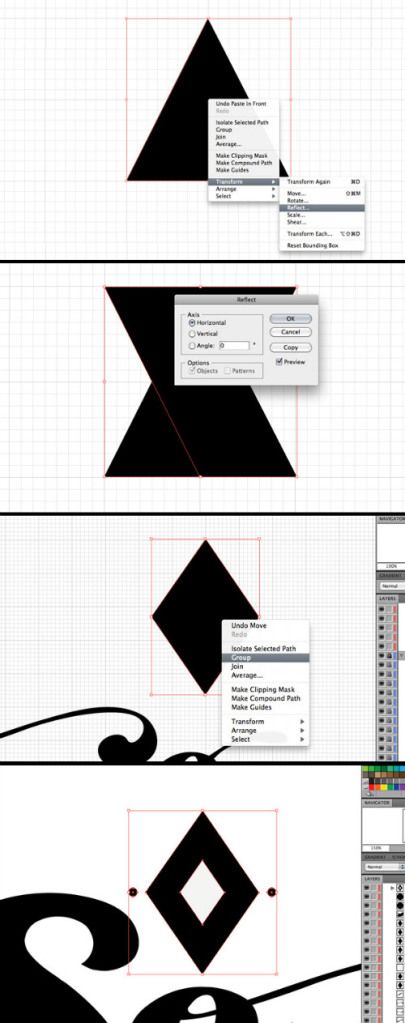
Tôi thêm những hình thoi và bên cạnh các chữ. Để tạo chúng, tôi cho hiển thị Grid bằng cách vào View > Show Grid. Các lưới sẽ giúp chúng ta tạo một hình tam giác bằng công cụ Pen Tool.
Sau khi đã có 1 hình, ta cần Copy nó và Paste ngay phía trước. Bạn chọn hình mới này bằng Selection tool (V), sau đó Transform > Reflect > Horizontal. Sau đó đặt hình tam giác mới dưới tam giác cũ và group hai hình này lại.
Với hình đã có, chúng ta tiếp tục copy và paste để có một hình màu trắng phía trong. Cuối cùng tôi thêm 2 vòng tròn nhỏ hai bên.

Bước 9
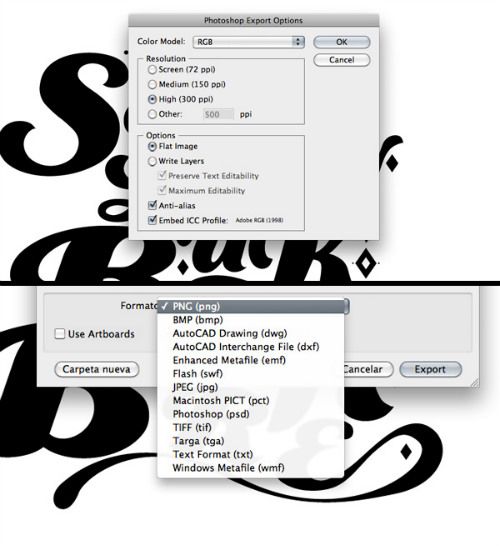
Chúng ta đã xong phần việc với Illustrator, lúc này cần export ra file ảnh để làm việc trên photoshop, có rất nhiều cách để làm việc này, nhưng cách thông dụng hơn cả là, kéo thả vào photoshop, hoặc bấm copy bên Illustrator và vào Photoshop nhấn lệnh paste, cuối cùng chọn Vector Smart Object.
Tuy vậy trong bài hướng dẫn này tôi sử dụng tính năng export ra PNG trong suốt. Bạn tới File > Export và chọn định dạng cần thiết, nên để 300ppi.

Bước 10
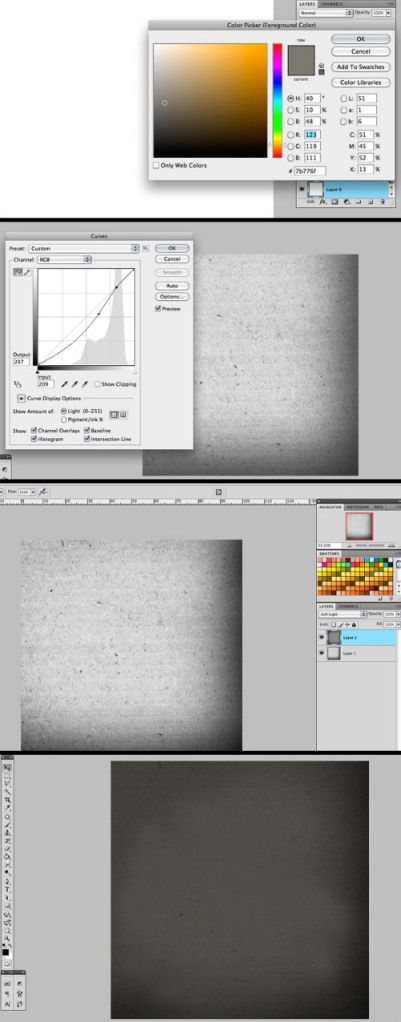
Trong PTS, tạo new document, 1500x1500px, 300ppi, RGB. Để tạo một chất liệu cũ, chúng ta sẽ fill màu nền với màu nâu rất nhạt. Sau đó bạn mở hình làm background chất liệu nhám. Bạn cần sửa hình nền này trước khi lấy nó vào vùng làm việc.
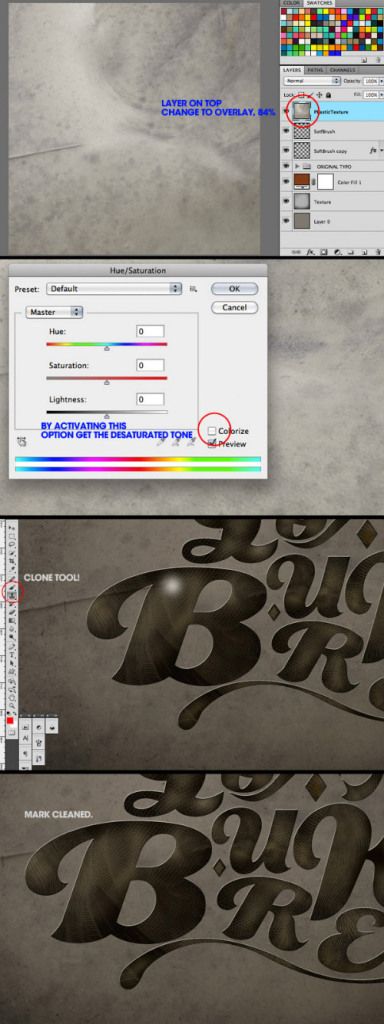
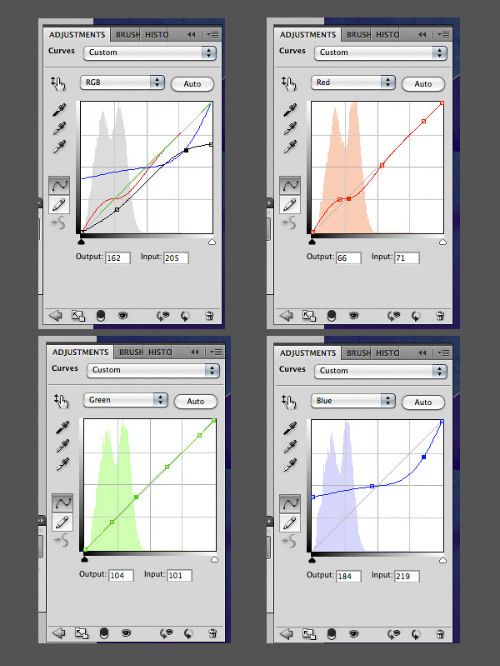
Cần Desaturate (Image > Adjustments > Desaturate). Curves (thay đổi tương phản). Tạo layer mới ở trên cùng, chuyển Blending Mode là Soft light.
Dùng Brush với màu đen để vẽ thêm chất liệu cũ ở các góc trên layer này. Merge (nhúng) tất cả layer vào làm 1, sau đó kéo nó qua vùng làm việc bạn tạo trước đó. Để Blending Mode là Multiply.

Bước 11
Phía trên layer chất liệu, tôi tạo thêm một layer để giúp cho background có thêm ít màu đỏ. Tới layer > new fill layer > Solid color. Tôi chọn một màu ở giữa đỏ và nâu, đồng thời thay đổi Mode là multiply.

Bước 12
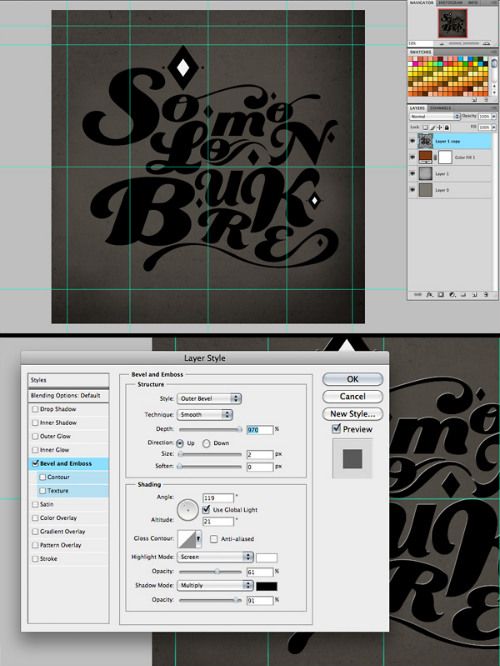
Tôi có ý định sắp xếp trong đầu với các đường lưới và không gian trong vùng làm việc. Tôi đặt vài đường guide như hình dưới để xác định vùng làm việc. Điều này giúp tôi quản lý tốt hơn. Bây giờ, mở hình typography và bạn đã export trước đó, đặt lên trên cùng của bảng layer.
Đầu tiên cần có chút hiệu ứng cho chữ. Hãy Duplicate layer này và chuột phải để chọ Blending option. Bạn có thể theo cách tôi cài đặt.

Bước 13
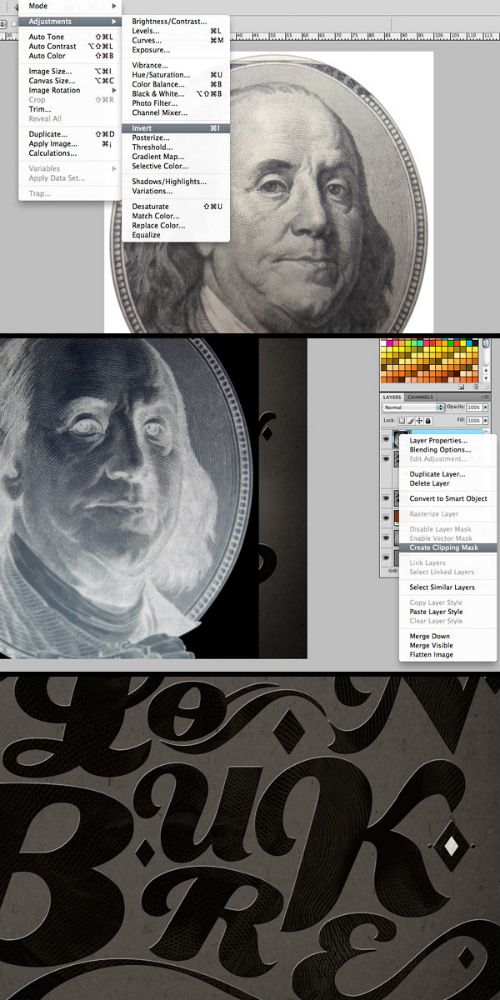
Sau khi xong các bước trên, chúng ta sẽ áp dụng chất liệu cho chữ. Bạn mở Dollar Bill Texture (download ở link trên) và invert hình; image > Adjustments > Invert.
Đặt hình chất liệu này ở trên cùng và tạo Clipping mask cho layer chứa chữ bằng cách chuột phải vào layer chất liệu chọn > create clipping mask. Khi đã tạo clipping mask bạn có thể thay đổi opacity (độ trong suốt) của nó, áp dụng curves hoặc có thể clone các chất liệu theo ý bạn.
Điều quan trọng là có được nét chất liệu ở trên các chữ. Tôi thực sự khuyên bạn áp dụng curves trên layer này để tăng cường màu trắng, nó sẽ giúp chúng ta có một chất liệu có vẻ “gỗ”.

Bước 14
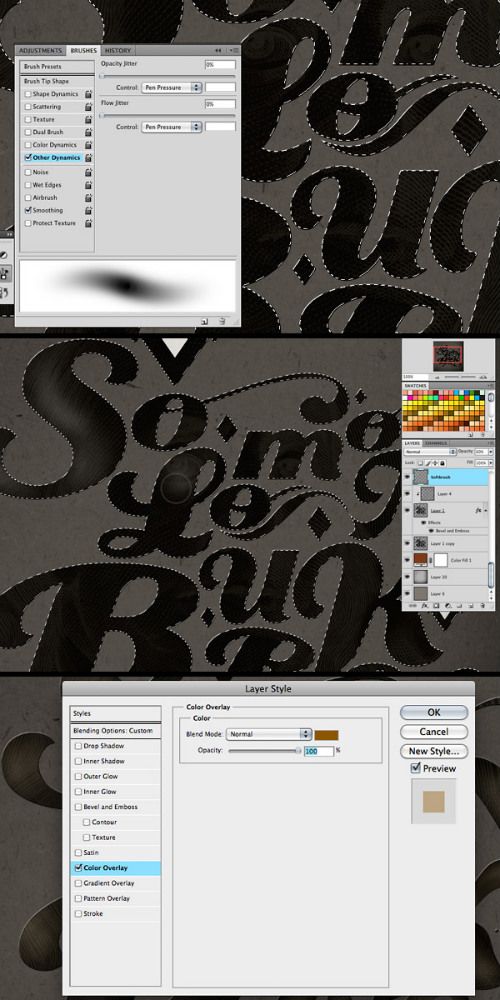
Bây giờ là lúc bạn dành thời gian tạo bóng tối và vùng sáng. Tạo một layer mới trên cùng và đặt nó normal mode, opacity 60%. Chọn brush và đặt opacity là 40%. Lấy màu trắng và chọn layer chữ và Ctrl + click để tạo vùng chọn quanh chữ.
Nếu bạn dùng bảng vẽ wacom thì có thể dễ dàng điều chỉnh độ đậm nhạt khi nhấn bút. Bạn hãy sử dụng kích thước bút trung bình, đừng lớn hơn chữ. Vẽ một cách cẩn thận, xoá nếu cần để có một hiệu ứng tốt.

Bước 15
Đối với hình thoi trang trí, tôi duplicated nó, và thu nhỏ kích thước, đồng thời invert nó thành màu trắng. Bạn nhìn theo hình dưới.

Bước 16
Chúng ta cần thêm chất liệu. Bạn lấy plastic texture (link ở trên) và đặt nó trên cùng. Đầu tiên tôi desaturate nó (image > Adjustment > Desaturate). Kế tiếp dùng Hue/Saturation bằng cách nhấn Cmd/Ctrl + U. Tôi sẽ có một màu nâu nhạt khi thay đổi colorize option. Cuối cùng ta cần vào Curves để tăng cường độ tương phản.
Đến khi bạn hài lòng với kết quả, thay đổi layer mode là Overlay với opacity 84%. Tại chữ B tôi không thích vùng sáng ở chữ này và bỏ nó đi.

Bước 17
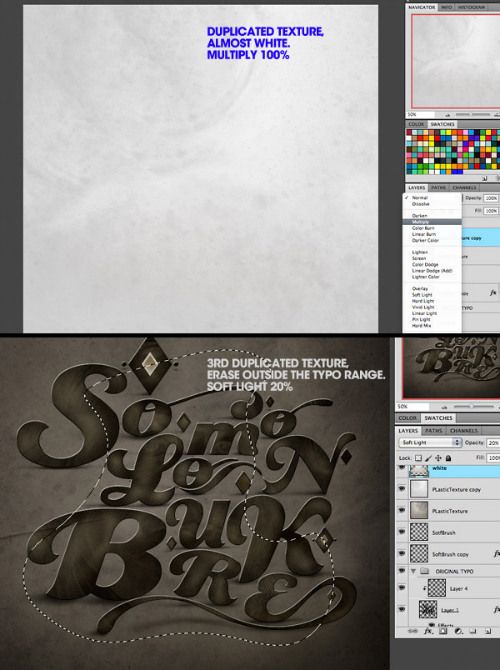
Tiếp tục duplicate texture và desaturate lần nữa. Ta chỉnh lại opacity là 100% và áp dụng curves. Khi bạn đã xong thay đổi mode layer là Multiply. Layer này giúp bạn loại bỏ một chút sáng ở background.
Chúng ta hầu như xong với chất liệu này, nhưng hãy duplicate một lần nữa và đổi layer mode là Soft Light, opacity 20%. Cuối cùng chọn Erase Tool (E) và xóa chất liệu quanh chữ với soft bursh. Bạn chỉ cần xóa vùng trung tâm của chữ.

Bước 18
Tác phẩm đã khá tốt, bước kế tiếp là cách mà tôi hay làm với các hình minh họa.
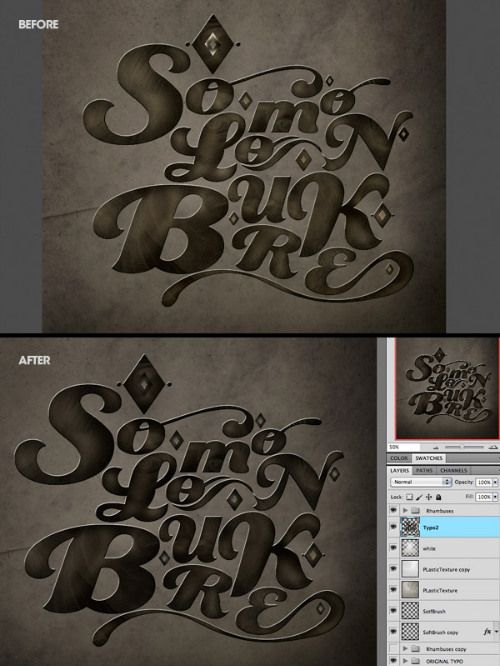
Chọn chữ mà chúng ta đã làm, rồi Ctrl+click để tạo vùng chọn, tạo một layer trên cùng và tới menu; image/apply image. Giữ lại các cài đặt và apply image.
Chúng ta có bản copy của chữ nhưng với tất cả các chất liệu và nét vẽ thêm ở cùng một layer. Bạn có thể tự do chỉnh curves, hue/saturation, color balance… Trong trường hợp này tôi chọn Curves (Ctrl+M) để tăng tương phản và giảm sắc độ một chút (ctrl+U).
Tôi đồng thời cũng thay đổi những hình thoi trang trí. Mục đích của chúng ta là tạo khác biệt giữa chữ và nền. Bước này giúp chúng ta tạo nên chiều sâu và tương phản.

Bước 19
Áp dụng curves để tăng hiệu ứng cũ (vintatge). Tạo một layer ở trên và đặt layermod là Color, opacity 10%. Áp dụng các cài đặt dưới đây.

Bước 20
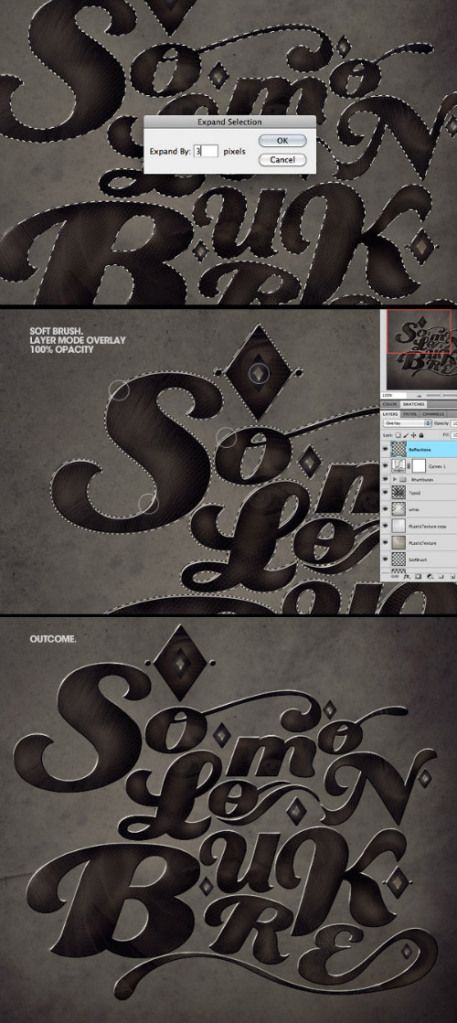
Bước này là bước rất quan trọng để tạo một vẻ đặc biệt cho tác phẩm chữ của chúng ta. Tạo một layer trên cùng (trên tất cả) và đặt layer mode là Overlay. Chúng ta đặt tên nó là “reflections).
Chọn vùng chọn của layer chữ bằng Ctrl+Click. Sau khi có vùng chọn này, bạn tới Select > Modify > Expand. Tại bảng Expand đặt 3px. Giờ thì chúng ta có vùng chọn mới, bạn có thể ẩn những nét chấm gạch của vùng chọ bằng cách Ctrl +H, hiện lại cũng bằng tổ hợp phím tắt này.
Tại layer mới này, bạn chọn soft bursh với độ lớn từ 25 tới 50px, chọn màu trắng và tiếp tục kiên nhẫn vẽ các vùng trắng, mục đích của việc này là tạo những ánh sáng mềm quanh chữ, chú ý tới những vùng viền chữ có sẵn màu trắng.

Bước 21
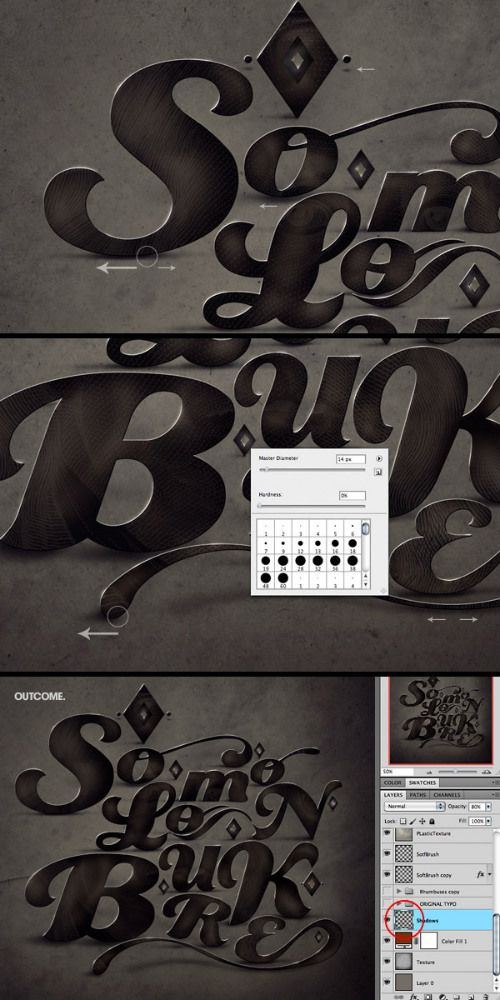
OK, chúng ta đã làm xong ánh sáng, giờ thì cần thêm chiều sâu cho tác phẩm. Đến lúc vẽ bóng đổ, bước này khá dễ làm việc với brush.
Tạo một layer phía dưới các layer chữ và để opacity 80%. Tuy nhiên, tuỳ thuộc vào cảm giác của bạn để đặt thông số opacity. Dùng brush màu đen tô từ từ những bóng đổ cho các chữ.

Bước 23
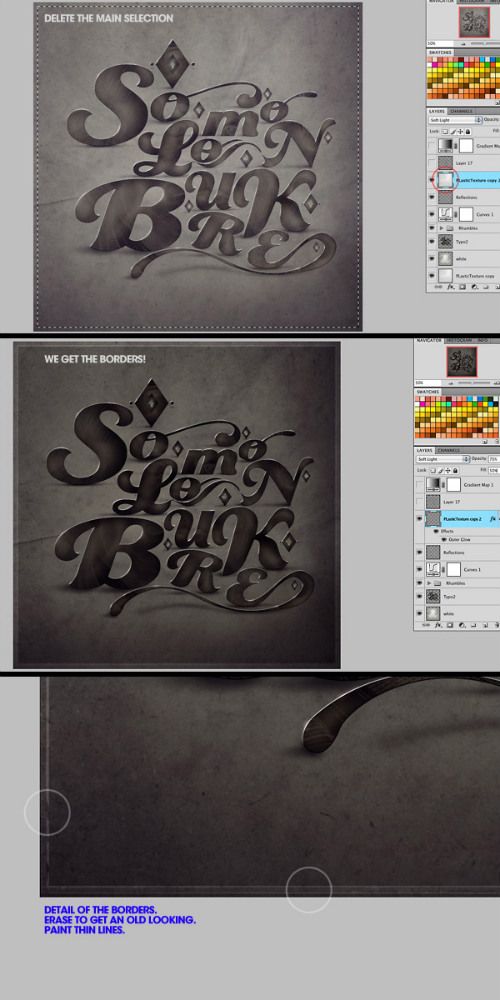
Về cơ bản là xong, cần tập trung thêm một số chi tiết. Tạo một đường biên mỏng trên tác phẩm, tôi sử dụng plastic texture đã sử dụng ở trên. Tiến hành khá đơn giản, duplicate layer và đặt nó trên top, Layer > Arrange > Bring to front.
Đặt layer mode là soft light, opacity 70%. Vẽ một vùng chọn hình vuông, chừa ra 4-5px mỗi bên và nhấn delete. Để nó phù hợp chúng ta sẽ dùng tẩy xoá đi một số chỗ ở layer này.

Bước 23
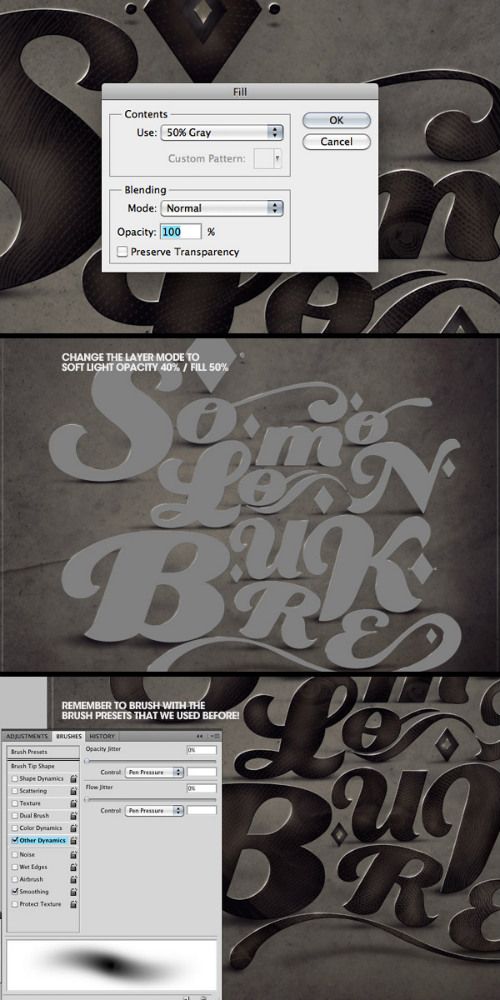
Cuối cùng cần nâng cấp thêm về ánh sáng và bóng đổ. Chọn vùng chọn của chữ bằng Ctrl+click, sau đó tạo một layer mới trên cùng. Tới Edit > Fill > 50% gray. Để layer mode là soft light, opacity 40%, fill 50%.
Với những bút mềm mà chúng ta đã chọn ở các bước trước, lấy kích thước 75-90px vẽ vùng phía trong của chữ với màu trắng, phần viền thì chọn màu đen. Màu trắng sẽ tăng cường độ sáng còn màu đen tạo nên sự khác biệt giữa chữ và nền.
Đây là một kỹ thuật thường xuyên được sử dụng để chỉnh sửa (retouching) trong thời trang, làm đẹp, nhiếp ảnh. Nó giúp các phần có sự tách biệt và tăng cường độ.
Bạn có thể vẽ theo ý thích, nếu cần có thể sử dụng dodge tool (O) để tăng cường độ tương phản.

Bước 24
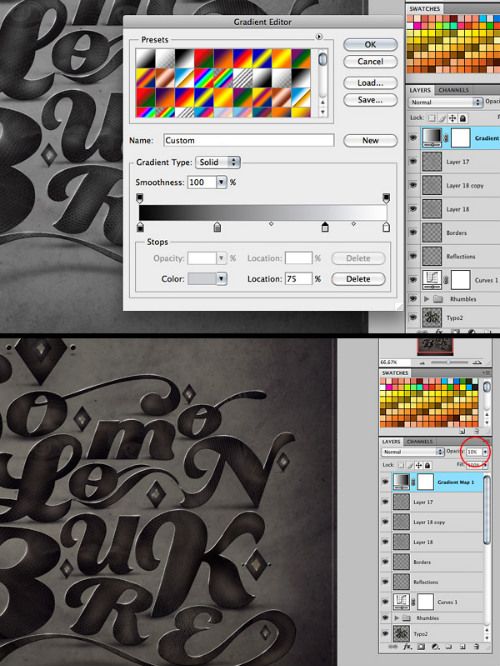
Layer trên cùng chúng ta sẽ tạo cũng để tăng thêm sự tương phản. Tới menu > layer > new adjustment layer > Gradient map. Click ok và chọn Black & White gradient, thay đổi layer mode là normal, opacity 10%.

Bước 24
Tác phẩm đã hoàn thành. Nhớ lưu .psd và tôi khuyên bạn nên copy một bản kích thước nhỏ dành cho website.
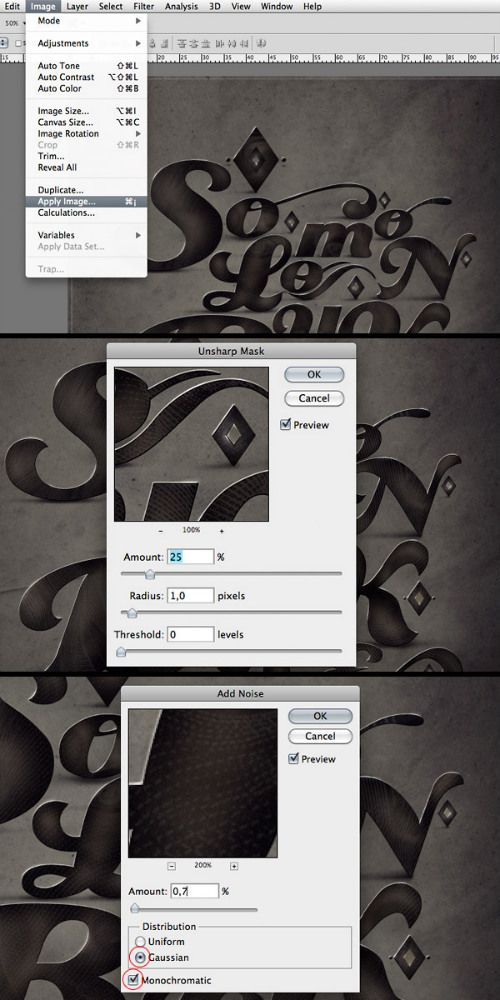
Tỉ mỉ thêm một chút, tôi có thể tới Image > Apply Image, tại layer này tôi chọn Unsharp mask, và Noise (filter > Noise > Add Noise > Gaussian > Monochromatic. Độ sắc nét và noise phụ thuộc vào kích thước của tác phẩm.

Tác phẩm khi hoàn thành

Những hiệu ứng chữ cực đẹp cho Photoshop
-
1. Hiệu ứng chữ kim loại
![[IMG]](http://a.imageshack.us/img547/7938/vietdesignernet10032013e.jpg)
2. Hiệu ứng chữ Shiny Retro
![[IMG]](http://a.imageshack.us/img13/7179/vietdesignernet10032013r.jpg)
3. Hiệu ứng chữ treo với AI và photoshop
![[IMG]](http://a.imageshack.us/img838/6392/vietdesignernet10032013.png)
4. Hiệu ứng chữ vàng
![[IMG]](http://a.imageshack.us/img171/7594/vietdesignernet10032013c.jpg)
5. Hiệu ứng chữ bánh quy
![[IMG]](http://a.imageshack.us/img843/7594/vietdesignernet10032013c.jpg)
6. Hiệu ứng chữ rơi xuống nước
![[IMG]](http://a.imageshack.us/img4/7859/vietdesignernet10032013l.jpg)
7. Hiệu ứng chữ 3D mùa thu ( cái này hơi dài và yêu cầu máy bạn có 3D )
![[IMG]](http://a.imageshack.us/img593/2047/vietdesignernet10032013m.jpg)
8. Hiệu ững chữ khâu chéo
![[IMG]](http://a.imageshack.us/img208/3191/vietdesignernet10032013.jpg)
9. Hiệu ứng chữ vãi khâu
![[IMG]](http://a.imageshack.us/img819/3191/vietdesignernet10032013.jpg)
Cách tạo hiệu ứng chữ kiểu Scrabble
Scrabble là tên để chỉ trò chơi ghép chữ tiếng anh với các miếng gỗ nhỏ xinh xắn.
Bạn có thể bắt gặp đâu đó trên Internet những dòng chữ được thể hiện theo kiểu Scrabble, vừa mang chút gì đó vintage, vừa rất ngọt ngào, đáng yêu. Vì vậy, hôm nay Designs.vn muốn chia sẻ với bạn đọc thủ thuật Photoshop: cách tạo hiệu ứng chữ kiểu Scrabble. Mong rằng thủ thuật không khó này sẽ hữu dụng cho cuộc sống và công việc của các bạn.
Đối với những bạn đã làm quen với những kiến thức cơ bản nhất của Photoshop thì hướng dẫn tạo hiệu ứng chữ kiểu Scrabble không hề khó. Để có được kết quả cuối cùng như hình vẽ dưới đây, trước tiên bạn cần chuẩn bị và lưu ý những điều sau:

Chú ý:
- Trong hướng dẫn này, ta sử dụng Adobe Photoshop CS5 Extended
- Kích cỡ của ảnh cuối cùng là 1152 x 864 px
Hướng dẫn

Bước 1. Tạo một file mới trong Photoshop với kích cỡ bạn muốn, ở đây là 1152 x 864 px. Sau đó chọn và sử dụng một pattern trong bộ Floral Fabric Patterns (có kèm link download ở trên). Ở đây, ta chọn pattern có tên là “Textures-WhiteFlorals-01_inspyretash-stock.jpg”.

Đặt ảnh texture D (có kèm link download ở trên) lên trên Background layer (Layer 1 trong hình). Sau đó thay đổi Blend Mode sang Multiply (phần màu hồng nhạt trong hình).

Bước 2. Thực hiện giống như trong hình trên: chọn màu Foreground là #ead89f, chọn Rounded Rectangle Tool và thiết lập giá trị Radius ở thanh tùy chọn là 5. Sau đó chọn kích cỡ miếng gỗ nhỏ tùy ý bạn, ví dụ ở đây ta chọn 65 x 75 px.

Kích đúp vào Shape Layer để thiết lập trong Layer Style như hình trên
Đổ bóng (Drop Shadow): Chọn màu #3f2823 và bỏ chọn Use Global Light vì chúng ta cần điều chỉnh Angle - 147. Sau đó thay đổi Distance - 13, Spread -15, Size - 13.

Tiếp tục thiết lập như hình trên. Click chọn Bevel and Emboss: Chọn Size - 3 và bỏ chọn Use Global Light. Sau đó thay đổi Angle - 140 và Altitude - 21. Thay đổi màu Highlight Mode là #fdf8e8 và màu Shadow Mode là #dcd5bf.

Tiếp tục thực hiện theo hình. Bước này sẽ khiến cho hiệu ứng Bevel and Emboss rõ ràng hơn.

Tiếp tục thực hiện như hình trên. Bước này sẽ làm cho việc đổ bóng của miếng gỗ bị tối hơn ở một bên, nhìn sẽ thật hơn.

Và hình trên là kết quả mà ta có sau bước 2, chúng ta đã dựng xong miếng gỗ trong trò chơi Scrabble.

Bước 3. Bây giờ hãy thêm vào chữ cái mà bạn muốn bên trong miếng gỗ nhỏ. Dùng màu chữ đen và kiểu chữ đậm cho bất kỳ font chữ nào bạn thích. Ở đây, ta sẽ dùng font chữ Code Bold – Code Free Font (có kèm link download ở trên) và kích cỡ là 50 pt.

Kích đúp vào lớp chữ (text layer) để tạo hiệu ứng Drop Shadow đơn giản. Các bạn hãy chú ý thiết lập đúng theo hình trên nhé. Bước này sẽ giúp phần chữ trên miếng gỗ nhỏ trông như được khắc lên, nổi hơn, thật hơn. Khi hoàn thành, nhóm cả miếng gỗ và chữ cái thành một nhóm và đổi tên nhóm theo chữ cái đó.


Sao chép nhóm vừa tạo được và gõ vào một chữ cái mới và sau đó lại đổi tên nhóm mới này. Sau đó, chọn nhóm đó vào nhấn Move Tool (V) để di chuyển miếng gỗ và đặt vào file ảnh nền đã lập từ bước 1.

Tiếp tục thực hiện như vậy cho đến khi bạn có đủ số chữ cái bạn cần

Bước 4. Sao chép nhóm miếng gỗ này 1 lần nữa và xóa lớp chữ (text layer). Chọn Custom Shape Tool và thiết lập màu Foreground là #d5593d.

Chọn hình trái tim ở phần Shape và vẽ hình trái tim trên miếng gỗ trống, trong cùng nhóm đó. Sau đó copy layer hình trái tim vào layer chữ (nhấn chuột phải vào bất kỳ layer nào, chọn Copy Layer Style, rồi click layer có chứa hình trái tim này và click Paste Layer Style).

Bước 5. Click icon Create new fill or adjustment layer (như trên hình) và chọn Gradient Map.

Thay đổi Blend Mode sang Multiply và thiết lập Opacity 40% (phần màu hồng nhạt trong hình). Sau đó mở Gradient Editor.

Tạo Gradient bằng cách thiết lập như hình trên.

Chọn tất cả layer mà bạn có, bao gồm cả Background layer và sao chép chúng. Sau đó chọn Layer -> Merge Layers (hoặc nhấn Ctrl + E) để kết hợp tất cả những layer vừa sao chép. Thay đổi Blend Mode sang Soft Light, chọn Opacity - 30% (như hình).

Chọn Filter -> Other -> High Pass và thiết lập Radius - 8.0 sau đó click OK. Bước này sẽ giúp làm tăng cường những đường gờ, cạnh của miếng gỗ nhỏ trông rõ hơn, thật hơn.

Và cuối cùng bạn đã hoàn thành xong hiệu ứng chữ kiểu Scrabble. Chúc bạn thành công!
Cách tạo hiệu ứng chữ kiểu Bokeh
Nếu quan tâm đến nhiếp ảnh, chắc hẳn các bạn đã từng nghe nói đến Bokeh, xem nhiều ảnh đẹp có Bokeh hay thậm chí tự tạo hình Bokeh dễ thương khi chụp ảnh. Hướng dẫn thủ thuật Photoshop lần này sẽ được lấy cảm hứng từ hiệu ứng Bokeh thú vị này. Thực hiện tạo hiệu ứng chữ kiểu Bokeh này cũng không hề khó đâu các bạn nhé.
Đây là kết quả cuối cùng mà chúng ta sẽ có sau khi thực hiện theo hướng dẫn cách tạo hiệu ứng chữ kiểu Bokeh này. Chú ý: phần mềm đồ họa trong hướng dẫn này là Adobe Photoshop CS6 nhưng bạn cũng có thể sử dụng các phiên bản từ CS3 trở lên.

Hướng dẫn:

Bước 1. Tạo một file mới với kích thước 1000 x 600 px. Thiết lập màu Foreground là #271c2d và màu Background là #141416 (như hình trên). Lấy Gradient Tool, chọn Foreground to Background, Radial Gradient trên thanh công cụ. Sau đó click và thả vào một góc để tạo Background gradient (như hình trên)

Đặt Light/Bokeh Texture 21 (có kèm link download ở phần nguyên liệu) lên trên Background layer, sau đó thay đổi Blend Mode sang Overlay.

Tạo dòng chữ màu trắng sử dụng font chữ Ethon (có kèm link download ở phần nguyên liệu). Mở Character panel (Window -> Character). Thiết lập kích cỡ font chữ là 310 pt và Tracking value là 70 (để tránh sự chồng chéo).

Bước 2. Chọn công cụ Brush, chọn chổi như hình và mở Brush panel (Window -> Brush) để thiết lập các thay đổi cụ thể như 4 hình dưới đây:





Bước 3. Click chuột phải vào lớp chữ và chọn Create Work Path. Sau đó làm lớp chữ ẩn đi bằng cách click vào icon hình con mắt bên cạnh.
Tạo một layer mới ở trên cùng và đặt tên là Bokeh, thiết lập màu Foreground là #f06eaa, màu Background là #6dcff6 và chọn Direct Selection.

Click chuột phải vào màn hình bạn và chọn Stroke Path. Khi hiện ra bảng như hình trên, bỏ chọn Simulate Pressure. Bước này để tạo hình Bokeh cho chữ của bạn. Nếu bạn không thích kết quả mà nó tạo ra, bạn có thể undo và thực hiện lại. Mỗi lần thực hiện bạn sẽ được một kết quả khác nhau. Khi đã chọn được kết quả vừa ý, ấn Enter.


Click đúp “Bokeh” layer để áp dụng hiệu ứng Inner Glow. Ở Source chọn Center, để phát sáng từ phần trung tâm của ảnh chứ không phải bên lề.


Chọn Filter -> Blur -> Gaussian Blur và thiết lập Radius là 0.5. Bước này sẽ thêm một lớp mờ nhẹ để khiến Bokeh mềm hơn, thật hơn.

Bước 5. Cuối cùng thêm từ “LIGHTS” sử dụng font chữ Neou (có kèm link download ở phần nguyên liệu), kích cỡ 66 pt, màu #e2d6e9, đặt Tracking là 75.
Thay đổi Blend Mode sang Soft Light.

Vậy là bạn đã hoàn thành xong các bước để thực hiện thủ thuật Photoshop tạo hiệu ứng chữ kiểu Bokeh. Chúc các bạn thành công!
Cách thêm một dải chữ trong suốt vào ảnh
Trong bài viết về thủ thuật Photoshop này, Designs.vn sẽ hướng dẫn các bạn cách để chèn 1 dải chữ trong suốt vào ảnh. Phần text sẽ hoàn toàn trong suốt, có thể nhìn xuyên qua được tấm ảnh bên dưới. Bao quanh phần text đó là nền bán trong suốt để làm các chữ cái rõ ràng, dễ đọc hơn. Đây là một kỹ thuật thiết kế hiệu quả khi bạn cần thêm vào một dòng chữ trên một tấm ảnh quá chật chội và rối mắt.
Đây là kết quả của thủ thuật chèn dải chữ trong suốt vào ảnh trong Photoshop. Hãy bắt đầu nhé.

Bước 1. Mở ảnh mới trong Photoshop. Ảnh này là Background Layer. Chúng ta sẽ thêm một layer trống bằng cách click vào biểu tượng New Layer (khoanh tròn). Bây giờ các bạn đã thấy có thêm Layer 1 nằm trên Background Layer.


Bước 2. Chúng ta sẽ dùng layer mới này để làm phần nền bán trong suốt bao quanh phần text, nhưng chúng ta chưa biết chính xác sẽ đặt phần chữ ở đâu nên sẽ làm mờ cả Layer và sau đó sẽ thay đổi lích cỡ sau.
Để đổ màu trắng lên layer này, chọn Edit trong menu và sau đó chọn Fill.

Khi hiện ra bảng dưới, các bạn thiết lập như hình: Opacity 100%. Sau đó click OK.

Ta được kết quả như hình dưới

Bước 3. Tiếp tục giảm độ đục của Layer này bằng cách hạ Opacity xuống 70%

Đây là kết quả sau khi hạ Opacity xuống 70%.

Bước 4. Chọn Type. Ở đây tôi chọn kiểu chữ Century Gothic, nhưng bạn có thể chọn kiểu chữ khác tùy ý. Bạn không cần quan tâm về kích cỡ của chữ vì chúng ta sẽ chỉnh lại sau.
![]()
Chọn màu chữ đen để chúng ta có thể dễ dàng thao tác trên nền trắng đục

Gõ chữ bạn muốn thể hiện, ta được hình như thế này. Nhớ click vào dấu tích để hoàn thành bước chèn chữ

Chúng ta có thể thấy trong Layers Panel, layer với chữ vừa tạo nằm trên Layer 1

Bước 5. Chọn Edit > Free Transform hoặc nhấn tổ hợp phím Ctrl+T (Win) / Command+T (Mac)
Kéo thả ô vuông nhỏ xung quanh phần text để chỉnh lại kích cỡ và vị trí chữ mà bạn muốn. Hoành thành, nhấn Enter (Win) / Return (Mac) để lưu lại.


Bước 6. Giữ phím Shift và chọn cả 2 layer. ChọnLayers > Group Layers.

Click vào hình tam giác nhỏ để mở nhóm Layer này

Bước 7. Click vào biểu tượng menu nằm ở góc phải trên cùng trong Layers Panel. Chọn Blending Options và thiết lập như hình dưới đây. Để chữ trong suốt hoàn toàn, bạn chọn Fill Opacity 0%




Bây giờ bạn được kết quả như thế này

Bước 8. Chọn Layer 1. Chọn Edit > Free Transform hoặc nhấn tổ hợp phím Ctrl+T (Win) / Command+T (Mac)
Kéo thả ô vuông nhỏ xung quanh phần text để chỉnh lại kích cỡ và vị trí dải chữ mà bạn muốn. Hoành thành, nhấn Enter (Win) / Return (Mac) để lưu lại.


Bạn cũng có thể điều chỉnh lại độ đục Opacity của nền để khiến chữ dễ đọc hay mờ hơn theo ý muốn. Ở đây, tôi nâng Opacity lên 80%

Vậy là chúng ta đã hoàn thành các bước chèn dải chữ trong suốt vào ảnh trong Photoshop. Chúc các bạn thành công!

Ý tưởng rất là đơn giản, ta sử dụng một số hình ảnh có sẵn và một khối vuông làm kiểu chữ. Thay vì chúng ta lãng phí thời gian để tìm những font chữ đẹp, chúng ta sẽ tạo nó bằng Illustrator. Vì vậy, đầu tiên tôi sẽ cho các bạn thấy làm thế nào để tạo ra các font và đến những bước khác, trong photoshop, tôi sẽ chỉ cho bạn.
Hướng dẫn làm hiệu ứng chữ trong photoshop
Hướng dẫn làm chữ nổi trong photoshop
Cách chọn kiểu chữ trong Paint nhanh nhất -
Cách chọn kiểu chữ trong Word 7 vô cùng đơn giản -
Hướng dẫn làm chữ sóng âm tuyệt đẹp
Hướng dẫn làm truyện tranh bằng photoshop
Hướng dẫn làm chữ ký trong gmail
Hướng dẫn làm con dấu bằng photoshop
(ST)






















